
この記事では主にアバターのアップロードプレビューとトリミング機能を実装するためのjQueryプラグインImgAreaSelectを紹介します。必要な方はぜひ参考にしてください。
このエッセイの前のセクションでは、jQuery プラグイン ImgAreaSelect についての基本的な知識をすでに理解しました。次に、例を見てみましょう:
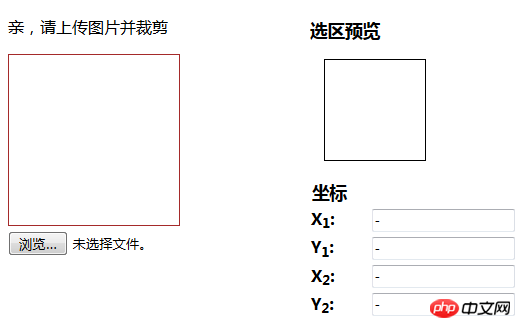
まず、どのような関数を実装する必要があるかを知る必要があります。
(1) 画像をアップロードしてプレビューすることができます
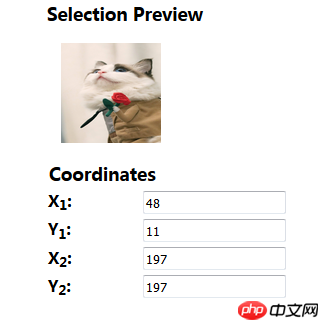
(2) トリミングした画像をドラッグアンドドロップして、トリミングされた領域を表示します
(3) トリミングする領域の座標を表示します
2 番目に、これを参照する方法プラグイン?
それでは、詳しく見てみましょう!
最初のステップ:まずスタイルとファイルパッケージを導入します(独自の場所に応じて導入します)
1 2 3 4 5 6 |
|
第2ステップ:以下に示すように、最初にpレイアウトスタイルを使用します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|

cssスタイル:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
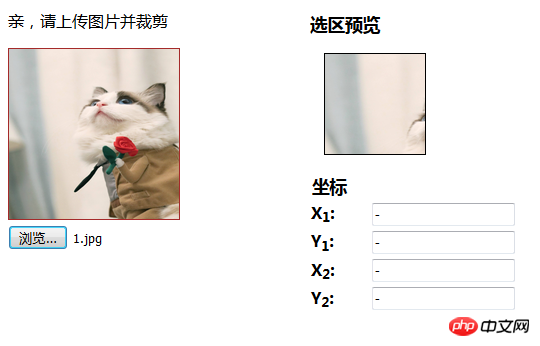
ステップ 3: 画像のアップロード プレビュー効果を実現します
アイデア: 入力を通じて画像の src を最初の img に渡し、次に最初の img の src を 2 番目の img の src に渡します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
このように, 次の効果を達成できます:
クリックして参照

クリックして選択:

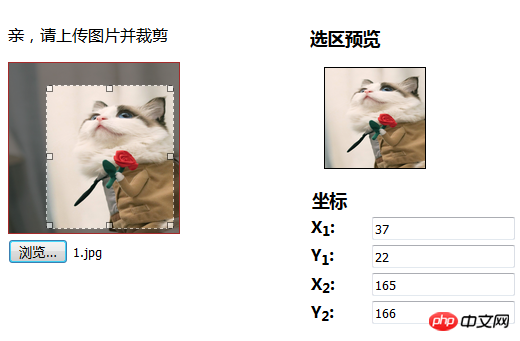
ステップ 4: 領域選択機能を実装します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
このようにして、次の効果を達成できます~~ ~

へ このステップでは、アバターのアップロードとトリミング機能を実現できます。 もちろん、後でデータベースにパスを追加すると、より完璧になります~~~~
(------ ----------- -------------------------------------- ----------- -----ここに区切り線があるはずです--------------------------- ------------ ----------------------------------)
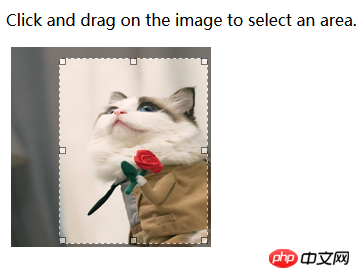
場合単純な画像トリミング関数を実装したいだけです。コードの下を見てください。コメントはありません~~~
もちろん、上記のコードが明確でない場合は、以下を参照して変更することもできます。 、画像アップロードのプレビュー機能を追加するだけです~~~~
レンダリング: (画像を比較するとわかりますが、下の画像には閲覧機能がないだけで、他はまったく同じです)


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|
関連する推奨事項:
jQueryプラグインimgAreaSelectのサンプル説明
jQueryプラグインimgAreaSelectを使用して実装 選択したドメインの画像情報を取得
imgareaselect + phpで画像のトリミングを実現
以上がjQuery プラグイン ImgAreaSelect はアバターのアップロード プレビューとトリミング機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。