この記事では、主に JavaScript 学習の概要を共有します (1) ECMAScript、BOM、DOM (コア、ブラウザ オブジェクト モデル、ドキュメント オブジェクト モデル) JavaScript は、解釈されて実行されるスクリプト言語であり、弱いです。 type、ECMAScript 標準に準拠した型のサポートが組み込まれたプロトタイプ言語に基づいています。そのインタプリタは JavaScript エンジンと呼ばれ、ブラウザの一部であり、主に HTML に動的関数を追加するためにクライアント側のスクリプト言語で広く使用されています。
1. JavaScript の概要
JavaScript は、ECMAScript 標準に準拠した、動的に型付けされた弱い型付けのプロトタイプベースの言語です。そのインタプリタは JavaScript エンジンと呼ばれ、ブラウザの一部であり、主に HTML に動的関数を追加するためにクライアント側のスクリプト言語で広く使用されています。
ほとんどすべての主流言語は JavaScript にコンパイルでき、すべてのプラットフォームのブラウザーで実行できます。これは、JavaScript の能力と Web 開発におけるその重要性も反映しています。 Blade: C# コードを JavaScript に変換できる Visual Studio 拡張機能、Ceylon: JavaScript にコンパイルできるモジュール式の静的型付け JVM 言語などです。
JavaScript は、フロントエンドとバックエンドの両方で実行できる言語です。たとえば、Node.js は、Chrome V8 エンジン (Java や .NET に似ています) に基づく JavaScript 実行環境です。 Node.js はイベント駆動型のノンブロッキング I/O モデルを使用するため、軽量で効率的です。

1.1. JavaScript の構成
ECMAScript は、型、操作、フロー制御、オブジェクト指向、例外などの言語の構文と基本オブジェクトを記述します。
ドキュメント オブジェクト モデル (DOM) は、Web コンテンツを処理するためのメソッドとインターフェイスを記述します。
ブラウザ オブジェクト モデル (BOM) は、ブラウザと対話するためのメソッドとインターフェイスを記述します。
JavaScript はオブジェクトで構成されており、すべてがオブジェクトです。
1.2、JavaScript スクリプト言語機能
a)、解釈されたスクリプト言語。 JavaScript は解釈されるスクリプト言語です。C や C++ などの言語は最初にコンパイルされてから実行されますが、JavaScript はプログラムの実行中に 1 行ずつ解釈されます。
オブジェクトベース。 JavaScript はオブジェクトベースのスクリプト言語であり、オブジェクトを作成するだけでなく、既存のオブジェクトを使用することもできます。
b)、簡単です。 JavaScript 言語は、弱い型指定の変数型を使用し、使用されるデータ型に厳密な要件を課しません。Java の基本的なステートメントとコントロールに基づいたスクリプト言語であり、その設計はシンプルでコンパクトです。
c)、ダイナミック。 JavaScript は、Web サーバーを経由せずにユーザー入力に応答できるイベント駆動型のスクリプト言語です。 Web ページにアクセスしているときに、マウスがクリックされたとき、上下に移動したとき、またはウィンドウ内で移動したとき、JavaScript はこれらのイベントに直接応答できます。
d)、クロスプラットフォーム。 JavaScript スクリプト言語はオペレーティング システムに依存せず、ブラウザーのサポートのみが必要です。したがって、JavaScript スクリプトを作成した後、マシン上のブラウザが JavaScript スクリプト言語をサポートしていれば、そのスクリプトを任意のマシンに持ち込んで使用できます。現在、JavaScript はほとんどのブラウザでサポートされています。
2. ECMAScript (JavaScript コアと構文)
2.1、ECMAScript 定義
1)、ECMAScript は標準 (欧州コンピューター製造者協会)、JavaScript は単なる実装であり、他の実装には ActionScript (Flash スクリプト) が含まれます
2) ECMAScript は、さまざまな種類のホスト環境にコア スクリプト プログラミング機能を提供できます。つまり、ECMAScript は特定のホスト環境にバインドされません。たとえば、JavaScript のホスト環境はブラウザーであり、AS のホスト環境は Flash です。 。 、
3)、ECMAScript は次の内容を記述します: 構文、型、ステートメント、キーワード、予約語、演算子、オブジェクトなど。
2.2. データ型
変数と変数の型を宣言するには、var キーワードを使用します。 JS に割り当てられた値 (動的型) に基づいて決定されます。 JSのデータ型は、プリミティブデータ型(5種類)と参照データ型(オブジェクト型)に分かれます。
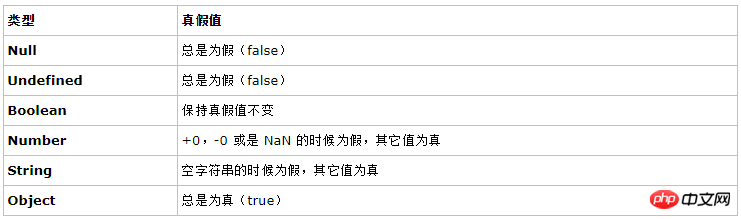
1) 5 つのプリミティブ データ型: 未定義、Null、ブール、数値、文字列。 JS の文字列はプリミティブ データ型であることに注意してください。
2) typeof 演算子: 変数の型を確認します。変数または値に対して typeof 演算子を呼び出すと、次の値のいずれかが返されます:
- 未定義 – 変数の型が未定義の場合
- ブール型 – if変数は Boolean 型です
- 数値 – 変数が数値型の場合
- 文字列 – 変数が文字列型の場合
- オブジェクト – 変数が参照型または Null 型の場合
3) instanceof 演算子を通じて参照型判定問題を解決します
4) null はオブジェクトのプレースホルダーとみなされ、typeof 演算子は null 値に対して「object」を返します。
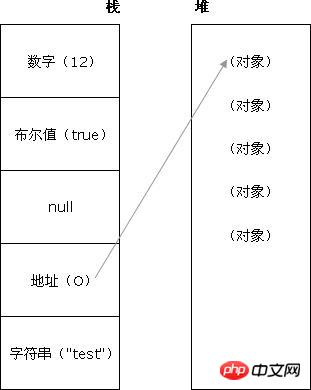
5) プリミティブ データ型と参照データ型の変数は次のようにメモリに保存されます:

6) JS における型の定義: 値のセット。たとえば、ブール型には true と false の 2 つの値があります。 Unknown 型と Null 型はいずれも、値が 1 つだけあり、それぞれ未定義と null です。
Null 型には null という値が 1 つだけあり、Unknown 型にも未定義の値が 1 つだけあります。 null と unknown は両方とも、JavaScript コード内でリテラルとして直接使用できます。
null はオブジェクト参照に関連しており、空または存在しないオブジェクト参照を表します。変数が宣言されていても値が割り当てられていない場合、その値は undefine になります。
unknown の値は、次の状況で表示されます。
がオブジェクトから特定のプロパティを取得する。オブジェクトもそのプロトタイプ チェーン内のオブジェクトもそのプロパティを持たない場合、プロパティの値は未定義になります。
関数が return を通じて呼び出し元に明示的に値を返さない場合、その戻り値は未定義です。新品を使用する場合は専用のケースがございます。
JavaScript の関数は、任意の数の仮パラメーターを宣言できます。関数が実際に呼び出されるときに、渡されるパラメーターの数が宣言された仮パラメーターよりも少ない場合、追加の仮パラメーターの値は未定義になります。
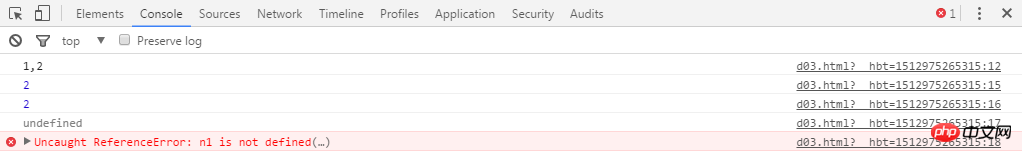
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(user.age); //访问对象中的属性,未定义
var i;
console.log(i); //变量未赋值
function f(n1){
console.log(n1);
}
var result=f(); //参数未赋值
console.log(result); //当函数没有返回值时为undefined
</script>
</body>
</html>ログイン後にコピー
結果:

null と未定義に関する興味深い機能がいくつかあります:
null 値を持つ変数に対して typeof 演算子を使用すると、結果はオブジェクトになります。
未定義の値に typeof を使用すると、結果は未定義になります。
typeof null === "object" //true; typeof undefined === "unknown" //true null == 未定義 //true ですが、null !== 未定義 //true など
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("没有age属性");
}
//为false的情况
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不为数字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>ログイン後にコピー
結果:

7)、ブール型の特殊性

8)、== と ===
JavaScript には、値が等しいかどうかを決定する 2 つの演算子があります。 、==、===。この 2 つと比較すると、== は特定の型変換を行いますが、=== は型変換を行わず、受け入れられる等価条件はより厳密です。
=== は、比較するときに型を比較します
もちろん、対応するものは != と !==
==
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //trueログイン後にコピー
2.3、ローカル変数とグローバル変数の代わりに === を使用してみてください
関数内で宣言された変数は関数内でのみ使用でき、関数を終了するとその変数は解放されます。各ローカル変数はその関数内でのみ有効であるため、異なる関数で同じ名前の変数を使用できます。
関数の外で変数を宣言すると、ページ内のすべての関数でその変数を使用できます。グローバル変数は宣言されると有効になります。この変数は、Web ページが閉じられるまで有効期限が切れません。
注: JS 言語では、コード ブロックで宣言された変数はグローバル変数です。
JavaScript はデータ型変数に対する要件がそれほど厳しくない言語であるため、各変数の型を宣言する必要はありませんが、変数を使用する前に宣言することをお勧めします。変数の宣言は、var ステートメントを使用して行うことができます。例: var men = true; // men に格納される値はブール型です。
変数の名前付け
JavaScript は大文字と小文字を区別する言語であるため、変数に best という名前を付けることは、Best という名前を付けることと同じではありません。
さらに、変数名の長さは任意ですが、次の規則に従う必要があります:
varを使わずに変数を定義することもできますが、この方法で定義された変数はグローバル変数です。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function a(){
var n1=1;
n2=2; //声明n2时未使用var,所以n2是全局变量,尽量避免
console.log(n1+","+n2);
}
a();
console.log(n2);
console.log(window.n2);
console.log(window.n1);
console.log(n1);
</script>
</body>
</html>ログイン後にコピー
結果:

2.4, Array (配列)
① jsでは、配列要素の型が一致しない場合があります。
②jsでは配列の長さを動的に変更することができます。
③上記のコードに従うと、 typeof arr と arr instanceof Array はそれぞれオブジェクトと true を出力します。
console.log(typeof(names)); //object
console.log(names instanceof Array); //true
console.log("" instanceof String); //false 不是对象类型
console.log(true instanceof Boolean); //falseログイン後にコピー
配列オブジェクトとメソッド
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
2.4.1、创建
var arrayObj = new Array();
var arrayObj = new Array([size]);
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
ログイン後にコピー
示例:
var array11 = new Array(); //空数组
var array12 = new Array(5); //指定长度,可越界
var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值
var array14=[]; //空数组,语法糖
var array15=[1,2,3,"x","y"]; //定义并赋值ログイン後にコピー
2.4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
array12[8]="hello array12"; //赋值或修改
console.log(array12[8]); //取值
//遍历
for (var i = 0; i < array13.length; i++) {
console.log("arrayl3["+i+"]="+array13[i]);
}
//枚举
for(var i in array15){
console.log(i+"="+array15[i]); //此处的i是下标
}ログイン後にコピー
结果:

2.4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
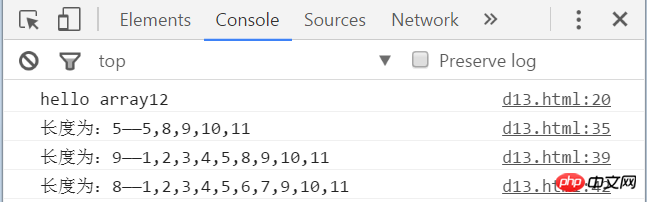
示例代码:
//4.3、添加元素
var array31=[5,8];
//添加到末尾
array31.push(9);
var len=array31.push(10,11);
console.log("长度为:"+len+"——"+array31);
//添加到开始
array31.unshift(4);
var len=array31.unshift(1,2,3);
console.log("长度为:"+len+"——"+array31);
//添加到中间
var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素
console.log("被删除:"+len+"——"+array31);ログイン後にコピー
运行结果:

2.4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
//4.4、删除
var array41=[1,2,3,4,5,6,7,8];
console.log("array41:"+array41);
//删除最后一个元素,并返回
var e=array41.pop();
console.log("被删除:"+e+"——"+array41);
//删除首部元素,并返回
var e=array41.shift();
console.log("被删除:"+e+"——"+array41);
//删除指定位置与个数
var e=array41.splice(1,4); //从索引1开始删除4个
console.log("被删除:"+e+"——"+array41);ログイン後にコピー
结果:

2.4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
//4.5、截取和合并
var array51=[1,2,3,4,5,6];
var array52=[7,8,9,0,"a","b","c"];
//截取,切片
var array53=array51.slice(2); //从第3个元素开始截取到最后
console.log("被截取:"+array53+"——"+array51);
var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素
console.log("被截取:"+array54+"——"+array51);
//合并
var array55=array51.concat(array52,["d","e"],"f","g");
console.log("合并后:"+array55);ログイン後にコピー
结果:

2.4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
2.4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
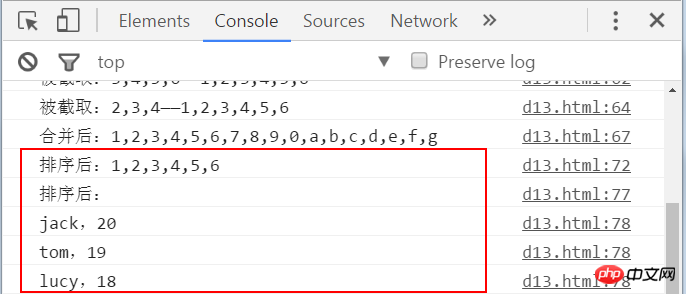
示例:
var array71=[4,5,6,1,2,3];
array71.sort();
console.log("排序后:"+array71);
var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}];
array72.sort(function(user1,user2){
return user1.age<user2.age;
});
console.log("排序后:");
for(var i in array72) console.log(array72[i].name+","+array72[i].age);ログイン後にコピー
结果:

2.4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
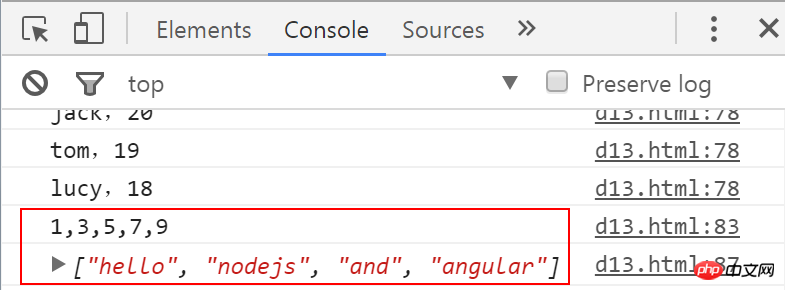
示例代码:
//4.8、合并成字符与将字符拆分成数组
var array81=[1,3,5,7,9];
var ids=array81.join(",");
console.log(ids);
//拆分成数组
var text="hello nodejs and angular";
var array82=text.split(" ");
console.log(array82);ログイン後にコピー
运行结果:

所有代码:
2.5、正则表达式RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
RegExp对象:该对象代表正则表达式,用于字符串匹配
① 两种RegExp对象创建方式:
方式一,new 一个RegExp对象:var regExp = new RegExp(“[a-zA-Z0-9]{3,8}”);
方式二,通过字面量赋值:var regExp = /^[a-zA-Z0-9]{3,8}$/;
② 正则表达式的具体写法使用时查询文档。
③ 常用方法:test(string),返回true或false。
直接量语法
/pattern/attributes
ログイン後にコピー
创建 RegExp 对象的语法:
new RegExp(pattern, attributes);
ログイン後にコピー
参数
パラメータパターンは、正規表現パターンまたはその他の正規表現を指定する文字列です。
パラメータ属性は、属性 "g"、"i"、および "m" を含むオプションの文字列で、それぞれグローバル マッチング、大文字と小文字を区別するマッチング、および複数行のマッチングを指定するために使用されます。 ECMAScript が標準化される前は、m 属性はサポートされていませんでした。 pattern が文字列ではなく正規表現である場合、このパラメータは省略する必要があります。
戻り値
指定されたモードとフラグを持つ新しい RegExp オブジェクト。引数のパターンが文字列ではなく正規表現の場合、RegExp() コンストラクターは、指定された RegExp と同じパターンとフラグを持つ新しい RegExp オブジェクトを作成します。
new 演算子を使用せずに RegExp() を関数として呼び出した場合、 new 演算子を使用して呼び出した場合と同じように動作しますが、パターンが正規表現の場合は、新しい演算子を作成せずにパターンのみを返す点が異なります。 1 つ目は RegExp オブジェクトです。
スロー
SyntaxError - この例外は、パターンが有効な正規表現でない場合、または属性に「g」、「i」、「m」以外の文字が含まれている場合にスローされます。
TypeError - pattern が RegExp オブジェクトであるが、attributes パラメーターが省略されていない場合、この例外がスローされます。
修飾子
| 修飾子 | 説明 |
|---|
| i | 大文字と小文字を区別しない一致を実行します。 |
| g | グローバルマッチングを実行します (最初の一致が見つかった後に停止するのではなく、すべての一致を検索します)。 |
| m | 複数行のマッチングを実行します。 |
角括弧
角括弧は、範囲内の文字を検索するために使用されます。
| 式 | 説明 |
|---|
| [abc] | 角括弧内の任意の文字を検索します。 |
| [^abc] | 角括弧の間にない文字を検索します。 |
| [0-9] | 0 から 9 までの任意の数字を見つけます。 |
| [a-z] | 小文字の a から小文字の z までの任意の文字を検索します。 |
| [A-Z] | 大文字の A から大文字の Z までの任意の文字を検索します。 |
| [A-z] | 大文字の A から小文字の z までの任意の文字を検索します。 |
| [adgk] | 指定されたセット内の任意の文字を検索します。 |
| [^adgk] | 指定されたセットの外にある文字を検索します。 |
| (赤|青|緑) | 指定されたオプションを検索します。 |
メタキャラクター
メタキャラクターは特別な意味を持つ文字です:
| メタキャラクター | 説明 |
|---|
| . | 改行と行終端記号を除く単一の文字を検索します。 |
| w | 単語の文字を検索します。 |
| W | 単語以外の文字を検索します。 |
| d | 数字を見つけてください。 |
| D | 数字以外の文字を検索します。 |
| s | 空白文字を検索します。 |
| S | 空白以外の文字を検索します。 |
| b | 単語の境界を一致させます。 |
| B | 単語以外の境界と一致します。 |
RegExp 对象属性 | 属性 | 描述 | FF | IE |
|---|
| global | RegExp 对象是否具有标志 g。 | 1 | 4 | | ignoreCase | RegExp 对象是否具有标志 i。 | 1 | 4 | | lastIndex | 一个整数,标示开始下一次匹配的字符位置。 | 1 | 4 | | multiline | RegExp 对象是否具有标志 m。 | 1 | 4 | | source | 正则表达式的源文本。 | 1 | 4 |
RegExp 对象方法 | 方法 | 描述 | FF | IE |
|---|
| compile | 编译正则表达式。 | 1 | 4 | | exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 | | test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var reg1=/\d{2}/igm; //定义正则
var reg2=new RegExp("\D{2}","igm"); //定义正则
//验证邮政编码
var reg3=/^\d{6}$/igm;
console.log(reg3.test("519000")); //true
console.log(reg3.test("abc123")); //false
//查找同时出现3个字母的索引
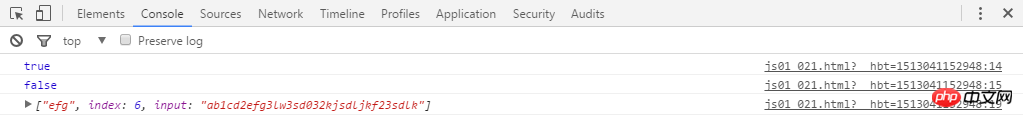
var reg4=new RegExp("[A-Za-z]{3}","igm");
console.log(reg4.exec("ab1cd2efg3lw3sd032kjsdljkf23sdlk"));
//["efg", index: 6, input: "ab1cd2efg3lw3sd032kjsdljkf23sdlk"]
//身份证
//411081199004235955 41108119900423595x 41108119900423595X
//邮箱
//zhangguo123@qq.com zhangguo@sina.com.cn
</script>
</body>
</html>ログイン後にコピー 结果: 
支持正则表达式的 String 对象的方法 | 方法 | 描述 | FF | IE |
|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 | | match | 找到一个或多个正则表达式的匹配。 | 1 | 4 | | replace | 替换与正则表达式匹配的子串。 | 1 | 4 | | split | 把字符串分割为字符串数组。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
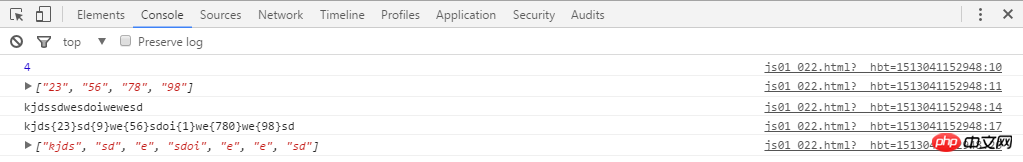
var reg1=/\d{2}/igm;
console.log("kjds23sd9we23sdoi1we230we12sd".search(reg1)); //4 第一次匹配成功的索引
console.log("kjds23sd9we56sdoi1we780we98sd".match(reg1)); //["23", "56", "78", "98"]
//删除所有数字
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/\d/igm,"")); //kjdssdwesdoiwewesd
//所有数字增加大括号,反向引用 $组号 括号用于分组
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/(\d+)/igm,"\{$1\}")); //kjds{23}sd{9}we{56}sdoi{1}we{780}we{98}sd
//拆分
console.log("kjds23sd9we56sdoi1we780we98sd".split(/[w\d]+/)); //["kjds", "sd", "e", "sdoi", "e", "e", "sd"]
//ID (虚拟的)
//411081197104235955 411081198600423595x 41108119880423595X
//^\d{17}[xX0-9]{1}$
//Email
//zhangguo123@qq.com zhangguo@sina.com.cn
//\w+@\w+\.\w{2,5}(\.\w{2,5})?
</script>
</body>
</html>ログイン後にコピー 结果: 
2.6、字符串对象String字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。 String 对象属性 | 属性 | 描述 |
|---|
| constructor | 对创建该对象的函数的引用 | | length | 字符串的长度 | | prototype | 允许您向对象添加属性和方法 |
文字列オブジェクトのメソッド | メソッド | 説明 |
|---|
| anchor() | HTMLアンカーを作成します。 | | big() | 文字列を大きなフォントで表示します。 | | blink() | 点滅する文字列を表示します。 | | bold() | 文字列を表示するには太字を使用します。 | | charAt() | 指定された位置の文字を返します。 | | charCodeAt() | 指定された位置にある文字の Unicode エンコードを返します。 | | concat() | 接続文字列。 | | fixed() | 文字列をタイプライターテキストとして表示します。 | | fontcolor() | 指定された色を使用して文字列を表示します。 | | fontsize() | 指定されたサイズを使用して文字列を表示します。 | | fromCharCode() | 文字エンコーディングから文字列を作成します。 | | indexOf() | 文字列を取得します。 | | italics() | 文字列を表示するには斜体を使用します。 | | lastIndexOf() | 文字列を後ろから前に検索します。 | | link() | 文字列をリンクとして表示します。 | | localeCompare() | 2 つの文字列をロケール固有の順序で比較します。 | | match() | 1 つ以上の正規表現に一致するものを検索します。 | | replace() | 正規表現に一致する部分文字列を置換します。 | | search() | 正規表現に一致する値を取得します。 | | slice() | 文字列のフラグメントを抽出し、抽出された部分を新しい文字列で返します。 | | small() | 文字列を表示するには小さなフォントサイズを使用します。 | | split() | 文字列を文字列の配列に分割します。 | | strike() | 文字列を表示するには取り消し線を使用します。 | | sub() | 文字列を添え字として表示します。 | | substr() | 文字列から開始インデックス番号から指定された数の文字を抽出します。 | | substring() | 文字列内の指定された 2 つのインデックス番号の間にある文字を抽出します。 | | sup() | 文字列を上付き文字として表示します。 | | toLocaleLowerCase() | 文字列を小文字に変換します。 | | toLocaleUpperCase() | 文字列を大文字に変換します。 | | toLowerCase() | 文字列を小文字に変換します。 | | toUpperCase() | 文字列を大文字に変換します。 | | toSource() | はオブジェクトのソースコードを表します。 | | toString() | は文字列を返します。 | | valueOf() | 文字列オブジェクトの元の値を返します。 |
2.7. 時刻と日付オブジェクト DateDate オブジェクトは日付と時刻を処理するために使用されます。 Date オブジェクトを作成するための構文: var myDate=new Date();
注: Date オブジェクトは、現在の日付と時刻を初期値として自動的に保存します。 Date オブジェクトのプロパティ | Property | Description |
|---|
| constructor | このオブジェクトを作成した Date 関数への参照を返します。 | | prototype | を使用すると、オブジェクトにプロパティとメソッドを追加できます。 |
Date オブジェクトのメソッド | Method | Description |
|---|
| Date() | 現在の日の日付と時刻を返します。 | | getDate() | Date オブジェクトから日付 (1 ~ 31) を返します。 | | getDay() | Dateオブジェクトから曜日(0~6)を返します。 | | getMonth() | Date オブジェクトから月 (0 ~ 11) を返します。 | | getFull Year() | Date オブジェクトから年を 4 桁の数値として返します。 | | get Year() | 代わりに getFull Year() メソッドを使用してください。 | | getHours() | Date オブジェクトの時間 (0 ~ 23) を返します。 | | getMinutes() | Date オブジェクトの分 (0 ~ 59) を返します。 | | getSeconds() | Date オブジェクトの秒数 (0 ~ 59) を返します。 | | getMilliseconds() | Date オブジェクトのミリ秒 (0 ~ 999) を返します。 | | getTime() | 1970 年 1 月 1 日からのミリ秒数を返します。 | | getTimezoneOffset() | 現地時間とグリニッジ標準時 (GMT) の間の分の差を返します。 | | getUTCDate() | 世界時に基づいて Date オブジェクトから月の日 (1 ~ 31) を返します。 | | getUTCDay() | 世界時に基づいて Date オブジェクトから曜日 (0 ~ 6) を返します。 | | getUTCMonth() | 世界時に従ってDateオブジェクトから月(0〜11)を返します。 | | getUTCFul Year() | 世界時に基づいて Date オブジェクトから 4 桁の年を返します。 | | getUTCHours() | 世界時に従って Date オブジェクトの時間 (0 ~ 23) を返します。 | | getUTCMinutes() | 世界時に従って Date オブジェクトの分 (0 ~ 59) を返します。 | | getUTCSeconds() | 世界時に従って Date オブジェクトの秒 (0 ~ 59) を返します。 | | getUTCMilliseconds() | 世界時に従って Date オブジェクトのミリ秒 (0 ~ 999) を返します。 | | parse() | 1970 年 1 月 1 日の午前 0 時から指定された日付 (文字列) までのミリ秒数を返します。 | | setDate() | Date オブジェクトに月の特定の日 (1 ~ 31) を設定します。 | | setMonth() | Dateオブジェクトに月(0〜11)を設定します。 | | setFull Year() | Dateオブジェクトに年(4桁)を設定します。 | | set Year() | 代わりに setFull Year() メソッドを使用してください。 | | setHours() | Dateオブジェクトに時間(0〜23)を設定します。 | | setMinutes() | Dateオブジェクトに分(0〜59)を設定します。 | | setSeconds() | Dateオブジェクトに秒(0〜59)を設定します。 | | setMilliseconds() | Dateオブジェクトにミリ秒(0〜999)を設定します。 | | setTime() | Date オブジェクトをミリ秒単位で設定します。 | | setUTCDate() | Date オブジェクトに世界時に従って日付 (1 ~ 31) を設定します。 | | setUTCMonth() | Date オブジェクトに世界時に従って月 (0 ~ 11) を設定します。 | | setUTCFul Year() | Date オブジェクトに世界時に従って年 (4 桁) を設定します。 | | setUTCHours() | 世界時に従ってDateオブジェクトの時間(0〜23)を設定します。 | | setUTCMinutes() | Date オブジェクトに世界時に従って分 (0 ~ 59) を設定します。 | | setUTCSeconds() | Date オブジェクトの秒 (0 ~ 59) を世界時に従って設定します。 | | setUTCMilliseconds() | Date オブジェクトのミリ秒 (0 ~ 999) を世界時に従って設定します。 | | toSource() | このオブジェクトのソースコードを返します。 | | toString() | Date オブジェクトを文字列に変換します。 | | toTimeString() | Date オブジェクトの時刻部分を文字列に変換します。 | | toDateString() | Date オブジェクトの日付部分を文字列に変換します。 | | toGMTString() | 代わりに toUTCString() メソッドを使用してください。 | | toUTCString() | 世界時に従ってDateオブジェクトを文字列に変換します。 | | toLocaleString() | 現地時間形式に従って Date オブジェクトを文字列に変換します。 | | toLocaleTimeString() | Date オブジェクトの時刻部分を現地時間形式に従って文字列に変換します。 | | toLocaleDateString() | Date オブジェクトの日付部分を現地時間形式に従って文字列に変換します。 | | UTC() | 世界時に従って、1970 年 1 月 1 日から指定された日付までのミリ秒数を返します。 | | valueOf() | Date オブジェクトの元の値を返します。 |
2.8、数学对象MathMath 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
var pi_value=Math.PI;
var sqrt_value=Math.sqrt(15); ログイン後にコピー Math 对象属性 | 属性 | 描述 |
|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 | | LN2 | 返回 2 的自然对数(约等于0.693)。 | | LN10 | 返回 10 的自然对数(约等于2.302)。 | | LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414)。 | | LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 | | PI | 返回圆周率(约等于3.14159)。 | | SQRT1_2 | 返回返回 2 的平方根的倒数(约等于 0.707)。 | | SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
Math 对象方法 | 方法 | 描述 |
|---|
| abs(x) | 返回数的绝对值。 | | acos(x) | 返回数的反余弦值。 | | asin(x) | 返回数的反正弦值。 | | atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 | | atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 | | ceil(x) | 对数进行上舍入。 | | cos(x) | 返回数的余弦。 | | exp(x) | 返回 e 的指数。 | | floor(x) | 对数进行下舍入。 | | log(x) | 返回数的自然对数(底为e)。 | | max(x,y) | 返回 x 和 y 中的最高值。 | | min(x,y) | 返回 x 和 y 中的最低值。 | | pow(x,y) | 返回 x 的 y 次幂。 | | random() | 返回 0 ~ 1 之间的随机数。 | | round(x) | 把数四舍五入为最接近的整数。 | | sin(x) | 返回数的正弦。 | | sqrt(x) | 返回数的平方根。 | | tan(x) | 返回角的正切。 | | toSource() | 返回该对象的源代码。 | | valueOf() | 返回 Math 对象的原始值。 |
2.9、JavaScript グローバル オブジェクト グローバル プロパティと関数は、すべての組み込み JavaScript オブジェクトに使用できます。 グローバル オブジェクトは、JavaScript のグローバル関数とグローバル プロパティのプレースホルダーとして機能する事前定義されたオブジェクトです。グローバル オブジェクトを使用すると、他のすべての定義済みオブジェクト、関数、プロパティにアクセスできます。グローバル オブジェクトはどのオブジェクトのプロパティでもないため、名前はありません。
トップレベルの JavaScript コードでは、キーワード this を使用してグローバル オブジェクトを参照できます。ただし、グローバル オブジェクトはスコープ チェーンの先頭にあるため、通常はこの方法でグローバル オブジェクトを参照する必要はありません。つまり、修飾されていない変数名と関数名はすべてオブジェクトのプロパティとしてクエリされることになります。たとえば、JavaScript コードが parseInt() 関数を参照する場合、グローバル オブジェクトの parseInt プロパティを参照します。グローバル オブジェクトはスコープ チェーンの先頭です。これは、トップレベルの JavaScript コードで宣言されたすべての変数がグローバル オブジェクトのプロパティになることも意味します。
グローバル オブジェクトは単なるオブジェクトであり、クラスではありません。コンストラクターも、新しいグローバル オブジェクトをインスタンス化する機能もありません。
JavaScript コードが特殊な環境に埋め込まれている場合、グローバル オブジェクトは通常、環境固有のプロパティを持ちます。実際、ECMAScript 標準では、グローバル オブジェクトのタイプを指定していません。JavaScript 実装または埋め込み JavaScript は、オブジェクトがここにリストされている基本プロパティと関数を定義している限り、あらゆるタイプのオブジェクトをグローバル オブジェクトとして扱うことができます。たとえば、LiveConnect または関連テクノロジを通じて Java をスクリプト化できるようにする JavaScript 実装では、グローバル オブジェクトには、ここにリストされている java プロパティと Package プロパティ、および getClass() メソッドが与えられます。クライアント側 JavaScript では、グローバル オブジェクトは Window オブジェクトであり、JavaScript コードを使用できる Web ブラウザ ウィンドウを表します。 トップレベル関数 (グローバル関数) | 関数 | 説明 |
|---|
| decodeURI() | エンコードされた URI をデコードします。 | | decodeURIComponent() | エンコードされた URI コンポーネントをデコードします。 | | encodeURI() | 文字列をURIにエンコードします。 | | encodeURIComponent() | 文字列を URI コンポーネントにエンコードします。 | | escape() | 文字列をエンコードします。 | | eval() | JavaScript文字列を計算し、スクリプトコードとして実行します。 | | getClass() | JavaObject の JavaClass を返します。 | | isFinite() | 値が有限数かどうかをチェックします。 | | isNaN() | 値が数値かどうかを確認します。 | | Number() | オブジェクトの値を数値に変換します。 | | parseFloat() | 文字列を解析し、float を返します。 | | parseInt() | 文字列を解析し、整数を返します。 | | String() | オブジェクトの値を文字列に変換します。 | | unescape() | scape()でエンコードされた文字列をデコードします。 |
トップレベルプロパティ (グローバルプロパティ) | メソッド | 説明 |
|---|
| Infinity | は、正の無限大の値を表します。 | | java | は、java.* パッケージ レベルの JavaPackage を表します。 | | NaN | は、値が数値かどうかを示します。 | | Packages | ルート JavaPackage オブジェクト。 | | 未定義 | は未定義の値を示します。 |
在 JavaScript 核心语言中,全局对象的预定义属性都是不可枚举的,所有可以用 for/in 循环列出所有隐式或显式声明的全局变量,如下所示:
var variables = "";
for (var name in this)
{
variables += name + "、";
}
document.write(variables);ログイン後にコピー 结果: 
2.10、JavaScript避免使用的语法1)、 == Javascript有两组相等运算符,一组是==和!=,另一组是===和!==。前者只比较值的相等,后者除了值以外,还比较类型是否相同。 请尽量不要使用前一组,永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。如果你不相信的话,请回答下面五个判断式的值是true还是false:
false == 'false'
false == undefined
false == null
null == undefined
null == '' ログイン後にコピー 2)、with with的本意是减少键盘输入。比如
obj.a = obj.b;
obj.c = obj.d; ログイン後にコピー 可以简写成
with(obj) {
a = b;
c = d;
}ログイン後にコピー 但是,在实际运行时,解释器会首先判断obj.b和obj.d是否存在,如果不存在的话,再判断全局变量b和d是否存在。这样就导致了低效率,而且可能会导致意外,因此最好不要使用with语句。 3)、eval eval用来直接执行一个字符串。这条语句也是不应该使用的,因为它有性能和安全性的问题,并且使得代码更难阅读。 eval能够做到的事情,不用它也能做到。比如
eval("myValue = myObject." + myKey + ";");ログイン後にコピー 可以直接写成 myValue = myObject[myKey]; 至于ajax操作返回的json字符串,可以使用官方网站提供的解析器json_parse.js运行。 4)、 continue 这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。 5)、switch 贯穿 switch结构中的case语句,默认是顺序执行,除非遇到break,return和throw。有的程序员喜欢利用这个特点,比如
switch(n) {
case 1:
case 2:
break;
}ログイン後にコピー 这样写容易出错,而且难以发现。因此建议避免switch贯穿,凡是有case的地方,一律加上break。
switch(n) {
case 1:
break;
case 2:
break;
}ログイン後にコピー 6)、单行的块结构 if、while、do和for,都是块结构语句,但是也可以接受单行命令。比如 if (ok) t = true; 甚至写成 if (ok)
t = true;
这样不利于阅读代码,而且将来添加语句时非常容易出错。建议不管是否只有一行命令,都一律加上大括号。 if (ok){
t = true;
} 7)、 ++和-- 递增运算符++和递减运算符--,直接来自C语言,表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。 8)、位运算符 Javascript完全套用了Java的位运算符,包括按位与&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。 这套运算符针对的是整数,所以对Javascript完全无用,因为Javascript内部,所有数字都保存为双精度浮点数。如果使用它们的话,Javascript不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。 9)、function语句 在Javascript中定义一个函数,有两种写法: function foo() { }
和 var foo = function () { }
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。 10)、基本数据类型的包装对象 Javascript的基本数据类型包括字符串、数字、布尔值,它们都有对应的包装对象String、Number和Boolean。所以,有人会这样定义相关值:
new String("Hello World");
new Number(2000);
new Boolean(false);ログイン後にコピー 这样写完全没有必要,而且非常费解,因此建议不要使用。 另外,new Object和new Array也不建议使用,可以用{}和[]代替。 11)、new语句 Javascript是世界上第一个被大量使用的支持Lambda函数的语言,本质上属于与Lisp同类的函数式编程语言。但是当前世界,90%以上的程序员都是使用面向对象编程。为了靠近主流,Javascript做出了妥协,采纳了类的概念,允许根据类生成对象。 类是这样定义的:
var Cat = function (name) {
this.name = name;
this.saying = 'meow' ;
}ログイン後にコピー 然后,再生成一个对象 var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。 Douglas Crockford给出了一个函数:
Object.beget = function (o) {
var F = function (o) {};
F.prototype = o ;
return new F;
};ログイン後にコピー 创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {
name:'',
saying:'meow'
};
var myCat = Object.beget(Cat);ログイン後にコピー 对象生成后,可以自行对相关属性进行赋值: myCat.name = 'mimi';
12)、void 在大多数语言中,void都是一种类型,表示没有值。但是在Javascript中,void是一个运算符,接受一个运算数,并返回undefined。 void 0; // undefined
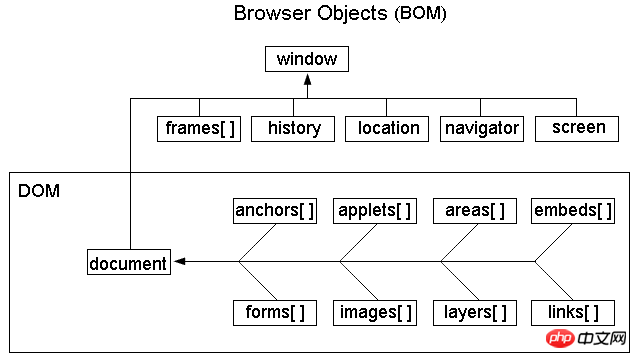
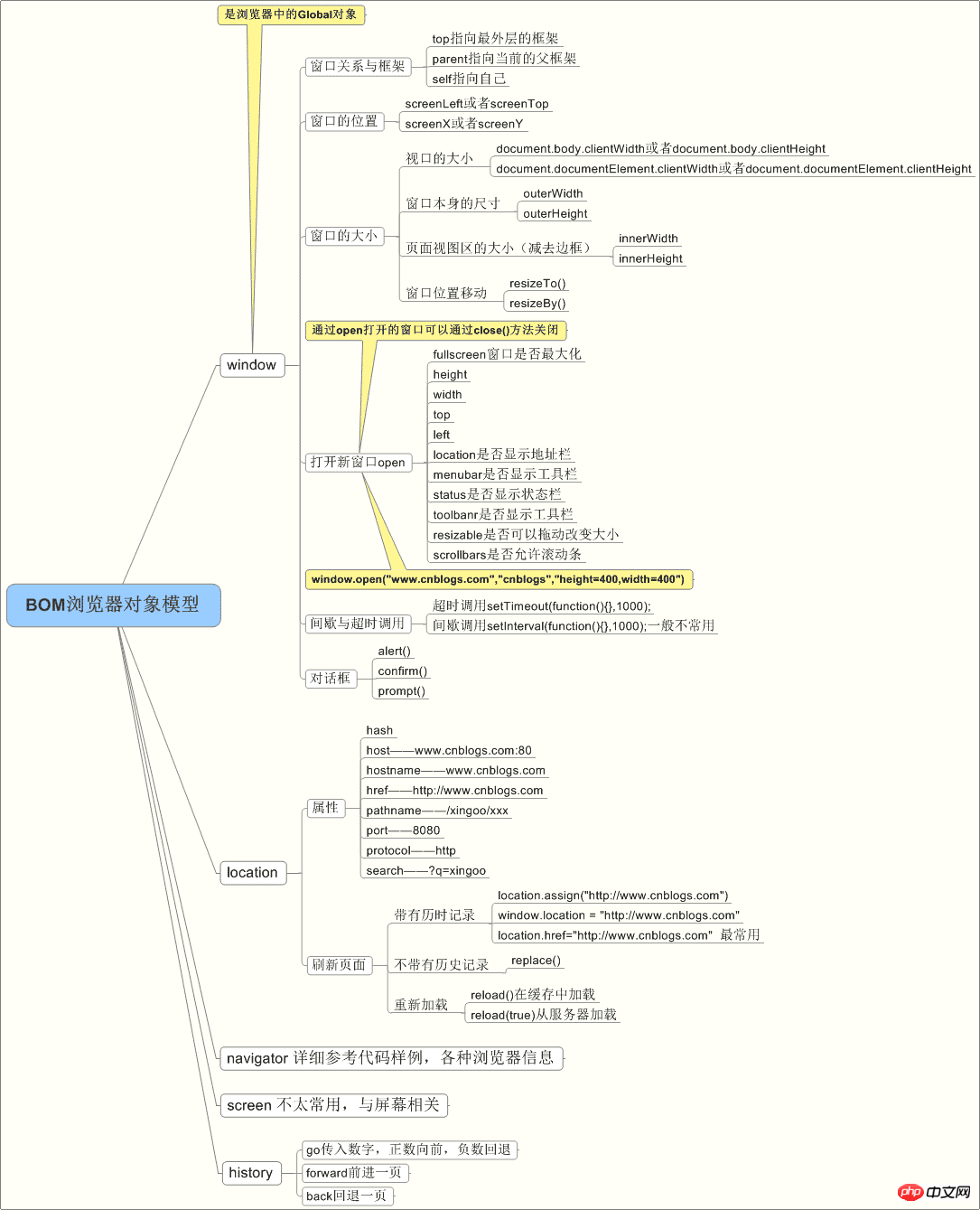
这个命令没什么用,而且很令人困惑,建议避免使用。 三、BOM3.1、BOM概要BOM(Browser Object Model) 即浏览器对象模型,主要是指一些浏览器内置对象如:window、location、navigator、screen、history等对象,用于完成一些操作浏览器的特定API。 用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。 BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性 BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C BOM最初是Netscape浏览器标准的一部分
BOM结构 
从上图可以看出:DOM是属于BOM的一个属性。 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。 由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象。 以下两种写法均可:
document.write("www.jb51.net");
window.document.write(www.jb51.net);ログイン後にコピー 3.2、BOM导图BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location window是全局对象很多关于浏览器的脚本设置都是通过它。 location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。 navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。 screen常常用来判断屏幕的高度宽度等。 history访问浏览器的历史记录,如前进、后台、跳转到指定位置。 
3.3、window对象window对象在浏览器中具有双重角色:它既是ECMAscript规定的全局global对象,又是javascript访问浏览器窗口的一个接口。
moveBy() 函数
moveTo() 函数
resizeBy() 函数
resizeTo() 函数
scrollTo() 函数
scrollBy() 函数
focus() 函数
blur() 函数
open() 函数
close() 函数
opener 属性
alert() 函数
confirm() 函数
prompt() 函数
defaultStatus 属性
status 属性
setTimeout() 函数
clearTimeout() 函数
setInterval() 函数
clearInterval() 函数 ログイン後にコピー 1、获取窗口相对于屏幕左上角的位置
window.onresize = function() {
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var topPos = (typeof window.screenLeft === 'number') ? window.screenTop : window. screenY;
document.write(leftPos+","+topPos);
console.log(leftPos+","+topPos);
}ログイン後にコピー 需要注意的一点是,在IE,opera中,screenTop保存的是页面可见区域距离屏幕左侧的距离,而chrome,firefox,safari中,screenTop/screenY保存的则是整个浏览器区域距离屏幕左侧的距离。也就是说,二者差了一个浏览器工具栏的像素高度。 2、移动窗口,调整窗口大小
window.moveTo(0,0)
window.moveBy(20,10)
window.resizeTo(100,100);
window.resizeBy(100,100); ログイン後にコピー 注意,这几个方法在浏览器中很可能会被禁用。 3、获得浏览器页面视口的大小
var pageWith=document.documentElement.clientWidth||document.body.clientWidth;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight; ログイン後にコピー 4、导航和打开窗口 window.open()既可以导航到特定的URL,也可以打开一个新的浏览器窗口,其接收四个参数,要加载的url,窗口目标(可以是关键字_self,_parent,_top,_blank),一个特性字符串,以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只需要传递第一个参数。注意,在很多浏览器中,都是阻止弹出窗口的。 5、定时器 setTimeout(code,millisec) setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。 code 必需,要调用的函数后要执行的 JavaScript 代码串。= millisec 必需,在执行代码前需等待的毫秒数。 clearTimeout(对象) 清除已设置的setTimeout对象 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//5秒后禁用按钮
var timer1=setTimeout(function(){
btnClear.setAttribute("disabled","disabled");
},5000);
btnClear.onclick=function(){
clearTimeout(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
//递归,不推荐
function setTitle(){
document.title+="->";
setTimeout(setTitle,500);
}
setTimeout(setTitle,500);
</script>
</body>
</html>ログイン後にコピー 结果: 
setInterval(code,millisec[,"lang"]) setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
code 必需,要调用的函数或要执行的代码串。 millisec 必需,周期性执行或调用code之间的时间间隔,以毫秒计。 clearInterval(对象) 清除已设置的setInterval对象 6.系统对话框,这些对话框外观由操作系统/浏览器设置决定,css不起作用,所以很多时候可能需要自定义对话框 alert():带有一个确定按钮 confirm():带有一个确定和取消按钮 prompt():显示OK和Cancel按钮之外,还会显示一个文本输入域 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear" style="width: 100px;">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//每隔5秒后禁用按钮
var timer1=setInterval(function(){
btnClear.style.width=(parseInt(btnClear.style.width||0)+10)+"px";
},500);
btnClear.onclick=function(){
clearInterval(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
function setTitle(){
document.title+="->";
}
setInterval(setTitle,500);
</script>
</body>
</html>ログイン後にコピー 结果: 
6、scroll系列方法 scrollHeight和scrollWidth 对象内部的实际内容的高度/宽度(不包括border) scrollTop和scrollLeft 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离 onscroll事件 滚动条滚动触发的事件 页面滚动坐标: var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; 3.4、document 对象请参考DOM一节的内容 write() 函数
writeln() 函数
document.open() 函数
document.close() 函数 3.5、location对象location对象提供了当前窗口加载的文档的相关信息,还提供了一些导航功能。事实上,这是一个很特殊的对象,location既是window对象的属性,又是document对象的属性。 location.hash #contents 返回url中的hash,如果不包含#后面的内容,则返回空字符串 location.host best.cnblogs.com:80 返回服务器名称和端口号 location.port 80 返回端口号 location.hostname best.cnblogs.com 返回服务器名称 location.href http://best.cnblogs.com 返回当前加载页面的完整url location.pathname /index.html 返回url中的目录和文件名 location.protocol http 返回页面使用的协议 location.search ?q=javascript 返回url中的查询字符串 改变浏览器的位置:location.href=http://www.baidu.com 如果使用location.replace('http://www.baidu.com'),不会在历史记录中生成新纪录,用户不能回到前一个页面。 location.reload():重置当前页面,可能从缓存,也可能从服务器;如果强制从服务器取得,传入true参数 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(location.href);
console.log(location.port);
console.log(location.search);
//location.href=location.href; //刷新
//location.reload(true); //强制加载,不加true则从缓存中刷新
</script>
</body>
</html>ログイン後にコピー 结果: 
3.6、history对象history对象保存着用户上网的历史记录,使用go()实现在用户的浏览记录中跳转:
history.go(-1) 等价于history.back()
history.go(1) 等价于 history.forward()
history.go(1) //前进两页
history.go('jb51.net') ログイン後にコピー 3.7、navigator对象这个对象代表浏览器实例,其属性很多,但常用的不太多。如下: navigator.userAgent:用户代理字符串,用于浏览器监测中、 navigator.plugins:浏览器插件数组,用于插件监测 navigator.registerContentHandler 注册处理程序,如提供RSS阅读器等在线处理程序。 示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<SCRIPT>
document.write("<br/>浏览器名称");
document.write(navigator.appCodeName);
document.write("<br/>次版本信息");
document.write(navigator.appMinorVersion);
document.write("<br/>完整的浏览器名称");
document.write(navigator.appName);
document.write("<br/>浏览器版本");
document.write(navigator.appVersion);
document.write("<br/>浏览器编译版本");
document.write(navigator.buildID);
document.write("<br/>是否启用cookie");
document.write(navigator.cookieEnabled);
document.write("<br/>客户端计算机CPU类型");
document.write(navigator.cpuClass);
document.write("<br/>浏览器是否启用java");
document.write(navigator.javaEnabled());
document.write("<br/>浏览器主语言");
document.write(navigator.language);
document.write("<br/>浏览器中注册的MIME类型数组");
document.write(navigator.mimeTypes);
document.write("<br/>是否连接到网络");
document.write(navigator.onLine);
document.write("<br/>客户端计算机操作系统或者CPU");
document.write(navigator.oscpu);
document.write("<br/>浏览器所在的系统平台");
document.write(navigator.platform);
document.write("<br/>浏览器中插件信息数组");
document.write(navigator.plugins);
document.write("<br/>用户的首选项");
// document.write(navigator.preference());
document.write("<br/>产品名称");
document.write(navigator.product);
document.write("<br/>产品的次要信息");
document.write(navigator.productSub);
document.write("<br/>操作系统的语言");
document.write(navigator.systemLanguage);
document.write("<br/>浏览器的用户代理字符串");
document.write(navigator. userAgent);
document.write("<br/>操作系统默认语言");
document.write(navigator.userLanguage);
document.write("<br/>用户个人信息对象");
document.write(navigator.userProfile);
document.write("<br/>浏览器品牌");
document.write(navigator.vendor);
document.write("<br/>浏览器供应商次要信息");
document.write(navigator.vendorSub);
</SCRIPT>
</body>
</html>ログイン後にコピー 运行结果:
/*
浏览器名称Mozilla
次版本信息undefined
完整的浏览器名称Netscape
浏览器版本5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
浏览器编译版本undefined
是否启用cookietrue
客户端计算机CPU类型undefined
浏览器是否启用javafalse
浏览器主语言zh-CN
浏览器中注册的MIME类型数组[object MimeTypeArray]
是否连接到网络true
客户端计算机操作系统或者CPUundefined
浏览器所在的系统平台Win32
浏览器中插件信息数组[object PluginArray]
用户的首选项
产品名称Gecko
产品的次要信息20030107
操作系统的语言undefined
浏览器的用户代理字符串Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36
操作系统默认语言undefined
用户个人信息对象undefined
浏览器品牌Google Inc.
浏览器供应商次要信息
*/ ログイン後にコピー 四、DOMDOM(文档对象模型)是针对HTML和XML文档的一个API,通过DOM可以去改变文档。 
DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,并用document对象表示该文档。 DOM规定文档中的每个成分都是一个节点(Node): 文档节点(Document):代表整个文档
元素节点(Element):文档中的一个标记
文本节点(Text):标记中的文本
属性节点(Attr):代表一个属性,元素才有属性 4.1、节点类型12中节点类型都有NodeType属性来表明节点类型 | 节点类型 | 描述 |
|---|
| 1 | Element | 代表元素 | | 2 | Attr | 代表属性 | | 3 | Text | 代表元素或属性中的文本内容。 | | 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 | | 5 | EntityReference | 代表实体引用。 | | 6 | Entity | 代表实体。 | | 7 | ProcessingInstruction | 代表处理指令。 | | 8 | Comment | 代表注释。 | | 9 | Document | 代表整个文档(DOM 树的根节点)。 | | 10 | DocumentType | 向为文档定义的实体提供接口 | | 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 | | 12 | Notation | 代表 DTD 中声明的符号。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1"></p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.nodeType); //结点类型 1 Element 代表元素
console.log(p1.nodeName); //p 结点名称
var id = p1.getAttributeNode("id"); //获得p1的属性结点id
console.log(id.nodeType); //2 Attr 代表属性
console.log(id.nodeName); //id 结点名称
</script>
</body>
</html>ログイン後にコピー 结果: 
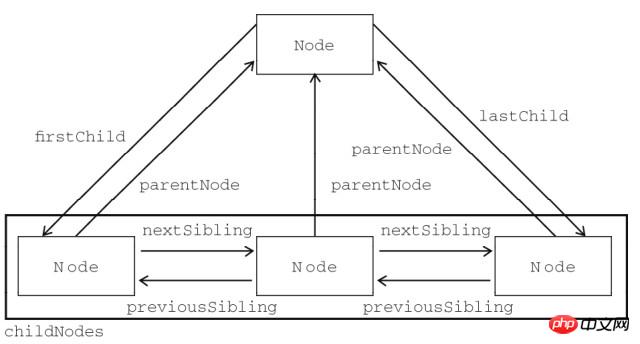
4.2、节点关系
| nodeType | 返回节点类型的数字值(1~12) | | nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document | | nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null | | parentNode | 父节点 | | parentElement | 父节点标签元素 | | childNodes | 所有子节点 | | children | 第一层子节点 | | firstChild | 第一个子节点,Node 对象形式 | | firstElementChild | 第一个子标签元素 | | lastChild | 最后一个子节点 | | lastElementChild | 最后一个子标签元素 | | previousSibling | 上一个兄弟节点 | | previousElementSibling | 上一个兄弟标签元素 | | nextSibling | 下一个兄弟节点 | | nextElementSibling | 下一个兄弟标签元素 | | childElementCount | 第一层子元素的个数(不包括文本节点和注释) | | ownerDocument | 指向整个文档的文档节点 |
节点关系方法: hasChildNodes() 包含一个或多个节点时返回true
contains() 如果是后代节点返回true
isSameNode()、isEqualNode() 传入节点与引用节点的引用为同一个对象返回true
compareDocumentPostion() 确定节点之间的各种关系 示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.firstChild); //换行
console.log(p1.firstElementChild); //p1结点
var childs=p1.childNodes; //所有子节点
for(var i=0;i<childs.length;i++){
console.log(childs[i]);
}
console.log(p1.hasChildNodes());
</script>
</body>
</html>ログイン後にコピー 结果: 
4.3、选择器getElementById() | 一个参数:元素标签的ID | | getElementsByTagName() | 一个参数:元素标签名 | | getElementsByName() | 一个参数:name属性名 | | getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 | classList | 返回所有类名的数组 | | querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null | | querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
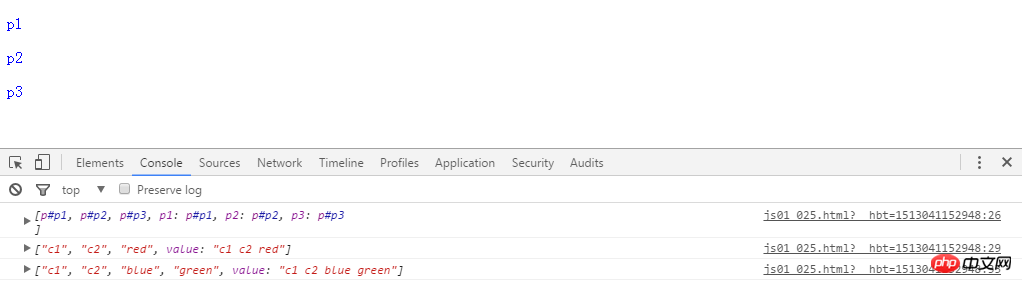
<script type="text/javascript">
var ps = document.getElementsByTagName("p");
console.log(ps);
var p1 = document.querySelector("#p1");
console.log(p1.classList);
p1.classList.add("blue"); //增加新式
p1.classList.toggle("green"); //有就删除,没有就加
p1.classList.toggle("red");
console.log(p1.classList);
</script>
</body>
</html>ログイン後にコピー 结果: 
4.4、样式操作方法style| style.cssText | 可对style中的代码进行读写 | | style.item() | 返回给定位置的CSS属性的名称 | | style.length | style代码块中参数个数 | | style.getPropertyValue() | 返回给定属性的字符串值 | | style.getPropertyPriority() | 检测给定属性是否设置了!important,设置了返回"important";否则返回空字符串 | | style.removeProperty() | 删除指定属性 | | style.setProperty() | 设置属性,可三个参数:设置属性名,设置属性值,是否设置为"important"(可不写或写"") |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.#p1{
background-color: red;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1=document.getElementById("p1");
p1.style.backgroundColor="lightgreen"; //background-color 去-变Camel命令
</script>
</body>
</html>ログイン後にコピー 结果: 
4.5、元素节点ELEMENT| nodeName | 访问元素的标签名 | | tagName | 访问元素的标签名 | | createElement() | 创建节点 | | appendChild() | 末尾添加节点,并返回新增节点 | | insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 | | insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 | | replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) | | removeChild() | 移除节点 | | cloneNode() | 克隆,一个布尔值参数,true为深拷贝,false为浅拷贝 | | importNode() | 从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点) | | insertAdjacentHTML() | 插入文本,两个参数:插入的位置和要插入文本 "beforebegin",在该元素前插入 "afterbegin",在该元素第一个子元素前插入 "beforeend",在该元素最后一个子元素后面插入 "afterend",在该元素后插入
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
var data = [{
id: 1,
name: "tom"
}, {
id: 2,
name: "rose"
}, {
id: 3,
name: "mark"
}, {
id: 4,
name: "jack"
}, {
id: 5,
"name": "lucy"
}];
var ul = document.createElement("ul");
for(var i = 0; i < data.length; i++) {
var li = document.createElement("li");
li.innerHTML = data[i].name;
var span=document.createElement("span");
span.innerText=" 删除";
span.setAttribute("data-id",data[i].id);
li.appendChild(span);
span.onclick=function(){
var id=this.getAttribute("data-id");
for(var i=0;i<data.length;i++){
if(data[i].id==id){
data.splice(i,1); //从data数组的第i位置开始删除1个元素
}
}
this.parentNode.parentNode.removeChild(this.parentNode);
console.log("还有:"+data.length+"个对象"+JSON.stringify(data));
}
ul.appendChild(li);
}
document.body.appendChild(ul);
</script>
</body>
</html>ログイン後にコピー 结果: 
4.6、属性节点attributesattributes | 获取所有标签属性 | | getAttribute() | 获取指定标签属性 | | setAttribute() | 设置指定标签属 | | removeAttribute() | 移除指定标签属 | var s = document.createAttribute("age") s.nodeValue = "18" | 创建age属性 设置属性值为18 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<input id="txtName" type="text" />
<script>
var txtName=document.getElementById("txtName");
txtName.setAttribute("title","这是txtName"); //设置属性
console.log(txtName.getAttribute("title")); //获得属性
//创建一个属性
var placeholder=document.createAttribute("placeholder");
placeholder.nodeValue="请输入姓名"; //设置属性值
txtName.setAttributeNode(placeholder); //添加属性
</script>
</body>
</html>ログイン後にコピー 结果: 
4.7、文本节点TEXT| innerText | 所有的纯文本内容,包括子标签中的文本 | | outerText | 与innerText类似 | | innerHTML | 所有子节点(包括元素、注释和文本节点) | | outerHTML | 返回自身节点与所有子节点 | | textContent | 与innerText类似,返回的内容带样式 | | data | 文本内容 | | length | 文本长度 | | createTextNode() | 创建文本 | | normalize() | 删除文本与文本之间的空白 | | splitText() | 分割 | | appendData() | 追加 | | deleteData(offset,count) | 从offset指定的位置开始删除count个字符 | | insertData(offset,text) | 在offset指定的位置插入text | | replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 | | substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
4.8、文档节点 Document| document.documentElement | 代表页面中的元素 | | document.body | 代表页面中的元素 | | document.doctype | 代表标签 | | document.head | 代表页面中的元素 | | document.title | 代表元素的文本,可修改</td></tr><tr><td>document.URL</td><td>当前页面的URL地址</td></tr><tr><td>document.domain</td><td>当前页面的域名</td></tr><tr><td>document.charset</td><td>当前页面使用的字符集</td></tr><tr><td>document.defaultView</td><td>返回当前 document对象所关联的 window 对象,没有返回 null</td></tr><tr><td>document.anchors</td><td>文档中所有带name属性的<a>元素</td></tr><tr><td>document.links</td><td>文档中所有带href属性的<a>元素</td></tr><tr><td>document.forms</td><td>文档中所有的<form>元素</td></tr><tr><td>document.images</td><td>文档中所有的<img>元素</td></tr><tr><td>document.readyState</td><td>两个值:loading(正在加载文档)、complete(已经加载完文档)</td></tr><tr><td>document.compatMode</td><td><p>两个值:BackCompat:标准兼容模式关闭、CSS1Compat:标准兼容模式开启</p></td></tr><tr><td><p>write()、writeln()、</p><p>open()、close()</p></td><td><p>write()文本原样输出到屏幕、writeln()输出后加换行符、</p><p>open()清空内容并打开新文档、close()关闭当前文档,下次写是新文档</p></td></tr></tbody></table><p>示例:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
console.log("标题" + document.title);
console.log("地址" + document.URL);
console.log("域名" + document.domain);
console.log("编码" + document.charset);
document.open
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div><p>结果:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-28.png" class="lazy" alt=""/></p><h2 id="五-学习资料">五、学习资料</h2><p>http://common.jb51.net/tag/%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3JavaScript%E7%B3%BB%E5%88%97/1.htm</p><h2 id="六-作业">六、作业</h2><p>6.1)、尽量多的输出javascript中为false的情况</p><p>6.2)、尽量多的输出javascript中为undefined的情况</p><p>6.3)、用示例说明未定义全局变量,特别是没有使用var关键字时</p><p>6.4)、请定对照“数组”一节的内容,练习数组定义与每一个已列出的数组方法</p><p>6.5)、请使用纯JavaScript(不允许使用任何三方库,如jQuery)完成下列功能:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/901d5bf647ae71b34cf6adae2dc7269f-29.png" class="lazy" alt=""/></p><p>要求:</p><p>全选、反选、子项全部选项时父项被选择<br/>完成所有功能<br/>鼠标移动到每一行上时高亮显示(js)<br/>尽量使用弹出窗口完成增加、修改、详细功能<br/>删除时提示<br/>使用正则验证<br/>封装代码,最终运行的代码只有一个对象,只对外暴露一个对象<br/>越漂亮越好</p><p>6.6)、请写出以下两个正则表达式并使用两个文本框模拟用户提交数据时验证:</p><p>//身份证<br/>//411081199004235955 41108119900423595x 41108119900423595X<br/>//邮箱<br/>//zhangguo123@qq.com zhangguo@sina.com.cn</p><p>6.7)、请写一个javascript方法getQuery(key)用于根据key获得url中的参值,如果不指定参数则返回一个数组返回所有参数,如:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>url: http://127.0.0.1?id=1&name=tom
getQuery("id") 返回 1
getQuery() 返回[{key:id,value:1},{key:name,value:tom}]
//思考一个如果有多个想同的key时怎样处理</pre><div class="contentsignin">ログイン後にコピー</div></div><p>相关推荐:</p>
<p><a href="http://www.php.cn/js-tutorial-377788.html" target="_self">JavaScript基础进阶之数组相关介绍</a></p>
<p><a href="http://www.php.cn/js-tutorial-375936.html" target="_self">JavaScript基础知识点学习总结</a></p>
<p><a href="http://www.php.cn/js-tutorial-382774.html" target="_self">详解9个JavaScript图表库</a></p>
<p><a href="http://www.php.cn/js-tutorial-382693.html" target="_self">最全JavaScript的模块讲解</a></p>
<p><a href="http://www.php.cn/js-tutorial-382669.html" target="_self">JavaScript队列原理与用法实例详解</a></p><p>以上が最も完全な JavaScript 学習の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780618.html" title="Will R.E.P.O.クロスプレイがありますか?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O.クロスプレイがありますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>AIヘンタイを無料で生成します。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780570.html" title="R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780641.html" title="R.E.P.O.最高のグラフィック設定" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最高のグラフィック設定</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796780618.html" title="Will R.E.P.O.クロスプレイがありますか?" class="phpgenera_Details_mainR4_bottom_title">Will R.E.P.O.クロスプレイがありますか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7552</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1382</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>83</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>59</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/newyorktimesdailybrief" title="NYTの接続はヒントと回答です" class="phpgenera_Details_mainR4_bottom_title">NYTの接続はヒントと回答です</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>22</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>96</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633424.html" title="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" />
</a>
<a href="https://www.php.cn/ja/faq/633424.html" title="WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法" class="phphistorical_Version2_mids_title">WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/734386.html" title="推奨: 優れた JS オープンソースの顔検出および認識プロジェクト" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/171211651392093.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="推奨: 優れた JS オープンソースの顔検出および認識プロジェクト" />
</a>
<a href="https://www.php.cn/ja/faq/734386.html" title="推奨: 優れた JS オープンソースの顔検出および認識プロジェクト" class="phphistorical_Version2_mids_title">推奨: 優れた JS オープンソースの顔検出および認識プロジェクト</a>
<span class="Articlelist_txts_time">Apr 03, 2024 am 11:55 AM</span>
<p class="Articlelist_txts_p">顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633499.html" title="株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170281051584846.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます" />
</a>
<a href="https://www.php.cn/ja/faq/633499.html" title="株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます" class="phphistorical_Version2_mids_title">株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 06:55 PM</span>
<p class="Articlelist_txts_p">株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633480.html" title="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" />
</a>
<a href="https://www.php.cn/ja/faq/633480.html" title="WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー" class="phphistorical_Version2_mids_title">WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/687215.html" title="Linux システムでの system() 関数の使用法の概要" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170868511113195.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Linux システムでの system() 関数の使用法の概要" />
</a>
<a href="https://www.php.cn/ja/faq/687215.html" title="Linux システムでの system() 関数の使用法の概要" class="phphistorical_Version2_mids_title">Linux システムでの system() 関数の使用法の概要</a>
<span class="Articlelist_txts_time">Feb 23, 2024 pm 06:45 PM</span>
<p class="Articlelist_txts_p">Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633365.html" title="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" />
</a>
<a href="https://www.php.cn/ja/faq/633365.html" title="JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法" class="phphistorical_Version2_mids_title">JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633476.html" title="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" />
</a>
<a href="https://www.php.cn/ja/faq/633476.html" title="JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築" class="phphistorical_Version2_mids_title">JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/633755.html" title="PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170288520192764.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする" />
</a>
<a href="https://www.php.cn/ja/faq/633755.html" title="PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする" class="phphistorical_Version2_mids_title">PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする</a>
<span class="Articlelist_txts_time">Dec 18, 2023 pm 03:39 PM</span>
<p class="Articlelist_txts_p">インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744949156"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html> |
|