
この記事は主に、WeChat ミニプログラム支払いの C# バックグラウンド実装方法に関する関連情報を紹介します。この記事が、このような機能を必要としている皆様の参考になれば幸いです。
WeChat アプレット支払い C# バックグラウンド実装
今日は、比較的単純な支払いバックグラウンド処理をお届けします
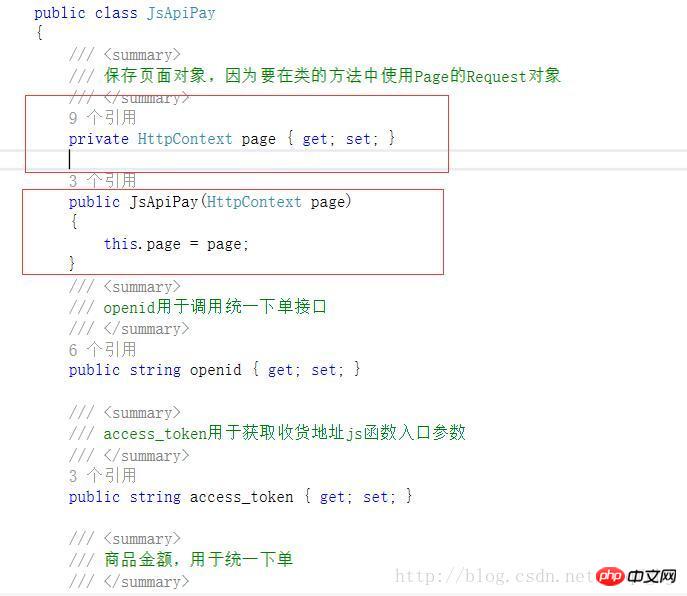
まず、公式 C# テンプレート (WxPayAPI) をダウンロードし、テンプレート (WxPayAPI) をサーバーに追加してから、WxPayAPI Add を使用します2 つの「汎用ハンドラー」(GetOpenid.ashx、pay.ashx に名前変更) をプロジェクト ディレクトリに追加し、ビジネス ディレクトリの JsApiPay.cs を開き、JsApiPay.cs 内の次の 2 つの場所を変更します。次に、次のコードを GetOpenid.ashx に追加します。 :
public class GetOpenid : IHttpHandler
{
public string openid { get; set; }
public void ProcessRequest(HttpContext context)
{
string code = HttpContext.Current.Request.QueryString["code"];
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("secret", WxPayConfig.APPSECRET);
data.SetValue("code", code);
data.SetValue("grant_type", "authorization_code");
string url = "https://api.weixin.qq.com/sns/oauth2/access_token?" + data.ToUrl();
//请求url以获取数据
string result = HttpService.Get(url);
Log.Debug(this.GetType().ToString(), "GetOpenidAndAccessTokenFromCode response : " + result);
//保存access_token,用于收货地址获取
JsonData jd = JsonMapper.ToObject(result);
//access_token = (string)jd["access_token"];
//获取用户openid
openid = (string)jd["openid"];
context.Response.Write(openid);//获取H5调起JS API参数
} 次のコードを pay.ashx に追加します:
次のコードを pay.ashx に追加します: public class pay : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string openid = HttpContext.Current.Request.QueryString["openid"];
string total_fee = HttpContext.Current.Request.QueryString["total_fee"];
JsApiPay jsApiPay = new JsApiPay(context);
jsApiPay.openid = openid;
jsApiPay.total_fee = int.Parse(total_fee);
WxPayData unifiedOrderResult = jsApiPay.GetUnifiedOrderResult();
context.Response.Write(jsApiPay.GetJsApiParameters());//获取H5调起JS API参数
}WeChat アプレット コードは次のとおりです:
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
getOpenId: function (code) {
//获取openID
var that = this;
wx.request({
url: 'http://*******/WxPayAPI/GetOpenid.ashx?code='+ code , //改为自己的域名
data: {},
// method: 'GET',
success: function (res) {
var a12=res.data
that.generateOrder(a12)
//console.log(a12)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/**生成商户订单 */
generateOrder: function (openid) {
var that = this;
//console.log(openid)
//统一支付
wx.request({
url: 'http://*******/WxPayAPI/pay.ashx', //改为自己的域名
//method: 'GET',
data: {
total_fee: 1,//1分
openid: openid,
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var pay = res.data
//发起支付
var timeStamp = pay.timeStamp;
var packages = pay.package;
var paySign = pay.paySign;
var nonceStr = pay.nonceStr;
var param = { "timeStamp": timeStamp, "package": packages, "paySign": paySign, "signType": "MD5", "nonceStr": nonceStr };
that.pay(param)
},
})
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res1) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
// fail
},
complete: function () {
}
})
},
fail: function (res) {
// fail
},
complete: function () {
// complete
}
})
},関連する推奨事項:
WeChatミニプログラムの支払いと返金のプロセス例の共有phpでWeChatミニプログラムの支払いと返金を実装する方法
WeChatミニプログラムの支払い機能の詳細な説明開発エラーの概要
以上がWeChatミニプログラム決済のC#バックグラウンド実装方法例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。