vue を使用してプラグインをカプセル化し、npm に公開する詳細な例
この記事では主に、vue を使用してプラグインをカプセル化して npm に公開する方法と手順を紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
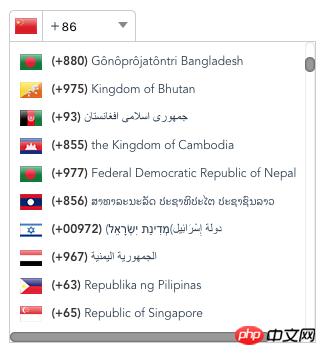
1. Vue ベースの国市外局番リスト
vue-flag-list には、ほとんどの国の市外局番が含まれており、市外局番がない場合は、右側の三角形をクリックしてリストを展開します。リストにある市外局番を自分で入力することもできます。

グローバル市外局番リスト
1.1 初期化コンポーネント
は、vue-cli を使用してコンポーネントを初期化します。必要のないことがたくさんありますが、これには慣れているため、この手順に従います。
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 独自のニーズに応じて特定の関数を実装します。主な関数は vue-flag-list.vue コンポーネントに記述されています。
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>関数を記述したら、package.jsonとその他の設定ファイルを変更してパッケージ化とリリースの準備をします
1.3 Index.jsを追加します
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 設定ファイルを変更します
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2. gitignore ファイル
dist フォルダーを使用する必要があるため、.gitignore ファイル内の dist/ を削除します。
1.4.3 webpack.prod.conf.js ファイル
複数の使用シナリオをサポートするには、適切なパッケージ形式を選択する必要があります。一般的なパッケージ形式には、CMD、AMD、UMD が含まれます。CMD は Node 環境でのみ実行でき、AMD はブラウザーでのみ実行でき、UMD は両方の実行環境をサポートします。明らかに、UMD形式を選択する必要があります。 Webpack での出力形式を指定する設定項目は、output.libraryTarget です。 サポートされる形式は次のとおりです。
"var Library = xxx (default); as" this の属性として出力: this["Library"] = xxx;
"commonjs" - エクスポートの属性として出力: exports["Library"] = xxx;
"commonjs2" - モジュールとしてエクスポート形式の出力: module.exports = xxx;
"amd" - AMD 形式で出力;
"umd" - AMD、CommonJS2 およびグローバル属性形式で同時に出力します。
-
以下は webpack.prod.conf.js の出力設定の例です:
output: { path: path.resolve(__dirname, '../dist'), publicPath: '', filename: 'vue-flag-list.min.js', library: 'VueFlagList', libraryTarget: 'umd', umdNamedDefine: true },ログイン後にコピーVue はコンポーネント ライブラリの外部依存関係です。コンポーネント ライブラリのユーザーは、パッケージ化するときに Vue をコンポーネント ライブラリにパッケージ化しないでください。ただし、パッケージ化されたコンポーネント ライブラリを

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書に作品を掲載する方法 小紅書に記事や写真を掲載する方法
Mar 22, 2024 pm 09:21 PM
小紅書では、さまざまなサポートを提供し、より良い生活を見つけるのに役立つさまざまなコンテンツを閲覧することができます。共有したいことがあれば、ここに投稿して、みんなで見ることができます。時間をかけずに利益を得ることができます。費用対効果が非常に高いです。作品の公開方法がわからない場合は、チュートリアルを参照してください。このソフトウェアを毎日使用して、誰もが利用できるようにさまざまなコンテンツを公開できます。必要な場合はお見逃しなく! 1. 小紅書を開き、下のプラスアイコンをクリックします。 2. [ビデオ] [画像] [ライブ画像] オプションがあるので、公開したいコンテンツを選択し、クリックしてチェックを入れます。 3. コンテンツ編集ページで[次へ]を選択します。 4. 公開したいテキスト内容を入力し、[ペンを公開]をクリックします
 なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
なぜ小紅書は作品の動画を公開できないのでしょうか?どのようにして作品を公開するのでしょうか?
Mar 21, 2024 pm 06:36 PM
ソーシャルメディアの急速な発展に伴い、ショートビデオプラットフォームは、多くのユーザーが自分自身を表現し、自分の生活を共有するための主要なチャネルとなっています。小紅書で自分の作品のビデオを公開するときに、多くのユーザーがさまざまな問題に遭遇する可能性があります。この記事では、小紅書作品の動画公開が失敗する原因と正しい公開方法について説明します。 1. 小紅書はなぜ作品の動画を公開できないのですか?小紅書プラットフォームでは、システムのメンテナンスやアップグレードが原因でシステム障害が発生することがあります。この場合、ユーザーは自分の作品の動画を公開できないという問題に遭遇する可能性があります。ユーザーは、公開を試みる前に、プラットフォームが通常に戻るまで辛抱強く待つ必要があります。ネットワーク接続が不安定または遅いと、ユーザーが自分の作品のビデオを小紅書に投稿できない場合があります。ユーザーはネットワーク環境を確認して、接続が安定していることを確認する必要があります。
 なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
なぜ小紅書は釈放されないのでしょうか?小紅書が公開したコンテンツが表示できない場合はどうすればよいですか?
Mar 21, 2024 pm 07:47 PM
Xiaohonshu は、ライフスタイル共有プラットフォームとして、日常生活を共有し、製品を成長させるために多くのユーザーを魅了してきました。公開したコンテンツが表示できないと多くのユーザーから報告されています。何が起こっているのでしょうか?この記事では、Xiaohongshu をリリースできない考えられる理由を分析し、解決策を提供します。 1. なぜ小紅書は釈放されないのでしょうか? Xiaohonshu は厳格なコミュニティ ガイドラインを実装しており、広告、スパム、下品なコンテンツなどの掲載を一切許容しません。ユーザーのコンテンツが規制に違反している場合、システムによってブロックされ、コンテンツは表示されません。小紅書では、ユーザーは高品質で価値のあるコンテンツを公開する必要があり、そのコンテンツはユニークで革新的である必要があります。コンテンツが一般的すぎて革新性に欠けている場合、審査に合格せず、プラットフォームに表示されない可能性があります。 3. アカウント異常
 PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm は、開発者がより効率的にコードを記述できるようにする豊富な機能とツールを提供する、強力で人気のある Python 統合開発環境 (IDE) です。 PyCharm のプラグイン機構は、機能を拡張するための強力なツールであり、さまざまなプラグインをインストールすることで、PyCharm にさまざまな機能やカスタマイズ機能を追加できます。したがって、PyCharm の初心者にとって、プラグインのインストールを理解し、習熟することが重要です。この記事では、PyCharm プラグインの完全なインストールについて詳しく説明します。
 小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
小紅書を出版するのに最適な時期はいつですか?最もトラフィックの多い推奨事項はどこから投稿されますか?
Mar 21, 2024 pm 08:11 PM
今日のソーシャル ネットワーク時代において、Xiaohongshu は若者が生活を共有し、情報を入手するための重要なプラットフォームとなっています。多くのユーザーは、Xiaohongshu にコンテンツを公開することで、より多くの注目とトラフィックを獲得したいと考えています。では、コンテンツを投稿するのに最適な時期はいつでしょうか?この記事では、Xiaohongshu の公開時間とトラフィックが最も多く推奨される公開場所の選択について詳しく説明します。 1. 小紅書を出版するのに最適な時期はいつですか?小紅書でコンテンツを公開するのに最適な時期は、通常、ユーザーのアクティビティが活発な時期です。小紅書ユーザーの特徴と行動習慣に応じて、より適切な期間がいくつかあります。午後 7 時から午後 9 時までの時間帯には、ほとんどのユーザーが仕事から帰宅し、リラクゼーションとエンターテイメントを求めて携帯電話でコンテンツの閲覧を開始します。したがって、この期間に投稿されたコンテンツはユーザーを引き付ける可能性が高くなります。
 Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
Xiaohonshuのリリースを削除するにはどうすればよいですか?削除後に復元するにはどうすればよいですか?
Mar 21, 2024 pm 05:10 PM
人気のソーシャル電子商取引プラットフォームとして、Xiaohongshu は日常生活やショッピング体験を共有するために多くのユーザーを魅了してきました。場合によっては、私たちが誤って不適切なコンテンツを公開してしまうことがありますが、個人的なイメージをより良く維持したり、プラットフォームの規制に準拠したりするために、適時に削除する必要があります。 1.Xiaohongshu リリースを削除するにはどうすればよいですか? 1. Xiaohonshu アカウントにログインし、個人のホームページに入ります。 2. 個人ホームページの下部で、「My Creations」オプションを見つけてクリックして入力します。 3. 「My Creations」ページでは、メモやビデオなどを含む、公開されているすべてのコンテンツを確認できます。 4. 削除する必要があるコンテンツを見つけて、右側の「...」ボタンをクリックします。 5. ポップアップ メニューで、[削除] オプションを選択します。 6. 削除を確認すると、個人ホームページおよび公開ページからコンテンツが削除されます。
 小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリで作品を公開するにはどうすればよいですか? 5 分でわかる小紅書アプリでの作品公開チュートリアル
Mar 12, 2024 pm 05:10 PM
小紅書アプリではどのように作品を公開するのですか?このソフトウェアには多数のクリエイティブな作品と強力な出会い系サークルがあることを多くの友人が知っています。このソフトウェアを初めて使用するユーザーは、自分の作品を公開して、より多くの人にあなたの裏側を見てもらう方法がわからないかもしれません。それでも作品を公開する方法がわからない場合は、このサイトの編集者が推奨する小紅書アプリで作品を公開するための 5 分間のチュートリアルをすぐに参照してください。 5分でわかる小紅書アプリでの作品公開チュートリアル 1.[三]をクリック 図のように、左上の赤矢印の[三]をクリックします。 2. [クリエーションセンター]をクリックします 図のように、赤い矢印の先の[クリエーションセンター]をクリックします。 3. 図に示すように [公開に進む] をクリックします。
 小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
小紅書ビデオ作品を公開するにはどうすればよいですか?動画を投稿する際に注意すべきことは何ですか?
Mar 23, 2024 pm 08:50 PM
短編ビデオ プラットフォームの台頭により、Xiaohongshu は多くの人々が自分の生活を共有し、自分自身を表現し、トラフィックを獲得するためのプラットフォームになりました。このプラットフォームでは、ビデオ作品の公開が非常に人気のある交流方法です。では、小紅書ビデオ作品を公開するにはどうすればよいでしょうか? 1.小紅書ビデオ作品を公開するにはどうすればよいですか?まず、共有できるビデオ コンテンツがあることを確認します。携帯電話やその他のカメラ機器を使用して撮影することもできますが、画質と音声の明瞭さには注意する必要があります。 2.ビデオを編集する:作品をより魅力的にするために、ビデオを編集できます。 Douyin、Kuaishou などのプロ仕様のビデオ編集ソフトウェアを使用して、フィルター、音楽、字幕、その他の要素を追加できます。 3. 表紙を選択する: 表紙はユーザーのクリックを誘致するための鍵です。ユーザーのクリックを誘致するために、表紙には鮮明で興味深い写真を選択してください。




