
この記事は、データを動的にロードするためのブートストラップ ツリービューの使用を実装し、必要な友人がそれを参照できるようにすることを願っています。
【関連ビデオ推奨: ブートストラップチュートリアル】
前に書いた:
jQuery マルチレベル リスト ツリー プラグインはブートストラップに基づいており、ビュー ツリーやリスト ツリーなどのいくつかの継承ツリー構造を表示します。シンプルかつエレガントな方法で待ちます。
Bootstrap Tree View は、実用的な Bootstrap ツリー メニューの特殊効果プラグインです。Bootstrap で作成された多くのページでは、この機能が必要です。色、背景色、アイコン、リンクなど、多くのパラメーターのカスタマイズ機能がサポートされています。
わかりました、言葉は十分です、始めましょう。
ユーザーは、州や都市の地域名情報 (ユーザー参照用、記述の標準化とテンプレートのインポートに使用) を迅速にクエリし、ツリー構造で表示する必要があります。
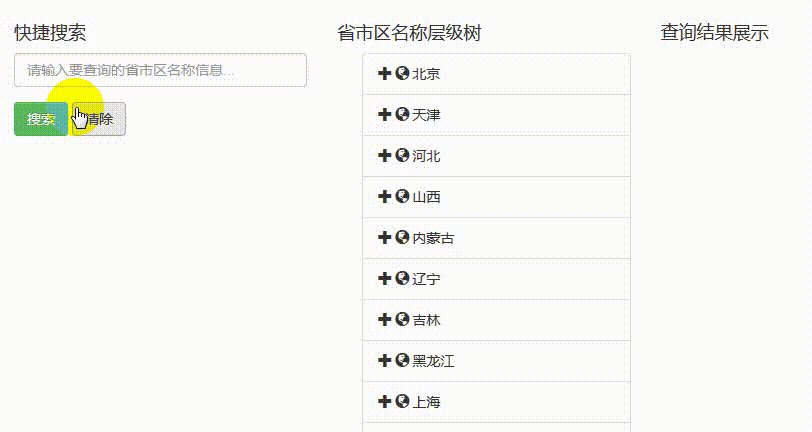
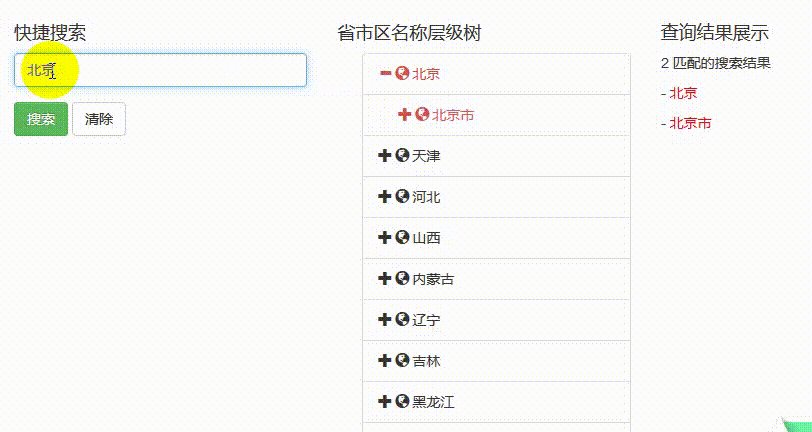
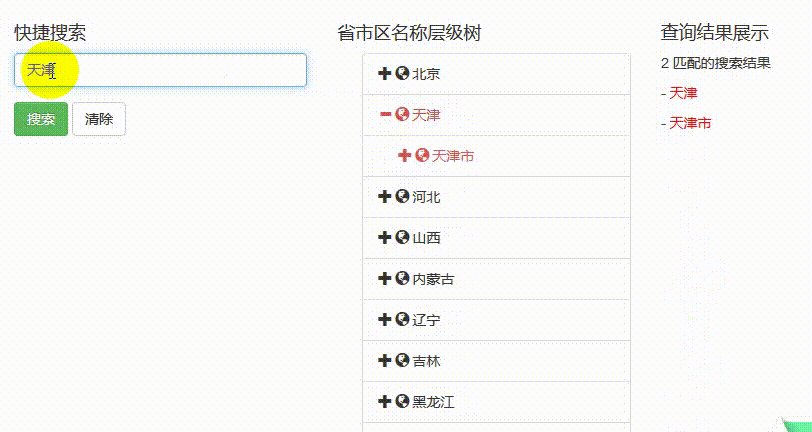
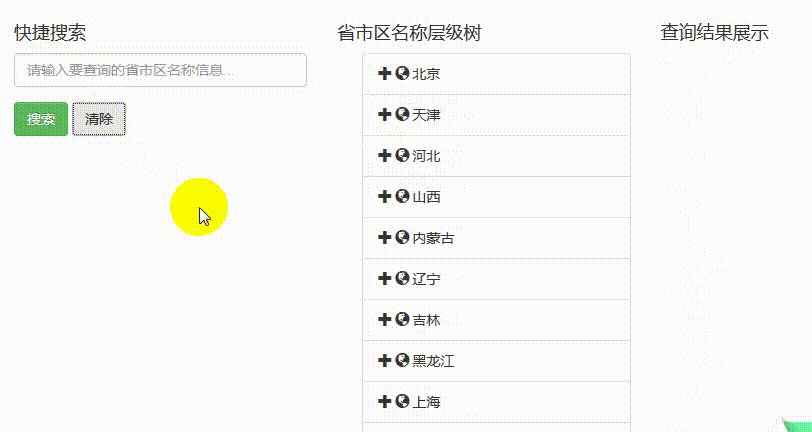
最終効果表示:

1. データテーブルの構造 データソースは、自己関連付け構造である省および市の地域情報テーブルです。図に示すように:

2. フロントページ
1. ページの紹介
<link rel="stylesheet" href="项目静态资源路径/bootstrap-treeview/css/bootstrap.css" rel="external nofollow" > <script type="text/javascript" src="项目静态资源路径/js/jquery/3.1.0/jquery-3.1.0.min.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap/bootstrap.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/jquery.js"></script> <script type="text/javascript" src="项目静态资源路径/bootstrap-treeview/js/bootstrap-treeview.js"> </script>
2. ページ表示領域
<!-- 省市区地域查询展示 --> <p class="container"> <p class="row"> <p class="col-sm-4"> <h4>快捷搜索</h4> <!-- <form> --> <p class="form-group"> <label for="input-search" class="sr-only">快捷搜索:</label> <input type="input" class="form-control" id="input-search" placeholder="请输入要查询的省市区名称信息..." value=""> </p> **_ <!-- 该部分为复选框,用于丰富搜索体验,本文忽略 <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-ignore-case" value="false"/> 忽略大小写 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-exact-match" value="false"> 准确匹配 </label> </p> <p class="checkbox"> <label> <input type="checkbox" class="checkbox" id="chk-reveal-results" value="false"> 显示结果 </label> </p> -->_** <button type="button" class="btn btn-success" id="btn-search">搜索</button> <button type="button" class="btn btn-default" id="btn-clear-search">清除</button> <!-- </form> --> </p> <p class="col-sm-4"> <h4>省市区名称层级树</h4> <p id="treeview-searchable" class=""></p> </p> <p class="col-sm-4"> <h4>查询结果展示</h4> <p id="search-output"></p> </p> </p> </p>
3.js スクリプト
$(function () {
var defaultData;
$.ajax({
type: "post",
url: "项目请求路径方法.json",
dataType: "json",
success: function (result) {
defaultData=result;
var initSearchableTree = function() {
return $('#treeview-searchable').treeview({
data: defaultData,
nodeIcon: 'glyphicon glyphicon-globe',
emptyIcon: '', //没有子节点的节点图标
//collapsed: true,
});
};
var $searchableTree = initSearchableTree();
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
var findSearchableNodes = function() {
return $searchableTree.treeview('search', [ $.trim($('#input-search').val()), { ignoreCase: false, exactMatch: false } ]);
};
var searchableNodes = findSearchableNodes();
// Select/unselect/toggle nodes
$('#input-search').on('keyup', function (e) {
var str = $('#input-search').val();
if($.trim(str).length>0){
searchableNodes = findSearchableNodes();
} else {
$('#treeview-searchable').treeview('collapseAll', {
silent : false //设置初始化节点关闭
});
}
//$('.select-node').prop('disabled', !(searchableNodes.length >= 1));
});
var search = function(e) {
var pattern = $.trim($('#input-search').val());
var options = {
ignoreCase: $('#chk-ignore-case').is(':checked'),
exactMatch: $('#chk-exact-match').is(':checked'),
revealResults: $('#chk-reveal-results').is(':checked')
};
var results = $searchableTree.treeview('search', [ pattern, options ]);
var output = '<p>' + results.length + ' 匹配的搜索结果</p>';
$.each(results, function (index, result) {
output += '<p>- <span style="color:red;">' + result.text + '</span></p>';
});
$('#search-output').html(output);
}
$('#btn-search').on('click', search);
$('#input-search').on('keyup', search);
$('#btn-clear-search').on('click', function (e) {
$searchableTree.treeview('clearSearch');
$('#input-search').val('');
$('#search-output').html('');
$('#treeview-searchable').treeview('collapseAll', {
silent : false//设置初始化节点关闭
});
});
},
error: function () {
alert("省市区地域信息加载失败!")
}
});
});3. メインの背景コード 背景は SpringMVC+ を使用しますSpring+Mybatis フレームワークは次のとおりです
@ResponseBody
@RequestMapping(value = "/queryAreaInfo", method = { RequestMethod.POST }, produces = MediaType.APPLICATION_JSON_VALUE)
public List<Object> queryAreaInfo() {
List<AreaVO> areaInfo=new ArrayList<>();
try {
//获取缓存中的省市区信息(本项目直接从缓存中获取,也可以单独写方法到Service、Dao层查询)
EcncSysConfig sysConfig = new EcncSysConfig();
areaInfo = sysConfig.INIT_SYS_ECNC_AREAVO;
} catch (Throwable e) {
e.printStackTrace();
}
//盛放省份
List<Object> result=new ArrayList<>();
for (AreaVO areaVO : areaInfo) {
Map<String, Object> map= new HashMap<>();
if("2".equals(areaVO.getGrade())){
map.put("text", areaVO.getName());
//盛放地市
List<Object> cList=new ArrayList<>();
for (AreaVO cVO : areaInfo) {
Map<String, Object> cMap=new HashMap<>();
if (cVO.getParentId() != null && cVO.getParentId().equals(areaVO.getId())) {
cMap.put("text", cVO.getName());
//盛放区县
List<Object> rList=new ArrayList<>();
for (AreaVO rVO : areaInfo) {
Map<String, Object> rMap=new HashMap<>();
if (cVO.getId().equals(rVO.getParentId())) {
rMap.put("text", rVO.getName());
rList.add(rMap);
}
}
cMap.put("nodes", rList);
cList.add(cMap);
}
}
map.put("nodes", cList);
result.add(map);
}
}
return result;
}関連する推奨事項:
JavaWeb プロジェクトに DLL ファイルを動的にロードするメソッドの例
JavaScript は、次の目的で Ajax を使用します。 CheckBox チェックボックス 動的読み込み
以上がブートストラップツリービューにより、データの動的なロードとクイック検索機能を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。