ブートストラップ日付プラグイン daterangepicker サンプルの詳細な説明
この記事では主にブートストラップ日付プラグイン daterangepicker の使い方を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
今日はブートストラップ日付プラグインを使用しましたが、検索する情報があまりないように感じます。使用した経験をここに書き留めておきます:
プラグインのオープンソースアドレス: daterangepicker date control。 ,
プラグインを使用するには、オープンソースのドキュメント情報に従い、最初に次の参照を含めます。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
日付処理用の jquery、ブートストラップ フレームワーク、moment.js への参照が含まれています。最後に、js を読み込みます。このプラグインの CSS ファイルと CSS ファイル
ほとんどの jq プラグインと同様に、このプラグインも $.fn の拡張子です。このため、このコントロールを使用するには次の手順を実行します
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>jq を使用して挿入する要素を取得します次に、daterangepicker 関数を実行してデフォルトのスタイルと属性を使用します
しかし、これだけでは明らかに十分ではありません。次のように、daterangepicker 関数はパラメーター オブジェクトとコールバック関数を受け入れることができます。日付の変更には、開始時刻、終了時刻、ラベル名の 3 つのパラメーターがあります。ここで、Ajax リクエストなどの操作を実行できます
上記により、英語版の日付コントロールを構築できます
 。
。
次に、ロケールと範囲の 2 つのパラメーターに焦点を当てます
1 つ目は、ロケール パラメーターです。ロケールは、ローカル言語アプリケーションを構築するための重要なパラメーターです (github では、ロケールはオブジェクト パラメーターを受け入れると述べていますが、オブジェクトのプロパティは指定しません)。 )
以下はプラグインのロケールのデフォルト属性です
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);このプラグインを中国語プラグインにするには、これらのパラメータを変更するだけで済みます
{
applyLabel: ‘Apply',
cancelLabel: ‘Cancel',
fromLabel: ‘From',
toLabel: ‘To',
weekLabel: ‘W',
customRangeLabel: ‘Custom Range',
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
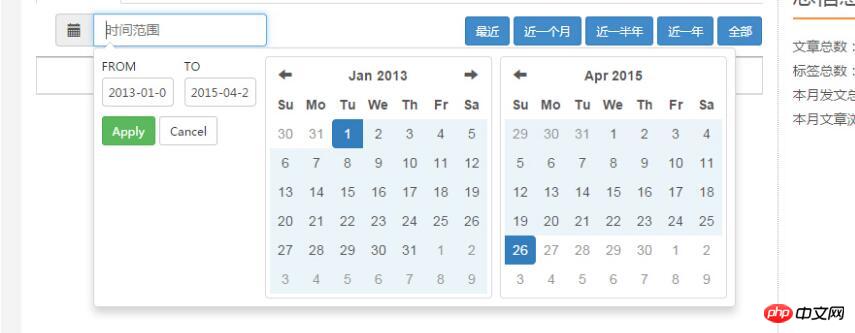
firstDay: moment.localeData()._week.dow };効果は次のとおりです:
 もちろん、github で効果を実現し、時間を追加するためのショートカット キーを追加することもできます:
もちろん、github で効果を実現し、時間を追加するためのショートカット キーを追加することもできます:
問題ありません、範囲パラメータを使用できます:
範囲パラメータはオブジェクト パラメータでもあります {name: [start,end] name はショートカット キーの名前で、それぞれ時間の開始と終了を表す配列を受け取ります
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
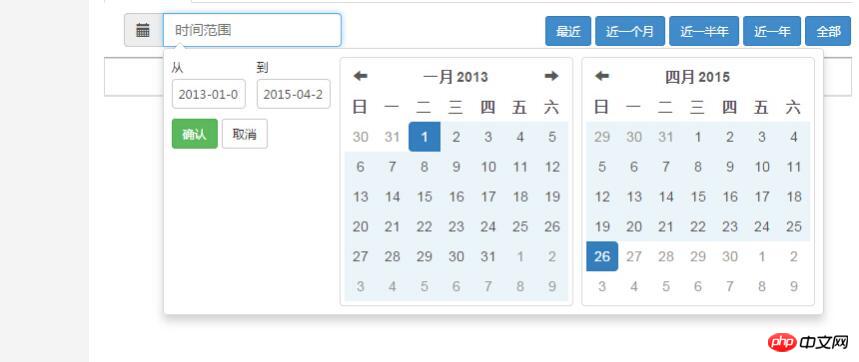
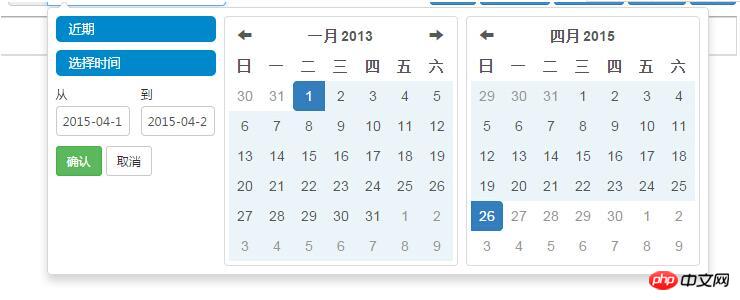
});効果は次のとおりです:
 このように、中国語があります。もちろん、独自のクラスを追加して、必要なスタイルを実現するために使用できる他のパラメーターもあります。また、ラジオ タイム ボックス機能を使用してそれを実現することもできます。 、公式ドキュメントを注意深く確認して、必要な時間選択コントロールを構築できます。
このように、中国語があります。もちろん、独自のクラスを追加して、必要なスタイルを実現するために使用できる他のパラメーターもあります。また、ラジオ タイム ボックス機能を使用してそれを実現することもできます。 、公式ドキュメントを注意深く確認して、必要な時間選択コントロールを構築できます。
関連する推奨事項:
以上がブートストラップ日付プラグイン daterangepicker サンプルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





