
この記事では主に jQuery Validate フォーム検証プラグインの実装コードを紹介します。必要な方は参考にしていただければ幸いです。
1 フォーム検証の準備
長い議論を始める前に、まずフォーム検証の効果について説明します。



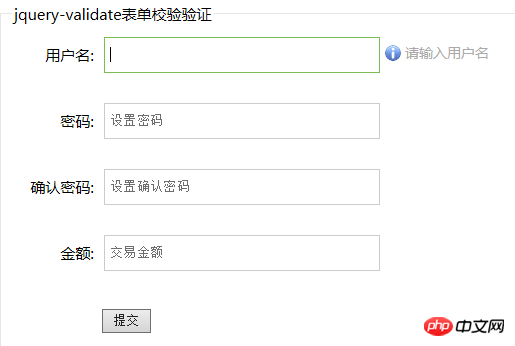
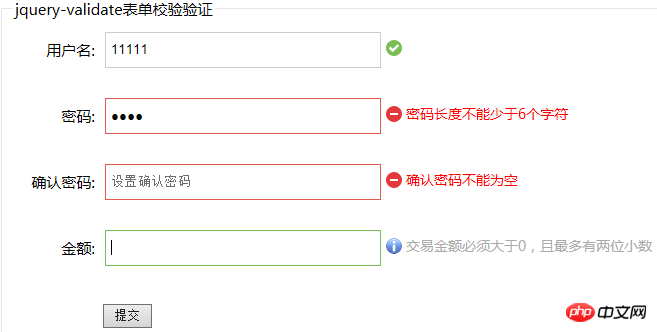
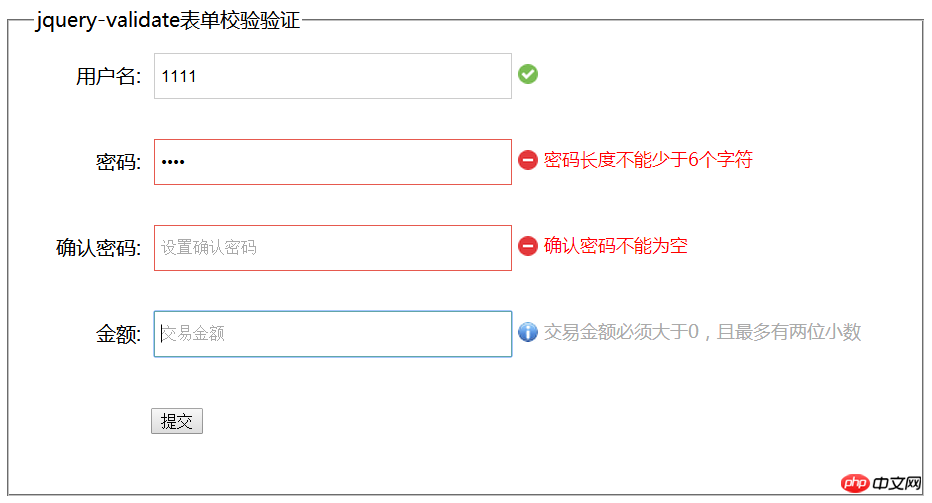
1. フォーム項目をクリックしてヘルププロンプトを表示します 2. マウスがフォーム項目から離れると、要素の確認を開始します 3. マウスが離れた後に正しいプロンプトとエラープロンプトが表示され、マウスが離れたときにヘルプリマインダーが表示されますマウスが動きます
初心者向け 一般に、HTML フォームの検証は非常に簡単な問題です。フォーム検証を行うには、次の基本要素を準備する必要があります:
1.html フォーム構造: 検証する必要があるフォーム要素が含まれます;
2.js ロジック制御: 検証する必要があるフォーム要素にイベントをバインドしますクリック、フォーカスの取得、フォーカスの喪失、その他のイベントを検証し、これらのイベントに対応する実行関数を設定します
3. CSS スタイルの設定: 検証する必要があるフォーム要素については、デフォルトの初期値を設定する必要があります。スタイル、および要素バインディング イベント スタイルのトリガー後の変更。
これら 3 つの基本要素のうち、HTML フォーム構造の作成は比較的簡単です。フォーム検証の焦点と難しさは、js を使用してフォーム操作に関する情報をユーザーに迅速かつ効果的に通知する方法です。ここでは、Baidu、163 Mailbox、JD.com などの有名なインターネット企業の登録ページを参照し、フォーム検証に必要な主なプロンプト情報を次のように要約します:
1. form 要素がフォーカスを取得した後のヘルプ情報 (対応するクラス名 "tip in the plug-in" ");
2. フォーム要素が検証されたときの成功情報 (プラグインのクラス名 "valid" に対応);
3. フォーム要素が検証されたときのエラーメッセージform 要素の検証に失敗しました (プラグインのクラス名「error」に対応)。
プラグインがなければ、さまざまなタイプの情報プロンプトを作成したり、さまざまなスタイルを行ったり来たりしたり、基本的な検証ルールを作成したりするのに多くの時間を費やす必要があります。有名な言葉に「私が遠くまで見えるのは、巨人の肩の上に乗っているからだ」というものがあります。既存の成熟したプラグインを使用して、フォーム検証関数を迅速に作成できるようにしてはいかがでしょうか。これにより、効率が向上するだけでなく、時間をかけて独自のロジックに集中できるようになります。
多くのフォーム検証プラグインの中で、jQuery validate プラグインは最も古い jQuery プラグインの 1 つであり、世界中のさまざまなプロジェクトによって検証されています。その特徴は次のとおりです:
1. 組み込みの検証ルール: 必須フィールド、番号、メールアドレス、URL、クレジットカード番号などの組み込みの検証ルールがあります
2. カスタマイズされた検証ルール: 簡単にカスタマイズできます。検証ルール ($ .validator.addMethod(name, method, message) 実装経由);
3. シンプルで強力な検証情報プロンプト: 検証情報プロンプトはデフォルトで設定されており、デフォルトの情報プロンプトをカスタマイズする機能を提供します。プラグインのメッセージ パラメーター) 実装);
4. リアルタイム検証: フォームの送信時だけでなく、キーアップまたはブラー イベントを通じて検証をトリガーできます。
次に、シンプルで美しいフォーム検証の例を実装するために、このプラグインを選択します。
2 フォーム検証を実装する jquery validate プラグインの小さな例
jquery validate プラグインを導入する前に、それが依存するファイル jquery.js を導入する必要があります (例の jquery のバージョンは 1.9)。実装プロセス中に、良い結果をもたらすように更新するために、jquery.validate.extend.js ファイル内の jquery validate の元の機能を拡張し、関連するデフォルトのオプションを変更しました。そのため、次の 3 つのファイルを導入する必要があります。文書の先頭:
<script src="jquery.js"></script> <script src="lib/jquery.validate.min.js"></script> <script src="lib/jquery.validate.extend.js"></script>
2.1 Form html
フォーム検証の 3 つの要素のうち、最初に HTML フォーム構造コードの記述を完了する必要があります。フォーム構造をシンプルかつ明確にするために、フォームの各要素を p 構造でラップします。要素の名前をマークするために label タグが使用され、その後にフォーム要素自体が続きます。 [注: 1. ラベル タグを使用する利点は、マウス ユーザーの使いやすさが向上することです。ラベル要素内のテキストをクリックすると、ブラウザは自動的にラベルに関連するフォーム コントロールにフォーカスを移動します。 2. 検証が必要な各フォーム要素は、プラグインの使用時に検証ルールと検証情報を要素にバインドしやすくするために、id 属性と name 属性を設定する必要があります。 】
フォーム実装コードは以下の通りです:
<form action="#" method="post" id="regForm"> <fieldset> <legend>jquery-validate表单校验验证</legend> <p class="item"> <label for="username" class="item-label">用户名:</label> <input type="text" id="username" name="username" class="item-text" placeholder="设置用户名" autocomplete="off" tip="请输入用户名"> </p> <p class="item"> <label for="password" class="item-label">密码:</label> <input type="password" id="password" name="password" class="item-text" placeholder="设置密码" tip="长度为6-16个字符"> </p> <p class="item"> <label for="password" class="item-label">确认密码:</label> <input type="password" name="repassword" class="item-text" placeholder="设置确认密码"> </p> <p class="item"> <label for="amt" class="item-label">金额:</label> <input type="text" id="amt" name="amt" class="item-text" placeholder="交易金额" tip="交易金额必须大于0,且最多有两位小数"> </p> <p class="item"> <input type="submit" value="提交" class="item-submit"> </p> </fieldset> </form>
2.2 フォーム検証jsロジック
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我仔细研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:
/*******************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校验元素的高亮显示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove();
/*2.校验元素高亮样式移除*/
$(element).removeClass('highlight');
/*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
this.element( element );
/*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});完善插件的功能后,现在就是重头戏——使用插件为表单元素绑定校验规则和校验信息。jquery validate插件提供validate方法实现form表单的元素校验,该方法的参数是一个包含键值对的对象。其中最常用的键有rules(为不同元素定义校验规则),messages(为不同元素定义错误提示信息),success(校验正确后的字符串或者是执行函数)。常见的校验规则有:required(是否必填),minlength(最小长度),maxlength(最大长度),email(email格式规则),url(url格式规则),date(date格式规则),rangelength(给定长度范围规则),equalTo(要求元素等于另一元素例如equalsTo:"#password")。下面的代码呈现了如何对表单中的用户名、密码等字段绑定校验规则:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用户名不能为空",
minlength: "用户名的最小长度为2"
},
password:{
required: "密码不能为空",
minlength: "密码长度不能少于6个字符",
maxlength: "密码长度不能超过16个字符"
},
repassword:{
required: "确认密码不能为空",
equalTo: "确认密码和密码不一致"
},
amt: {
required: "金额不能为空"
}
}
});
});
</script>2.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}3 表单验证效果演示
至此,表单校验的代码编写和插件的应用已经全部完成。在浏览器中运行代码,显示效果如下图:

基本上满足现在大多数网站表单验证的要求,如果需要增加验证规则,只需要在jquery.validate.extend.js中增加校验规则即可,例子如下:
/*******************************插件字段校验*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/
return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金额必须大于0且小数位数不超过2位"
);相关推荐:
jquery.validate.js 多个相同name的处理方式详解
以上がjQuery Validate フォーム検証プラグインの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。