CSS3 が丸い読み込み円を描画するアニメーションの例の共有
この記事は、CSS3で丸いローディングサークルを描画する方法に関する関連情報を主に紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
丸いローディングサークルを描画する方法
アプレットには以下のようなローディングが必要です。ネイティブのものはなく、他のコンポーネントライブラリをインポートするには大きすぎるため、自分で書くことにしました。
1.基本原則
動的実装の原則は、大きい円から小さい円まで8つの小さな円の透明度を設定し、各円に異なるアニメーションの開始時間を設定することです。レイアウトの実装原則は、親要素を位置: 相対に設定し、各円のスタイルを位置: 絶対、上: xx、下: xx に設定します。 左/右/上/下に異なる値を設定して、円上に均等に配置します。 HTML コードは次のとおりです。
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>簡単そうに聞こえますが、値を割り当てる経験がありません。初めて、理系の学生の考え方を使用して、単純に円を 3 つに分割しました。多くの場合、8 つの円が菱形を形成します。 。 。以下のような感じです

2. 位置設定スキル
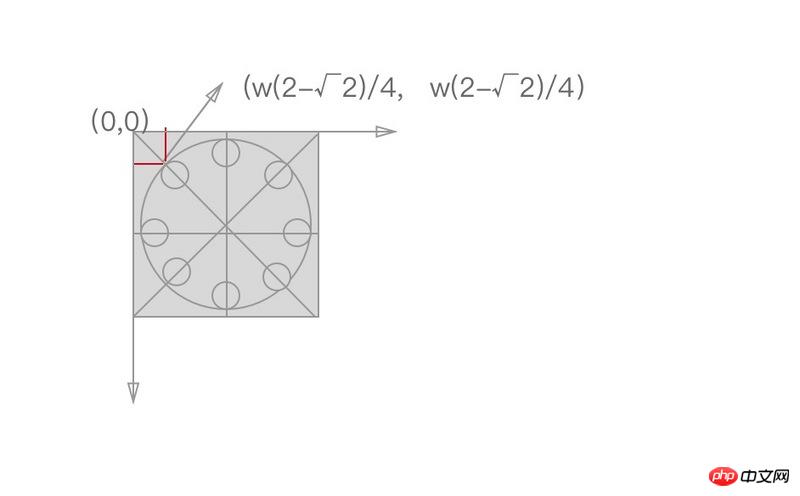
その後、CSS3 が 10 個のローディング効果を達成するという記事を見かけました。見た目の効果はあるが、変更したい場合 ローディング円のサイズを変更すると、解析後、垂直方向または水平方向の座標間に特定の数学的関係が存在します。直線は50%、対角線上の座標は50%で配置できます。座標は図のようになります。wは長方形の幅と高さ、または四角形で囲まれた大きな円の半径です。小さな円が8つ。
式は次のように導出されます:

具体的なCSSコードは次のとおりです:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}コードは、どんなに大きくても、大きい円と小さい円の半径を定義するためにscssを使用します。つまり、変数を変更するだけでよく、次のスタイルを変更する必要はありません。
この式で計算すると円になります

3.アニメーション時間の設定
アニメーションの継続時間をt、円の数をc、ある小さな円の位置を仮定します。 i (たとえば、上記の i は 1 ~ 8)、その後、小さな円が次々に開始される時間は i * t/c
関連する推奨事項:
画像の遅延読み込み imgLazyLoading.js の詳細な説明
Ajaxを上手に使ってサーバーにデータのロードをリクエストする 出品時にロードを促す方法
WeChatアプレットロードコンポーネントのアニメーションメソッドをロードする方法のチュートリアル
以上がCSS3 が丸い読み込み円を描画するアニメーションの例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
 Vueでグローバルローディングエフェクトを実装する方法
Jun 11, 2023 am 09:05 AM
Vueでグローバルローディングエフェクトを実装する方法
Jun 11, 2023 am 09:05 AM
フロントエンド開発では、Web ページとの対話中にユーザーがデータがロードされるまで待機する必要があるシナリオがよくありますが、このとき、通常はユーザーに待機を促すためにロード効果が表示されます。 Vue フレームワークでは、グローバルローディングエフェクトの実装は難しくありませんので、その実装方法を紹介します。ステップ 1: Vue プラグインを作成する すべての Vue インスタンスで参照できる、loading という名前の Vue プラグインを作成できます。プラグインでは、次の 2 つのメソッドを実装する必要があります。




