HTML5ネットワークトポロジ図適用例説明
この記事は、HTML5 ベースのネットワーク トポロジ マップ アプリケーションの急速な開発に関する関連情報を主に紹介します。編集者は、これが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
今日から、HTML5 Canvas トポロジ グラフ アプリケーションを構築する方法を最も基本的なレベルから分析します。HT は、最も豊富なコンポーネントであるトポロジ グラフ コンポーネント ht.graph.GraphView (以下、GraphView と呼びます) を内部的にカプセル化します。 HT フレームワークの 2D 関数とその関連クラス ライブラリはすべて ht.graph パッケージの下にあります。 GraphView は、基本的なグラフィックス表示と編集機能、トポロジカル ノード接続と自動レイアウト機能、電力や通信などの業界での定義済みオブジェクト、アニメーション レンダリングなどの特殊効果を備えているため、幅広い用途があり、アプリケーションとして使用できます。描画ツールや監視分野での人的資源の管理に使用でき、マシンインターフェースを備えており、一般的なグラフィカル編集ツールとして使用でき、ワークフローや組織図などのエンタープライズアプリケーションにも拡張できます。簡単に言うと、トポロジ図とは、通信ネットワーク管理のネットワークトポロジ図、電力網トポロジ図、産業制御監視図、ワークフロー図、思考脳マップなどを総称したもので、簡単に言うとノードの接続で構成されています。これらは、ここで参照されるトポロジ図です。
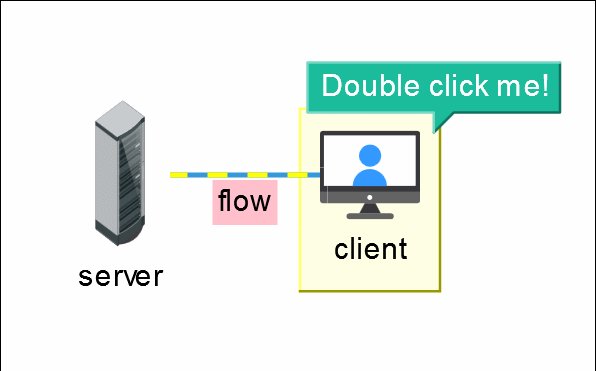
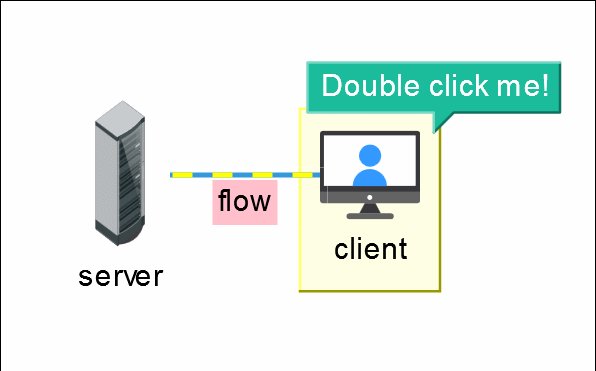
HT を使用してネットワーク トポロジ図を開発するのは非常に簡単です。単純なサーバーとクライアントのトポロジ図を完成させるのに必要なコードは数行だけです。

この例は非常に基本的なもので、すべての機能がほぼ完成しています。サーバーとクライアントのトポロジ。早速ですが、この例の HTML タグのすべての部分を含めるのに何行のコードが必要か考えてみてください。空白行を除いた行数は 50 行だけです。結局のところ、このサンプルはあまり醜いものではありませんので、tuputu_jb51.rar で自分でダウンロードできます。 json ファイルがある場合、それは存在します。クロスドメイン イメージの問題については、Firefox またはローカル サーバーを使用して実行する必要があります。
最初に、HT は HTML5 標準に基づくエンタープライズ アプリケーション グラフィカル インターフェイスのワンストップ ソリューションであり、一般コンポーネント、トポロジ コンポーネント、ユーザー専用の 3D レンダリング エンジンなどの豊富なグラフィカル インターフェイス開発クラス ライブラリが含まれていることを説明します。 ht.js を導入するだけで十分であり、HT はグローバル変数 ht を宣言するだけでそれ以上は宣言しないため、他のものとまったく競合しません。
次に、コード部分を分析します。まず、トポロジ マップ シーンを構築します。
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
HT のすべてのコンポーネントのルートは、getView() メソッドでこのメソッドを使用しました。メソッド:
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}次に、「サーバー」ノードと「クライアント」ノードをトポロジ シーンに追加します:
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
サーバーとクライアント間の接続? 2行のコードが完成しました!実際、HT でノードを追加する方法は非常に簡単です。通常、必要なコードは 2 行だけです。最初にインスタンス変数を宣言し、次にそのインスタンス変数をデータ コンテナに追加します。
var edge = new ht.Edge(server, client); dm.add(edge);
点線がどのように作られるのか興味がありますか?点線の形成は接続線に基づいて行われます。
- ht-dashflow.js ファイルを導入します。
- 接続線のスタイル属性edge.dash.flowをtrueに設定します。 ;
- とても簡単ですね!次に、設定方法を見てみましょう:
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
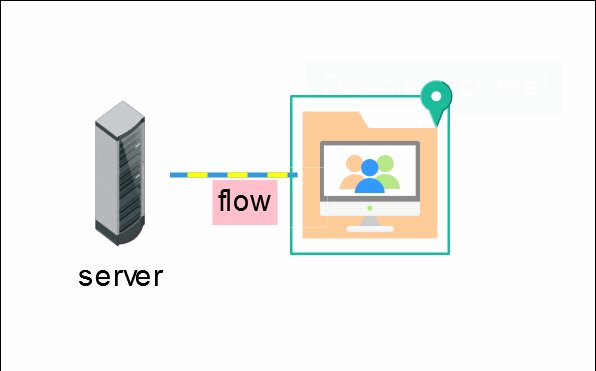
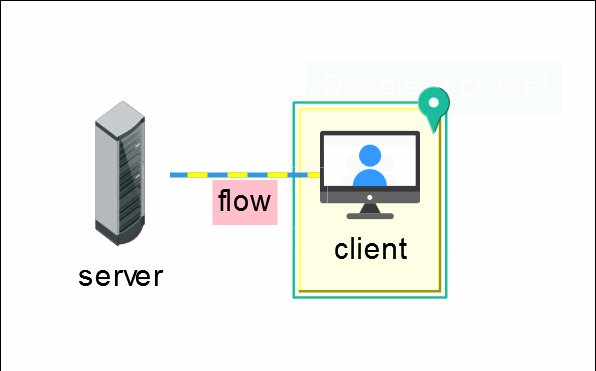
});このようにして、すべての表示パーツが導入されました~ちょっと、何か足りないような気がします?ちなみにHTではht.Groupクラスを導入するのを忘れていましたが、その名の通り「グループ」という意味で、グループ内のすべてのノードをダブルクリックで表示したり非表示にしたりすることができます。上記のコードでは、少しトリックを加えています。つまり、グループの右上隅にある表示部分は、実際には指示を促すために使用されるマークです。
group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
});の位置を変更できます。マークから note.position まで (Web ポジション マニュアルの特定の位置情報については HT を参照してください)、note.offset.x および note.offset.y を使用して注釈の位置を変更することもできます。
すべてのコードが解析されました!進捗が遅いと感じた場合は、公式 Web サイト (HT for Web) にアクセスして学習してください。この記事の内容を自分の知識に変えましょう!
関連する推奨事項:以上がHTML5ネットワークトポロジ図適用例説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





