HTML5 での画像の放物線運動に関するヒントを共有する
この記事では、h5 での画像の放物線運動についての考え方を中心に、ベジェ曲線に沿った運動方法について詳しく紹介します。興味のある方は参考にしていただければ幸いです。 。
一般に、放物線、より正確にはベジェ曲線に沿ってオブジェクトや画像を移動することは、H5 開発の一般的な要件です。そのため、設計草案に基づいて移動パスを迅速に計算する方法が、開発者が解決する最初の問題です。
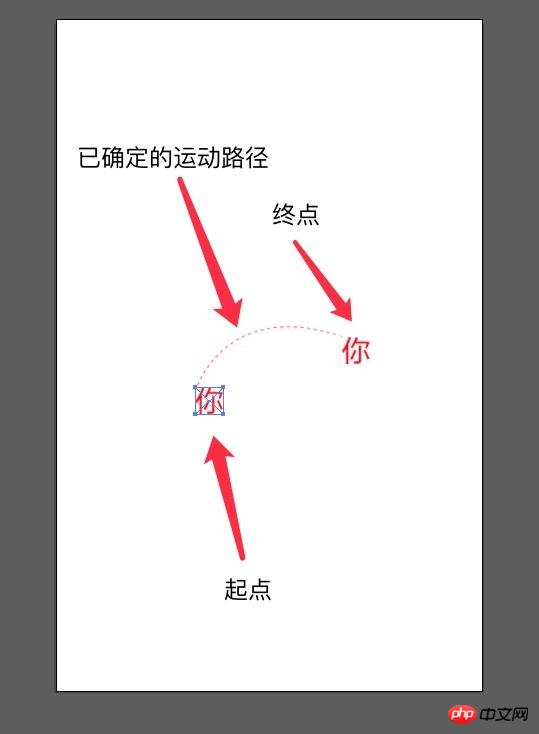
ここでの H5 開発で一般的に使用されるデザイン ドラフト サイズは 640 * 1008 であるため、このサイズに基づく解決策のアイデアは次のとおりです: まず、デザインの場合、PS で置き換えられる要素を個別に PNG にエクスポートします。ドラフトが計画されている場合は、そのルートを png としてエクスポートする必要もあります 2. AI でデザイン ドラフトと同じサイズの新しいファイルを作成し、そのファイルにディスプレイスメント要素を 2 回ドラッグします。モーションルートがある場合は、以下のようにドラッグして入力します:
- キャンバス キャンバス内の変形処理がないため、移動点は画像の左上隅になります。変換および移動されるのは、translate(x1, y1) 、 sWidth, sHeight, dx, dy, dWidth, dHeight) の x1 と y1 および dx と dy の最終オフセットに従って追加されるためです。
- 要素がposition:absoluteによって配置され、その位置がtransformのtranslate3d(x, y, z)によって制御される場合、オフセットは通常、transformでは、left、top、およびを模倣します。要素の位置を制御するために追加のマージンを追加し、transform で追加の translation3D(marginLeftX, marginLeftY, 0) を追加することも必要です。このマージンの値を考慮してください。
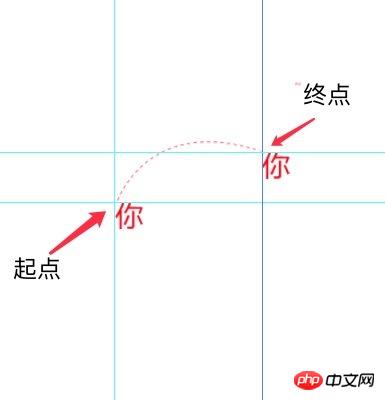
- 3 を使用します。以下の図に示すように、AI で基準線を引き出し、要素画像を移動してその x、y 位置を引き出します:
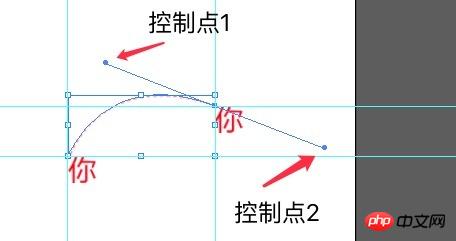
次に、ペンツールを選択し、始点と終点をクリックします。続けて、終点をクリックした後マウスを放さず、AI を直接ドラッグすると、2 つの制御点が自動的に追加され、マウスを移動することで 2 つの制御点の位置を調整できます。パスの目的を調整します。ペン ツールによって生成されたパスは、以下に示すように、デザイン ドラフト上の基準線のパスと一致するまで続きます。

目的の位置までドラッグした後、マウスを放し、キーボードの Enter キーを押してパスを確認します。パスが希望どおりでない場合は、コントロール ポイントをドラッグして調整を続けることができます
4. 調整が完了したら、追加の 2 本の参照線をコントロール ポイント 1 の位置にドラッグし、メニュー バーを使用します。 --ウィンドウ--情報、情報パネルを開き、始点、制御点、終点、3つの点の座標をそれぞれ取り出します
コードをコピーします
コードは次のとおりです: var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32 ] , [278, 572], 50);
ここで、パラメーター getBezierPath (終点、制御点 1、制御点 2、開始点、移動数) です。制御点 2 がない場合は、そのまま記入します。 getBezierPath の最終的な式は次のとおりです:function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}関連する推奨事項:
放物線運動のコード例JavaScript での弾性位置エネルギーアニメーションのアニメーション
jQuery 放物線運動の実装方法 (完全なデモ ソース コードのダウンロード付き)_jquery
以上がHTML5 での画像の放物線運動に関するヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





