jQuery.Pinが垂直スクロールしている場合の固定ナビゲーションの共有例
ZKEACMS のナビゲーションはデフォルトでは固定できません。ユーザーエクスペリエンスを向上させるために、ページが下にスクロールするときにナビゲーションが上部に固定され、ユーザーがクリックしやすくなります。 。この記事では、主に垂直スクロールに jQuery.Pin を使用する場合のナビゲーションを修正する方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
jQuery Pin
jQuery のプラグインである jQuery.Pin を利用して、このプラグインを使用してページ上の要素を固定できます。
http://webpop.github.io/jquery.pin/
スクリプトを追加
ページにスクリプトを追加し、jquery.pinを使用してナビゲーションを修正します。スクリプトを追加する回数を減らすために、スクリプトをレイアウトに追加して、そのビューロを使用するすべてのページにスクリプトが適用されるようにすることができます。
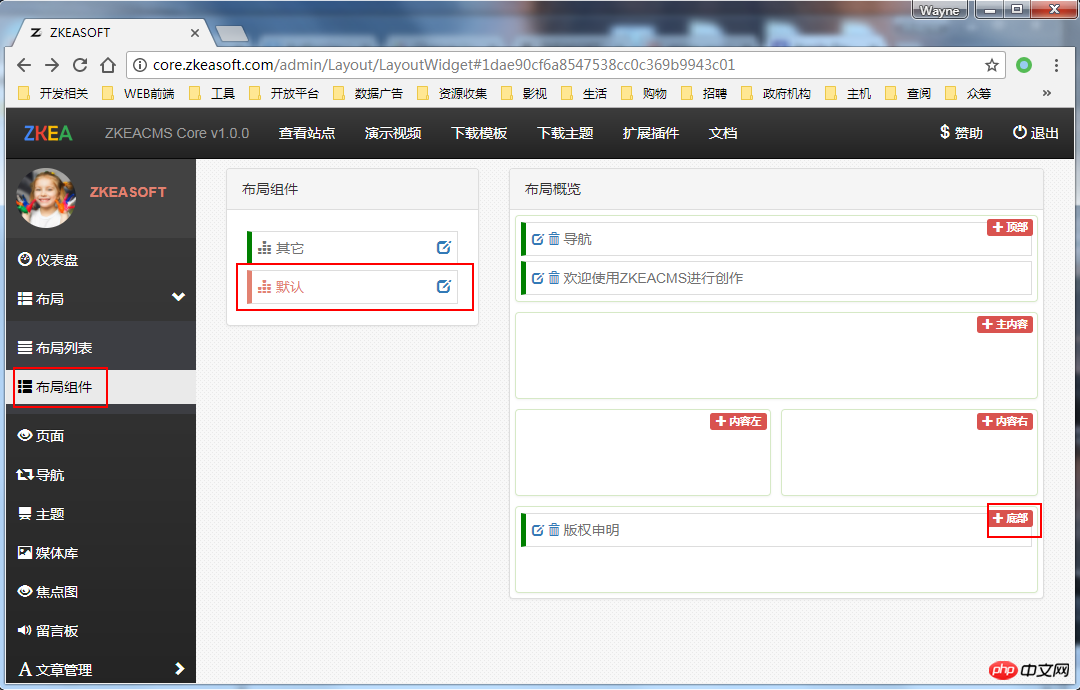
1. レイアウトコンポーネント -> デフォルトのレイアウト -> ページの下部にスクリプトを追加します。

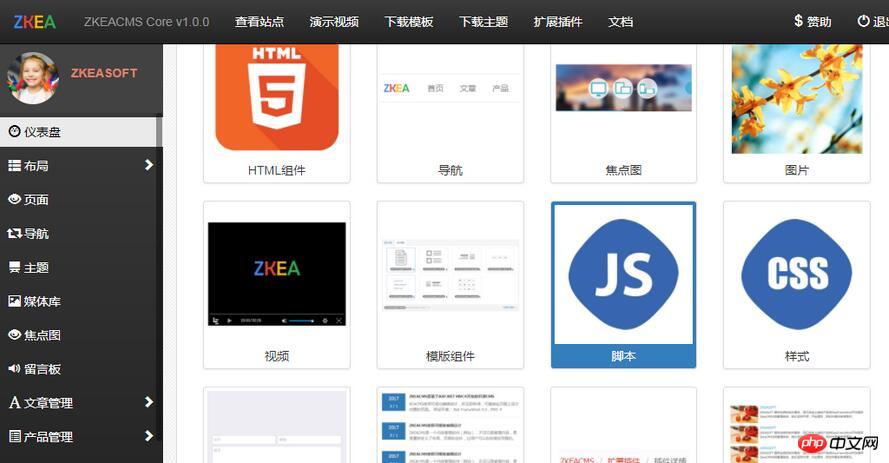
2. スクリプトコンポーネントを選択し、[次へ]をクリックします

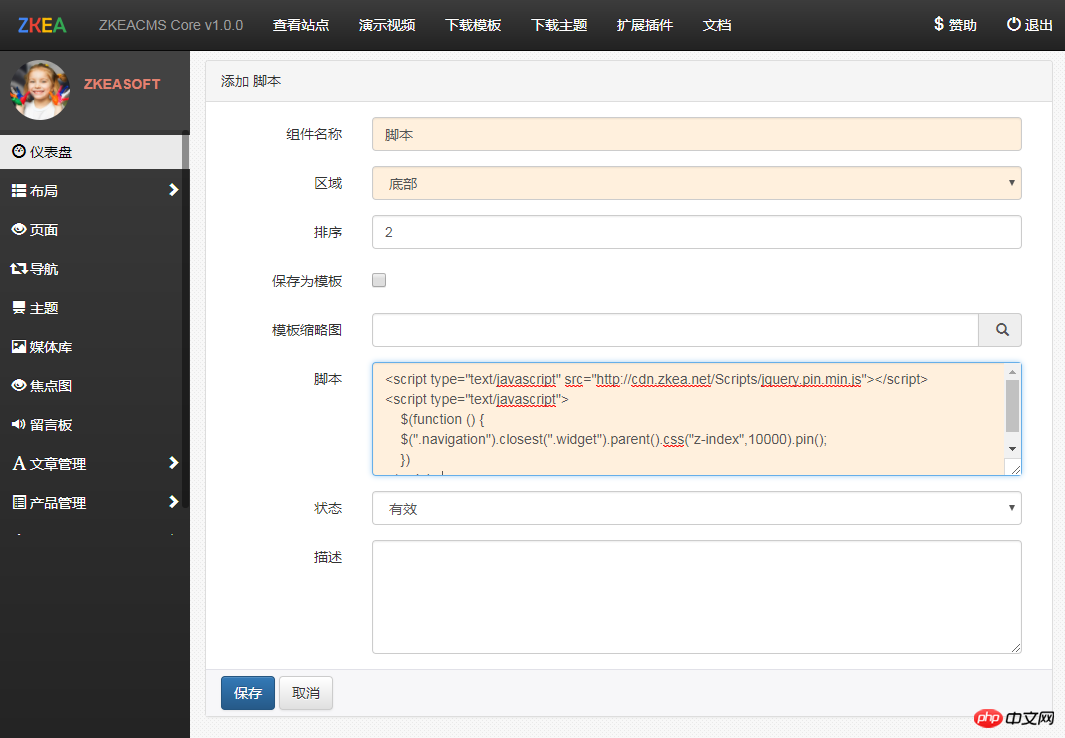
3. 次のスクリプトの内容を入力して保存します
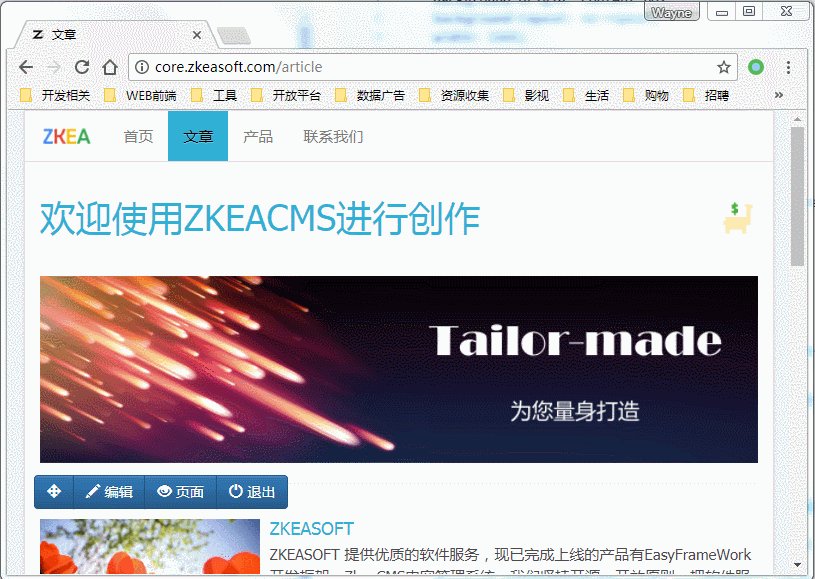
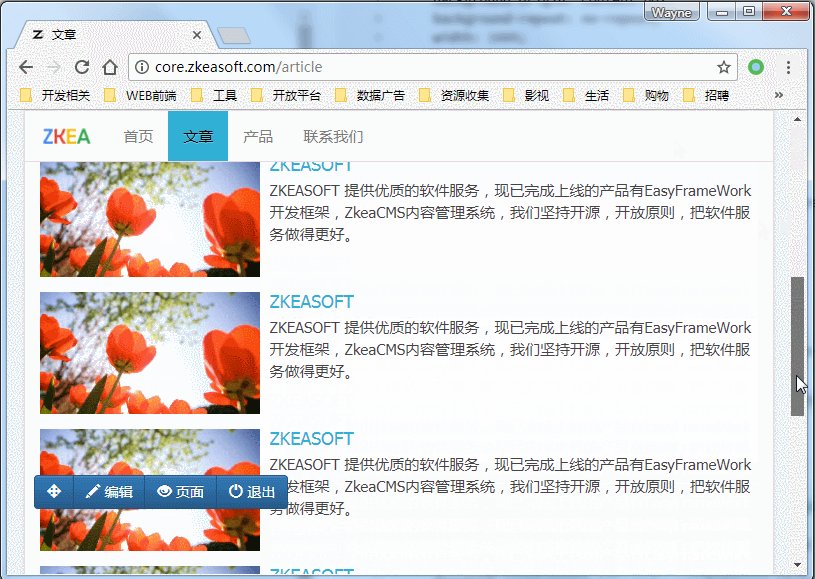
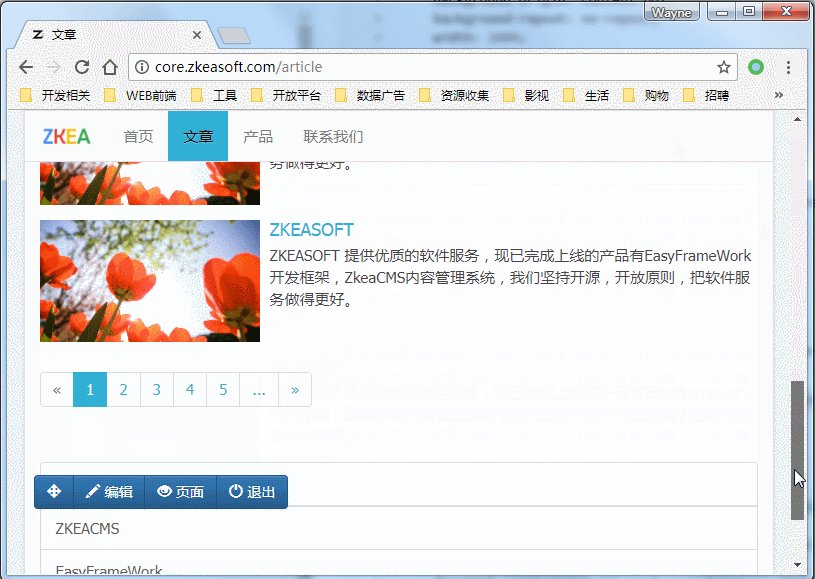
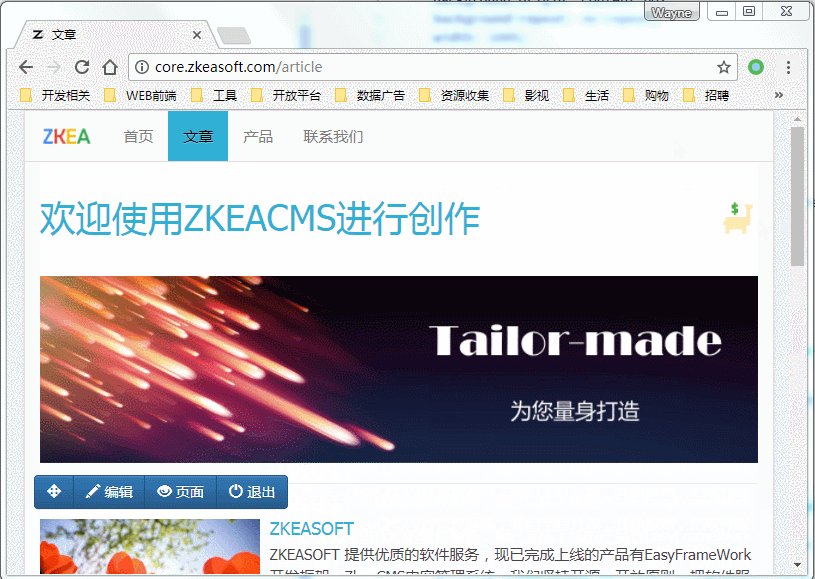
 これで、対応するページに移動してプレビューできます。の効果。 。
これで、対応するページに移動してプレビューできます。の効果。 。
 関連する推奨事項:
関連する推奨事項:
以上がjQuery.Pinが垂直スクロールしている場合の固定ナビゲーションの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換します
Mar 25, 2024 am 09:36 AM
仮想マシンを作成するときに、ディスクの種類を選択するように求められます。固定ディスクまたはダイナミック ディスクを選択できます。固定ディスクを選択した後でダイナミック ディスクが必要であることに気付いた場合、またはその逆の場合はどうすればよいでしょうか? いいですね!一方をもう一方に変換できます。この記事では、VirtualBox 固定ディスクをダイナミック ディスクに、またはその逆に変換する方法を説明します。ダイナミック ディスクは、最初は小さいサイズですが、仮想マシンにデータを保存するにつれてサイズが大きくなる仮想ハード ディスクです。ダイナミック ディスクは、必要なだけのホスト ストレージ スペースのみを使用するため、ストレージ スペースを節約するのに非常に効率的です。ただし、ディスク容量が増加すると、コンピュータのパフォーマンスがわずかに影響を受ける可能性があります。仮想マシンでは固定ディスクとダイナミック ディスクが一般的に使用されます
 変更されないコンピューターのロック画面の壁紙を設定する方法
Jan 17, 2024 pm 03:24 PM
変更されないコンピューターのロック画面の壁紙を設定する方法
Jan 17, 2024 pm 03:24 PM
一般的に、コンピュータのデスクトップの背景パターンはユーザーが調整できます。ただし、一部の Windows 10 ユーザーは、コンピューターのデスクトップの背景画像を修正したいと考えていますが、その設定方法がわかりません。実際、操作は非常にシンプルで簡単です。コンピューターのロック画面の壁紙を変更せずに修正する方法 1. 設定する画像を右クリックし、[背景画像として設定] を選択します。 2. Win+R を押して開いて実行し、「gpedit.msc」と入力します。 3. 以下を展開します。ユーザー構成 - 管理テンプレート - コントロール パネル - 個人用設定 4. [個人用設定] をクリックし、[デスクトップの背景への変更を防止する] を選択します 5. [有効] を選択します 6. 次に、設定を開いて背景に入ります。が設定されています。
 Windows 11 でウィジェット パネルを常に表示しておく方法
Aug 13, 2023 pm 07:13 PM
Windows 11 でウィジェット パネルを常に表示しておく方法
Aug 13, 2023 pm 07:13 PM
Windows 11で開くときにウィジェットボードを常に表示するにはどうすればよいですか?まず、最新の Windows 更新プログラムをダウンロードしてインストールします。 Microsoft は、Insider Program の最新の更新パッチで、開発チャネルとカナリア チャネルのユーザーがウィジェット ボードを開いた状態で固定できるようになり、いつでも一目で見えるようにできることを明らかにしました。 Windows 11 でボードが開いているウィジェットを常に表示する方法 Microsoft によると、ボードを固定して開くには、ボードの右上隅にある画鋲アイコンをクリックするだけです。ボードが開いた状態で固定されると、ウィジェット ボードは閉じることを無視しなくなります。ボードが固定されている間でも、タスクバーの [ウィジェット] ボタンからウィジェット ボードを開いてボードを閉じることができます。いつウィジェット
 ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビゲーション マップ上の水平の数字 8 は霧を意味し、中程度は黄色の 8 警告信号、重度はオレンジ 8 の警告信号を意味します。
 百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
Android 版と iOS 版の百度地図アプリは、業界に先駆けて信号機レーダー機能を初めて導入したバージョン 18.8.0 をリリースしました。公式の紹介によると、信号機レーダーをオンにした後、自動検出をサポートします目的地を入力することなく、運転中に信号機の位置を確認できます。北斗高精度はリアルタイムで位置を測ることができます。全国の 100 万台以上の信号機で、自動的に青信号リマインダーがトリガーされます。さらに、この新機能は完全なサイレントナビゲーションも提供し、地図エリアがより簡潔になり、重要な情報が一目で明確になり、音声ブロードキャストがないため、ドライバーは運転にさらに集中できるようになります。 2020年10月 リアルタイムカウントダウン予測に対応 信号交差点に近づくとナビが自動的にカウントダウンの残り秒数を表示し、常に前方の道路状況を把握できるようになりました。 2022 年 12 月 31 日までの信号カウントダウン
 フットボール ナビゲーション音声パッケージはどのナビゲーション ソフトウェアに含まれていますか?
Nov 09, 2022 pm 04:33 PM
フットボール ナビゲーション音声パッケージはどのナビゲーション ソフトウェアに含まれていますか?
Nov 09, 2022 pm 04:33 PM
「Amap Navigation」ソフトウェアのサッカーナビゲーション音声パッケージは、自動車版Amapマップのナビゲーション音声パッケージの1つで、コンテンツは黄建祥選手のサッカー解説バージョンのナビゲーション音声です。設定方法: 1. Amap ソフトウェアを開きます; 2. クリックして「その他のツール」-「ナビゲーション音声」オプションに入ります; 3. 「Huang Jianxiang Passionate Voice」を見つけて「ダウンロード」をクリックします; 4. ポップアップページでをクリックし、「音声のみを使用する」をクリックします。
 Amap、運転ETAサービスのアップグレード版を開始:現在の道路状況のリアルタイム分析とより正確な到着予想時刻
Apr 30, 2024 am 08:37 AM
Amap、運転ETAサービスのアップグレード版を開始:現在の道路状況のリアルタイム分析とより正確な到着予想時刻
Apr 30, 2024 am 08:37 AM
4月29日の当サイトのニュースによると、Amapは運転ETAのアップグレード版の開始を正式に発表した(当サイト注:ETAとは到着予定時刻であり、ユーザーが出発するまでにかかる推定時間を指す) )サービスは、ユーザーがより正確にルートを計画し、所要時間と交通状況を推定し、旅行の決定を支援することを目的としています。この地図アプリケーションは、最新のアップグレードされた Amap アプリケーションであり、「超大規模グラフ畳み込みニューラル ネットワーク モデル」が導入されており、交通の流れのパターンをより適切に捕捉して学習し、都市の道路網と高速道路システムをサポートし、時空間を正確に描写できます。交通状況の動的な変化。さらに、新しいバージョンのマップでは、iTransformer 時系列予測モデルがさらに統合され、リアルタイム分析がサポートされます。
 コンピューターのメモをデスクトップに固定する方法
Feb 15, 2024 pm 04:00 PM
コンピューターのメモをデスクトップに固定する方法
Feb 15, 2024 pm 04:00 PM
Windows 10 オペレーティング システムには便利なメモ機能があらかじめ組み込まれているため、大切なユーザーが必要に応じて一時的なメモやメッセージを書き込むことができます。付箋をすばやく簡単に見つけて使用するためのツールとしてこれを使用したい、またはこの実用的な小さなプログラムを大きな画面の中央に固定して参照しやすいようにしたいとします。手順: コンピュータに付箋を固定する方法 デスクトップ上 1. [スタート] をクリックし、ここの付箋をクリックします 2. 付箋を開いた後、ここに対応する内容を直接入力することもできますし、プラス記号をクリックすることもできます3. サードパーティを使用する場合 メモ作成ソフトウェアをお持ちの場合は、対応するソフトウェアの設定を入力して動作させることができます。




