 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 HTML は iframe がページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込みます。
HTML は iframe がページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込みます。
HTML は iframe がページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込みます。
winformとhtml5を組み合わせることでどのような機能が実現できるのでしょうか?突然思い立って、WeChat Web バージョンを埋め込みたいと思いました。以下のエディタでは、HTML を使用して iframe がページにジャンプするのを防ぎ、iframe を使用してページに WeChat Web バージョンを埋め込む方法を紹介します。皆さんのお役に立てれば幸いです。
winform と html5 を組み合わせた小さなものを作りたいだけです。突然興味が湧き、それに WeChat の Web バージョンを埋め込みたいと思いました。
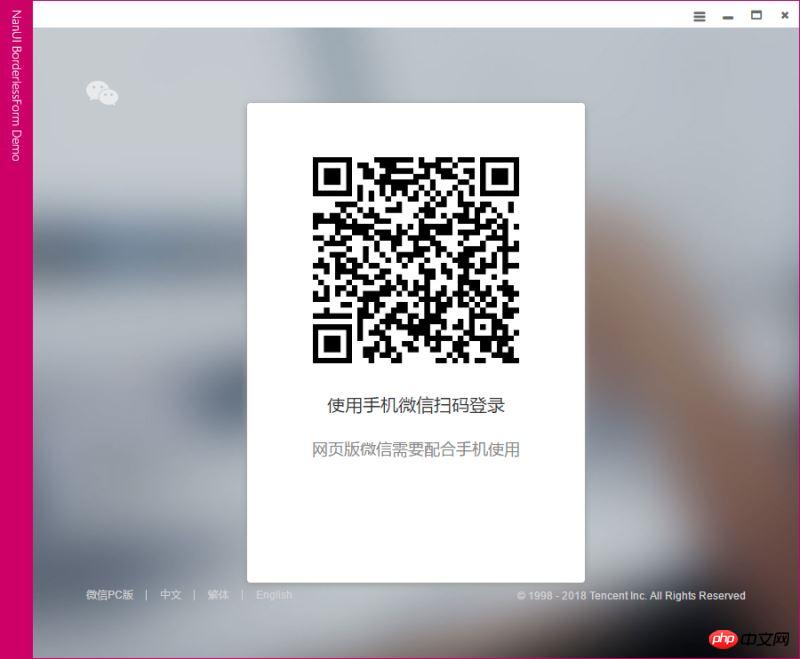
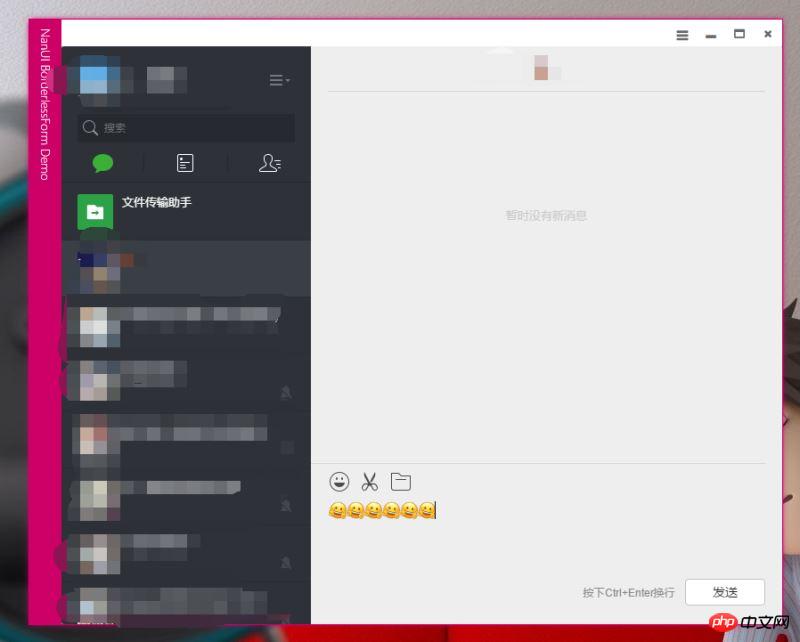
それでは、アイデアが浮かんだらすぐに行動を起こしてください。最終的な効果は次のとおりです。

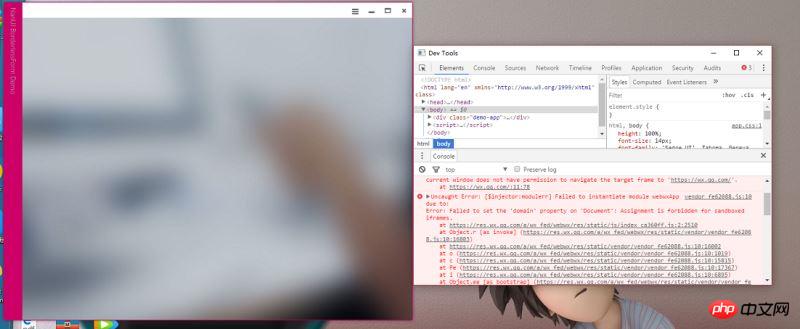
最初から、https://wx.qq を指すページに iframe を埋め込む予定でした。 com にアクセスすれば問題ありませんが、あなたはまだ世間知らずです。WeChat Web バージョンは自動的にジャンプします。結果は以下の通りです:

そこで、iframe ジャンプを防ぐ方法をネットで探しました。それは、iframe タグに security="restricted"sandbox="" の 2 つの属性を追加することです。前者はIEのjs禁止機能、後者はHTML5の機能です。
ジャンプをブロックするにはsandbox="allow-scripts allow-same-origin allow-popups"を使用してください。しかし...結果は次のとおりです:

そして、このジャンプは実際には元のページを閉じた後にジャンプページを参照していることがわかりました。したがって、アンロード前にページを閉じるイベントを使用して、ジャンプを防ぐことができます。そこで、次のコードをページに追加します:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};そして、結果はまだ次のようであることがわかります:

理由は何ですか?事件に対する反応はありませんか?それともWeChatウェブ版のジャンプが凄すぎるのか?この事件を無視しますか?そこで、新しい空の HTML を作成し、検証のためにイベントを別に追加しました。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
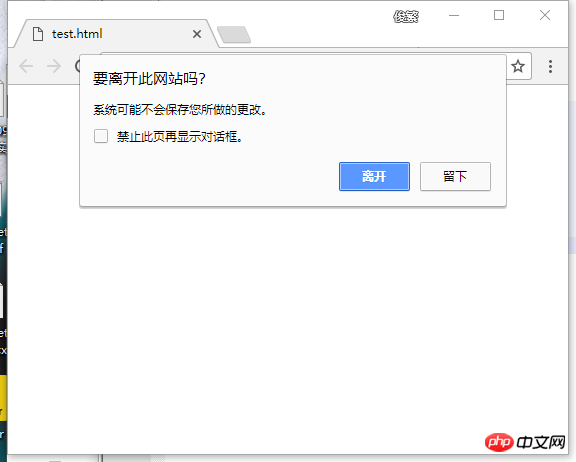
</html>結果は実行可能です:

しかし、ページに iframe を埋め込んだ後は、次のコードを試すことができます。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>何も分からなかったときは、この方法が機能するかどうかを確認するためにオンとオフを繰り返しました。突然、ページを開いてから短期間に閉じた場合、onbeforeunload イベントはトリガーされず、数秒待ってからページを閉じると、イベントがトリガーされ、プロンプトが表示されることがわかりました。 。
さあ、src への iframe 遅延割り当てを試してください (ここでは JQuery を引用しています)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
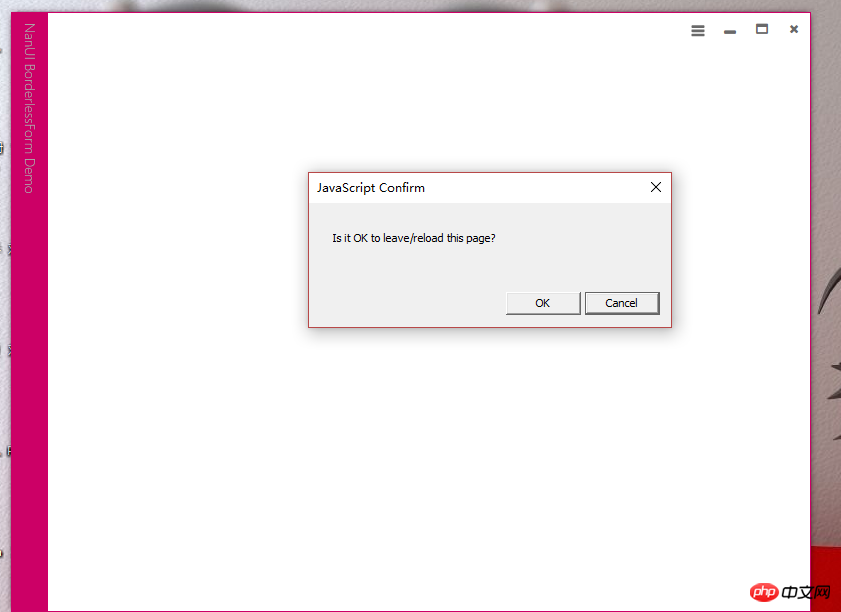
</html>結果は確かに成功しました。このページを離れるかどうかを確認するメッセージが表示されます。[退出] ボタンをクリックします。成功に飛びつくことはありません。下の写真は私の完成品の写真です。

これで完了です。チャットやファイルの転送は通常通り行うことができますが、スクリーンショットを撮ることはできません。

欠点は、ログインを完了するためにポップアップウィンドウのキャンセルボタンをクリックする必要があり、最初にページを開いたときに2回クリックする必要があり、その後ページが1回ジャンプすることです。 2回目のスキャン。現時点ではこの問題を解決する方法はありません。この問題の解決策を持っている友人が私にいくつかの提案をくれることを願っています。
関連する推奨事項:
ネイティブのajaxフレームワークとiframeフレームワークを使用して画像ファイルをアップロードする2つの方法
PHPはiframeを使用して画像をアップロードおよび表示します
JQueryを使用してiframeの親ページと子ページを操作する方法のまとめ
以上がHTML は iframe がページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込みます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。




