Cordova を Web アプリにパッケージ化する方法の詳細な説明
この記事では、Cordova を Web アプリにパッケージ化する詳細な方法を主に紹介します。興味のある方はぜひ参考にしてください。
プロジェクト開発では、h5 ページをアプリにパッケージ化する必要があります。現時点では、cordova を使用してパッケージ化できます。公式ドキュメントから、アプリの作成は非常に簡単であることがわかります。必要なのは、コンピュータ上にある nodejs だけです。公式ドキュメントに従って、Android プラットフォームと iOS プラットフォームを追加します。プロジェクト構造全体が構築されたら、パッケージ化する必要があるすべての Web アプリ ページをプロジェクト構造に詰め込むことができます。次のステップは、プラットフォーム開発をどのように実行するか、つまりプロジェクトをインストール可能なファイルにパッケージ化する方法という面倒な部分です。
1: 環境変数を設定します:
1. JAVA_HOME 環境変数を設定し、JDK インストール パスとして指定します
2. ANDROID_HOME 環境変数を設定し、それを Android SDK インストール パスとして指定します
3.また、Android SDK ツールと platform-tools ディレクトリを PATH に追加します
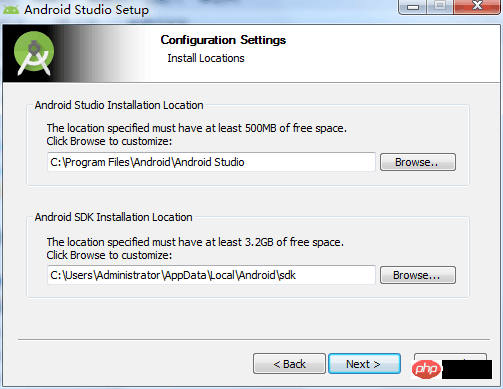
ここで注意する必要があるのは、ANDROID_HOME 環境変数を設定することです。インストール プロセス中に、Android Studio が自動的に Android をインストールします。図に示すように、コンピュータではこの時点でこのアドレスを覚えておいてください (次の行のパスは Android SDK です):

2: このエラーを報告するとき: エラー: サポートされている最小 Gradleバージョンは xxxx です。現在のバージョンは xxxx です。
パッケージ化時にこのエラーを報告しました。原因は Android Studio が Gradle のバージョンを更新したためです。
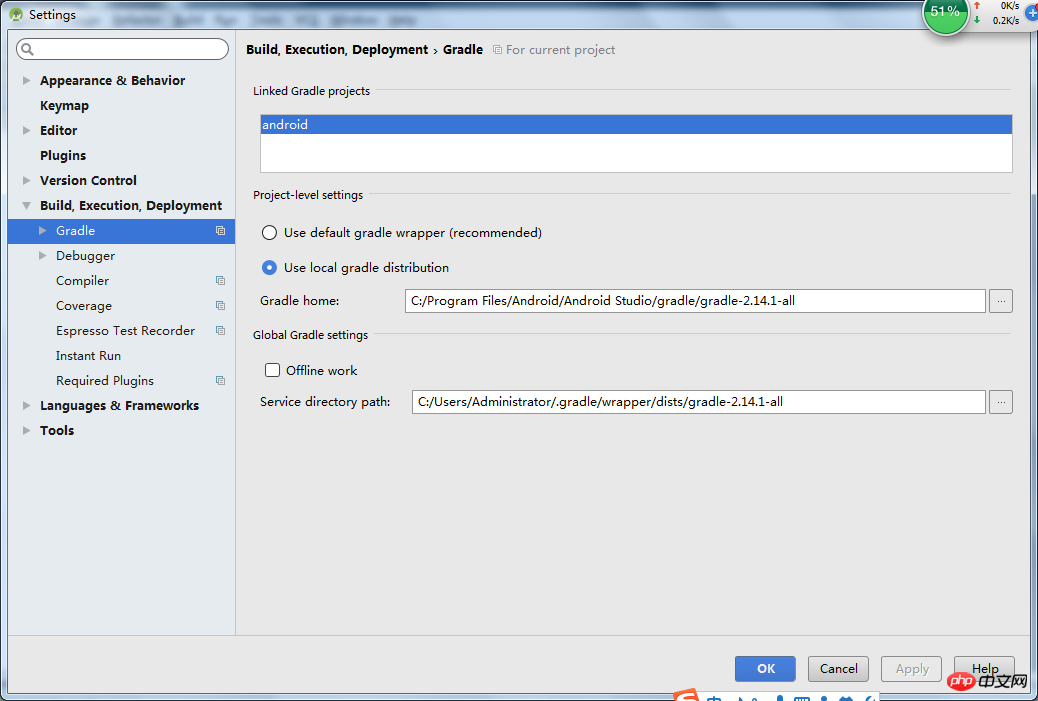
1 : Android Studio を開き、設定を見つけます。gradle を検索し、図に示すように設定します (特定のパスは異なります):

3: Windows Cordova ビルド エラー: Android SDK 内で Gradle ラッパーが見つからない場合があります。アップデート
解決策:
Android SDK ツール パッケージ (https://dl.google.com/android/repository/tools_r25.2.3-windows.zip) をダウンロードします
-
C:Users\AppDataLocalAndroidsdk ディレクトリに入ります
toolsディレクトリをバックアップします
は圧縮されています パッケージ内のtoolsディレクトリをこのディレクトリに解凍します
プロジェクトディレクトリに入り、再度「cordova build android」を実行します。
4:cordova-plugin-splashscreen のインストール時のエラー:
現時点で考えられる原因は、apk ファイルが既にパッケージ化されているため、apk ファイルを削除してから再度インストールする必要があります。
5: vue プロジェクトをパッケージ化するときに発生する問題
1: npm run build を使用してどこをパッケージ化するか?

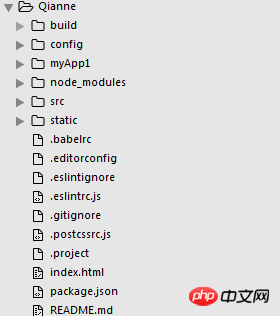
図に示すように、Qianne はこのフォルダーで dos ウィンドウを開き、myApp1 という名前のアプリ フレームワークを作成しました。次に、構成内のindex.jsを変更しました:
index: path.resolve(__dirname, '../myApp1/www/index.html'), assetsRoot: path.resolve(__dirname, '../myApp1/www'), assetsSubDirectory: 'static', assetsPublicPath: './',
ここでのパスは、myApp1の下のwwwフォルダーを直接指しています。次に、vue プロジェクトで npm run build を実行します。この時点では、パッケージ化されたファイルを myApp1 の下の www フォルダーに直接配置しました。この時点で、
cordova.js ファイルとcordova_plugins.js ファイルを、index.html と同じレベルの www フォルダーに配置する必要もあります。 (この時点で、index.html が上書きされることに注意してください。index.html 内のcordova.js を参照するコードを、パッケージ化されたindex.html にコピーする必要があります)。
2: パッケージ化されたindex.htmlを直接開きますが、ルーティングが機能しませんか?
私の解決策:
vueプロジェクトでmain.jsを見つけて、ルーティングコードのモードを「ハッシュ」に変更します。以前は「history」を使用していたので、ルーティングは役に立ちませんでした
const router = new VueRouter({
mode: 'hash',
routes
})その後、パッケージ化されたindex.htmlを開いた後、ルーティングが正常であれば、それを再度パッケージ化します。おめでとうございます。このとき、myApp1 の下の dos ウィンドウに入り、cordova build android と入力して、apk ファイルにパッケージ化します。
6: アプリのロゴの起動ページをどこに配置する必要がありますか?

プロジェクト構造では、スプラッシュスクリーン プラグインをインストールする必要があります:
cordova plugin add cordova-plugin-splashscreen
config.xml に次のコードを挿入します:
<platform name="android"> <allow-intent href="market:*" rel="external nofollow" /> <icon density="ldpi" src="./res/icon/android/mipmap-ldpi/icon.png" /> <icon density="mdpi" src="./res/icon/android/mipmap-mdpi/icon.png" /> <icon density="hdpi" src="./res/icon/android/mipmap-hdpi/icon.png" /> <icon density="xhdpi" src="./res/icon/android/mipmap-xhdpi/icon.png" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash density="land-hdpi" src="./res/screen/android/drawable-land-hdpi/screen.png" /> <splash density="land-ldpi" src="./res/screen/android/drawable-land-ldpi/screen.png" /> <splash density="land-mdpi" src="./res/screen/android/drawable-land-mdpi/screen.png" /> <splash density="land-xhdpi" src="./res/screen/android/drawable-land-xhdpi/screen.png" /> <splash density="port-hdpi" src="./res/screen/android/drawable-port-hdpi/screen.png" /> <splash density="port-ldpi" src="./res/screen/android/drawable-port-ldpi/screen.png" /> <splash density="port-mdpi" src="./res/screen/android/drawable-port-mdpi/screen.png" /> <splash density="port-xhdpi" src="./res/screen/android/drawable-port-xhdpi/screen.png" /> </platform> <platform name="ios"> <!-- iOS 8.0+ --> <!-- iPhone 6 Plus --> <icon src="./res/icon/ios/icon-60@3x.png" width="180" height="180" /> <!-- iOS 7.0+ --> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon-60.png" width="60" height="60" /> <icon src="./res/icon/ios/icon-60@2x.png" width="120" height="120" /> <!-- iPad --> <icon src="./res/icon/ios/icon-76.png" width="76" height="76" /> <icon src="./res/icon/ios/icon-76@2x.png" width="152" height="152" /> <!-- iOS 6.1 --> <!-- Spotlight Icon --> <icon src="./res/icon/ios/icon-40.png" width="40" height="40" /> <icon src="./res/icon/ios/icon-40@2x.png" width="80" height="80" /> <!-- iPhone / iPod Touch --> <icon src="./res/icon/ios/icon.png" width="57" height="57" /> <icon src="./res/icon/ios/icon@2x.png" width="114" height="114" /> <!-- iPad --> <icon src="./res/icon/ios/icon-72.png" width="72" height="72" /> <icon src="./res/icon/ios/icon-72@2x.png" width="144" height="144" /> <!-- iPhone Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-small.png" width="29" height="29" /> <icon src="./res/icon/ios/icon-small@2x.png" width="58" height="58" /> <!-- iPad Spotlight and Settings Icon --> <icon src="./res/icon/ios/icon-50.png" width="50" height="50" /> <icon src="./res/icon/ios/icon-50@2x.png" width="100" height="100" /> <!-- 以下是欢迎页面,可根据需要进行添加 --> <splash src="./res/screen/ios/Default~iphone.png" width="320" height="480"/> <splash src="./res/screen/ios/Default@2x~iphone.png" width="640" height="960"/> <splash src="./res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/> <splash src="./res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/> <splash src="./res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/> <splash src="./res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/> <splash src="./res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/> <splash src="./res/screen/ios/Default-667h.png" width="750" height="1334"/> <splash src="./res/screen/ios/Default-736h.png" width="1242" height="2208"/> <splash src="./res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/> </platform>
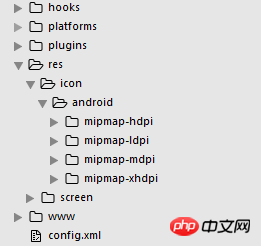
同様に、対応するフォルダーにインストールする必要があります。 res フォルダーの下に、対応するロゴまたは画像を配置します
関連する推奨事項:
WebStorm、React、Ant.Design に基づいて WebAppDemo を開発する方法
javascript - Web アプリ開発は、ユーザー メッセージが既読または未読
webapp 外部 CSS Reference_html/css_WEB-ITnose
以上がCordova を Web アプリにパッケージ化する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
1. module を使用したファイルへのログ出力:logging はカスタム レベルのログを生成し、指定したパスにログを出力できます ログ レベル: debug (デバッグ ログ) = 5) {clearTimeout (time) // すべての結果が取得された場合 10連続した時間が空です スケジュールされたタスクのログをクリアします}return}if(data.log_type==2){//新しいログが取得された場合 for(i=0;i
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。




