Node Inspector エージェントの実装例のチュートリアル
この記事では主に Node Inspector プロキシの実装を紹介します。編集者がそれを参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
背景
ノード開発を行う場合、ノード インスペクターを使用したブレークポイント デバッグは非常に一般的なデバッグ方法です。ただし、デバッグ効率を低下させる問題がいくつかあります。
質問 1: ブレークポイントのデバッグに vscode を使用する場合、アプリケーションがクラスターを通じて開始されたインスペクターである場合、ワーカーがハングして再起動するたびに、インスペクターのポートが自動的に増加します。バージョン8.xではinspectPort固定デバッグポートを指定できますが、node6.xではサポートされていません。これにより、ワーカーが再起動されるたびに vscode でデバッグ ポートが再指定されます。
質問 2: デバッグに devtools を使用する場合、デバッグのために毎回 devtools リンクを Chrome にコピーする必要があります。また、上記のポート変更の問題により、インスペクターを再起動するたびに devtools リンクが変更されます。 WebSocket ID が変更されたため、devtools のリンクも変更されます。
上記の 2 つの問題を単純化するには:
vscode でデバッグすると、インスペクターのポートが変更されるか WebSocket ID が変更された後に再接続できます。
devtools でデバッグし、インスペクターのポートが変更された後、または WebSocket ID が変更された後に再接続できるようにします。
解決策
現在、業界にはChromeプラグインNode Inspector Manager (Nim)という解決策がありますが、これは同じインスペクタポートのアプリケーションが再起動された後にのみリンク変更の問題を解決できます。 , しかし、クラスター起動による問題は解決できません。ポートの自己増加の問題は、事前に Nim で複数のポートを指定しておかないと、Nim は chrome 上のプラグインなので、vscode でのデバッグには何もできません。
したがって、最良の解決策は、当然ながら、ノードをインスペクター プロキシとして使用することです。 解決策は次のとおりです。
最初の問題については、vscode で、/json インターフェイスを呼び出して最新の WebSocket ID を取得し、新しい WebSocket ID がノード インスペクター サービスに接続されます。したがって、解決策は、データ転送用の tcp プロキシ機能を実装することです。
2 番目の質問では、devtools は新しい WebSocket ID を自動的に取得しないため、動的置換を行う必要があります。そのため、解決策は、プロキシ サービスを使用して /json から WebSocket ID を取得し、その際に WebSocket ID を変更することです。 WebSocket ハンドシェイク。ID はリクエスト ヘッダー内で動的に置き換えられます。
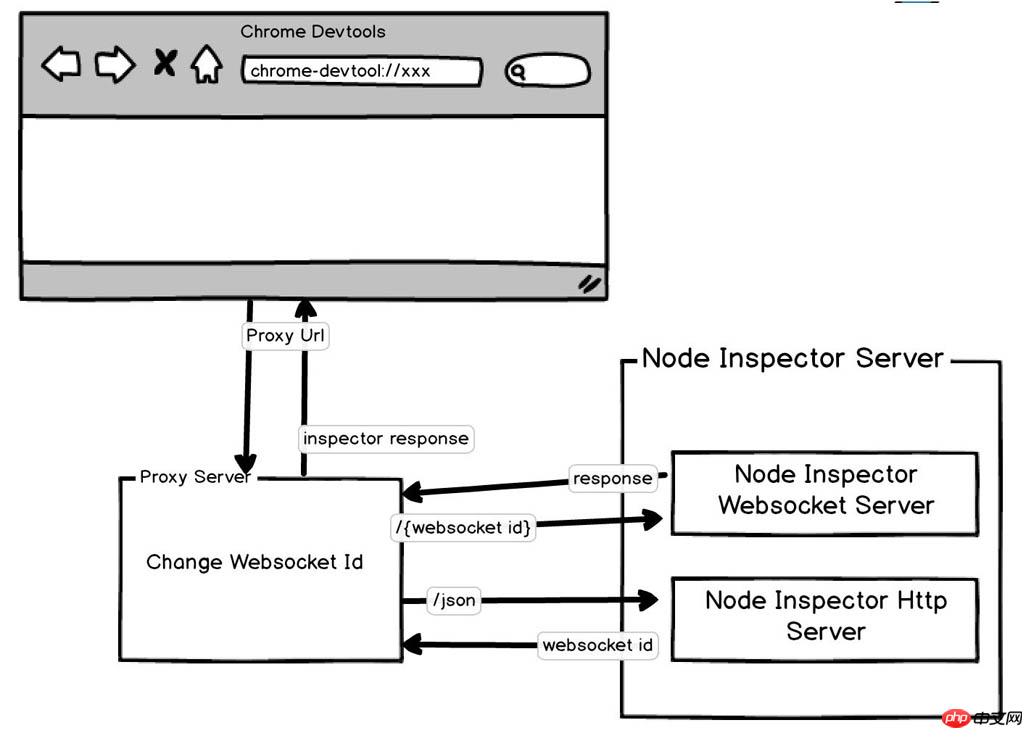
フローチャートを描きます:

実装手順
1. Tcp プロキシ
まず、tcp プロキシの機能を実装します。実際、これは非常に簡単です。ノードのネット モジュールにアクセスし、接続があるときにターゲット ポートへの接続を作成するだけで、データを転送できます。
簡単な実装は次のとおりです:
const net = require('net');
const proxyPort = 9229;
const forwardPort = 5858;
net.createServer(client => {
const server = net.connect({
host: '127.0.0.1',
port: forwardPort,
}, () => {
client.pipe(server).pipe(client);
});
// 如果真要应用到业务中,还得监听一下错误/关闭事件,在连接关闭时即时销毁创建的 socket。
}).listen(proxyPort);上記は、パイプ メソッドを通じて 2 つのサービスのデータを接続する、比較的単純なプロキシ サービスを実装しています。クライアントにデータがある場合はサーバーに転送され、サーバーにデータがある場合はクライアントにも転送されます。
この Tcp プロキシ機能が完了したら、vscode のプロジェクトの下にある launch.json のポートをプロキシ ポートとして指定し、configuration に設定を追加します
{
"type": "node",
"request": "attach",
"name": "Attach",
"protocol": "inspector",
"restart": true,
"port": 9229
}そして、アプリケーションが再起動されると、 、または検査のポートを置き換えると、vscode はプロキシ ポートを介してアプリケーションに自動的に再接続できます。
2. websocketId を取得します
このステップは、ノード インスペクター サーバーの起動時に、devtools リンクを再接続できるという問題の解決を開始します。インスペクター サービスは、WebSocket ID を取得するための /json http インターフェイスも提供します。
これは非常に簡単です。http リクエストをターゲット ポートの /json に送信するだけで、データを取得できます:
[ { description: 'node.js instance',
devtoolsFrontendUrl: '...',
faviconUrl: 'https://nodejs.org/static/favicon.ico',
id: 'e7ef6313-1ce0-4b07-b690-d3cf5274d8b0',
title: '/Users/wanghx/Workspace/larva-team/vscode-log/index.js',
type: 'node',
url: 'file:///Users/wanghx/Workspace/larva-team/vscode-log/index.js',
webSocketDebuggerUrl: 'ws://127.0.0.1:5858/e7ef6313-1ce0-4b07-b690-d3cf5274d8b0' } ]上記のデータの id フィールドは、必要な WebSocket ID です。
3. プロキシの検査
WebSocket ID を取得したら、TCP プロキシの WebSocket ID を動的に置き換えることができます。たとえば、プロキシ サービスのポートを 9229 に設定します。 Chrome devtools のプロキシ リンクは次のとおりです:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/__ws_proxy__
最後の ws=127.0.0.1 を除く:9229/__ws_proxy__ 他のものは修正されており、最後のものは WebSocket リンクであることが一目でわかります。このうち、__ws_proxy__ はプレースホルダーとして使用されます。chrome devtools がこのプロキシ リンクへの WebSocket ハンドシェイク リクエストを開始すると、__ws_proxy__ が WebSocket ID に置き換えられ、ノードのインスペクター サービスに転送されます。
上記の TCP プロキシのパイプ ロジック コードにいくつかの小さな変更を加えるだけです。
const through = require('through2');
...
client
.pipe(through.obj((chunk, enc, done) => {
if (chunk[0] === 0x47 && chunk[1] === 0x45 && chunk[2] === 0x54) {
const content = chunk.toString();
if (content.includes('__ws_proxy__')) {
return done(null, Buffer.from(content.replace('__ws_proxy__', websocketId)));
}
}
done(null, chunk);
}))
.pipe(server)
.pipe(client);
...through2 を介して変換ストリームを作成し、送信されたデータにいくつかの変更を加えます。
简单判断一下 chunk 的头三个字节是否为GET,如果是 GET 说明这可能是个 http 请求,也就可能是 websocket 的协议升级请求。把请求头打印出来就是这个样子的:
GET /__ws_proxy__ HTTP/1.1 Host: 127.0.0.1:9229 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: chrome-devtools://devtools Sec-WebSocket-Version: 13 ...
然后将其中的路径/__ws_proxy替换成对应的 websocketId,然后转发到 node 的 inspector server 上,即可完成 websocket 的握手,接下来的 websocket 通信就不需要对数据做处理,直接转发即可。
接下来就算各种重启应用,或者更换 inspector 的端口,都不需要更换 debug 链接,只需要再 inspector server 重启的时候,在下图的弹窗中

点击一下 Reconnect DevTools 即可恢复 debug。
相关推荐:
Web Inspector:关于在 Sublime Text 中调试Js的介绍_基础知识
以上がNode Inspector エージェントの実装例のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
Express を使用してノード プロジェクトでファイルのアップロードを処理する方法
Mar 28, 2023 pm 07:28 PM
ファイルのアップロードをどのように処理するか?次の記事では、Express を使用してノード プロジェクトでファイルのアップロードを処理する方法を紹介します。
 Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
Nodeのプロセス管理ツール「pm2」を徹底分析
Apr 03, 2023 pm 06:02 PM
この記事では、Node のプロセス管理ツール「pm2」について説明し、pm2 が必要な理由、pm2 のインストール方法と使用方法について説明します。皆様のお役に立てれば幸いです。
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?
Feb 24, 2023 pm 07:33 PM
シングルサインオンシステムとは何ですか? Nodejsを使用して実装するにはどうすればよいですか?次の記事ではnodeを使ってシングルサインオンシステムを実現する方法を紹介しますので、参考になれば幸いです。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
新世代のフロントエンド フレームワークが出現し続ける中、VUE3 は高速で柔軟、そして使いやすいフロントエンド フレームワークとして愛されています。次に、VUE3 の基本を学び、簡単なビデオ プレーヤーを作成しましょう。 1. VUE3 をインストールする まず、VUE3 をローカルにインストールする必要があります。コマンド ライン ツールを開き、次のコマンドを実行します。 npminstallvue@next 次に、新しい HTML ファイルを作成し、VUE3 を導入します。 <!doctypehtml>
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。




