Ajax は非同期ユーザー名検証機能を実装します
ユーザーがアカウントを入力してパスワードボックスに切り替えると、ajax を使用してアカウントが利用可能かどうかを確認します。この記事では、主に Ajax の非同期ユーザー名検証機能を詳しく紹介します。ajax に興味のある友人は参考にしてください。まず、簡単なレイアウトを見てみましょう

ユーザーがアカウントを入力してパスワード ボックスに切り替えると、ajax を使用してアカウントが利用可能かどうかを確認します。検証方法は次のとおりです。最初に XMLHTTPRequest オブジェクトを作成し、次に検証が必要な情報 (ユーザー名) を検証のためにサーバーに送信し、最後にサーバーから返されたステータスに基づいてユーザー名が使用可能かどうかを判断します。
function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
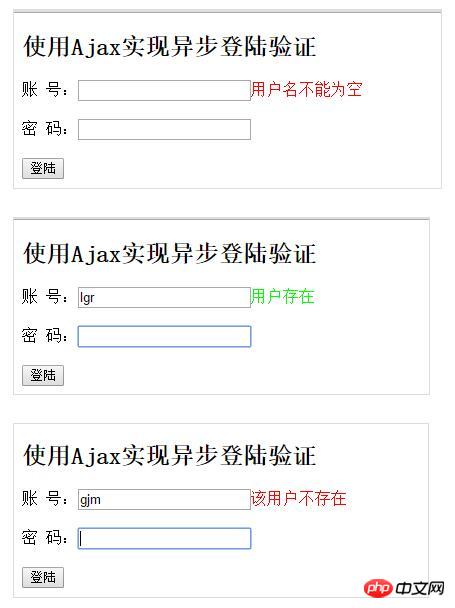
実行結果

index.html
login.php
Ajax登陆验证
使用Ajax实现异步登陆验证
上記はこの記事の全内容です。みんなの勉強。
関連する推奨事項:
Ajaxネットワークリクエストのカプセル化例についてAjaxロールバックとページ更新の問題の解決策Ajaxリクエストとフィルター連携ケースの詳細な説明以上がAjax は非同期ユーザー名検証機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。




