
Dreamweaver の Web ページには 2 つのコンポーネントがあり、1 つは
、もう 1 つは です。ここで、 はファイルのヘッダー情報です。 。ここでは、更新、キーワード、命令などの挿入などの機能を実装できます。ヘッダー情報はどのように表示できますか?以下の詳細なチュートリアルを見てみましょう。ソフトウェア名:
Macromedia Dreamweaver MX 2004 公式簡体字中国語プロフェッショナル版
ソフトウェアのサイズ:
63。 23MB
更新時間:
2013-05-08
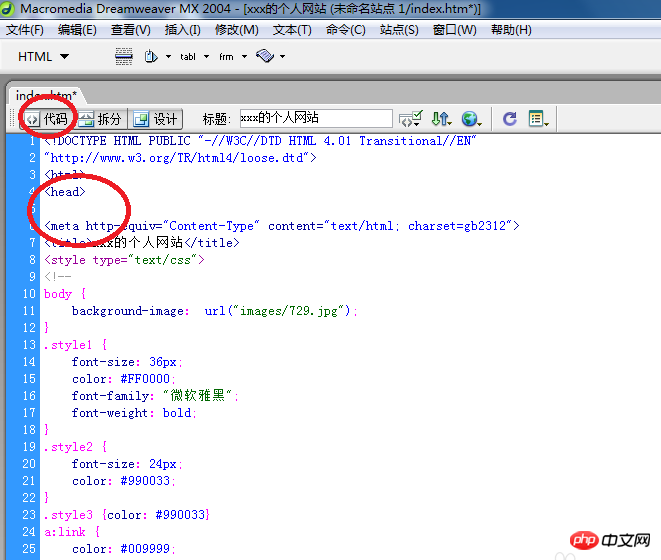
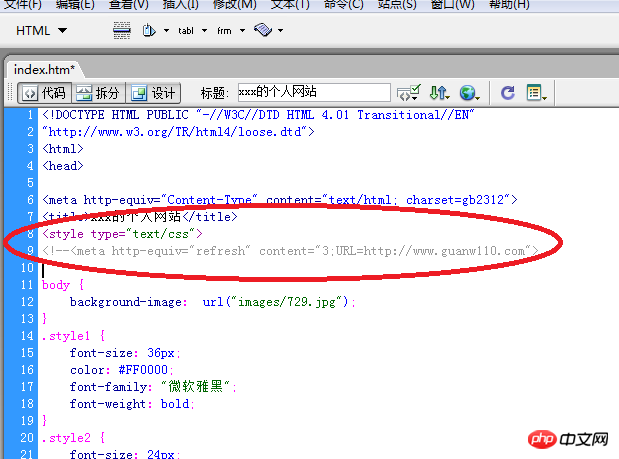
1. まず、リフレッシュ機能の実装方法を見てみましょう。 Dreamweaver を開き、<head> の場所を見つけます。

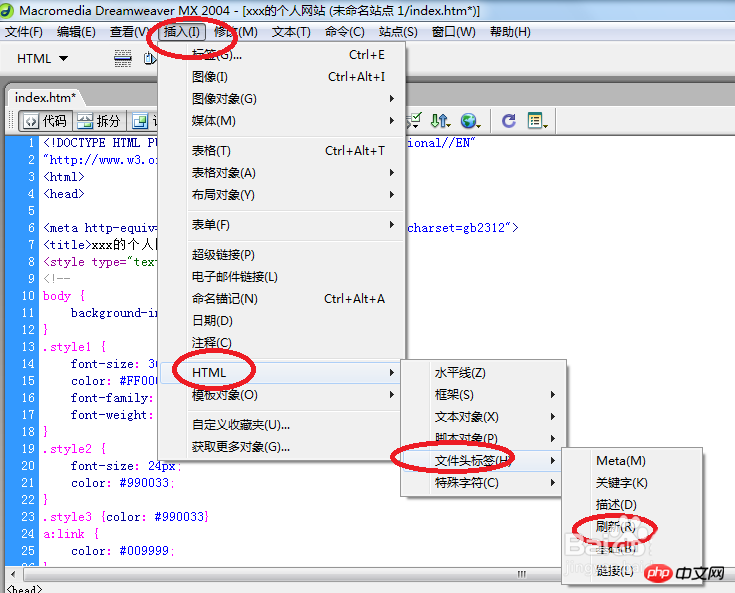
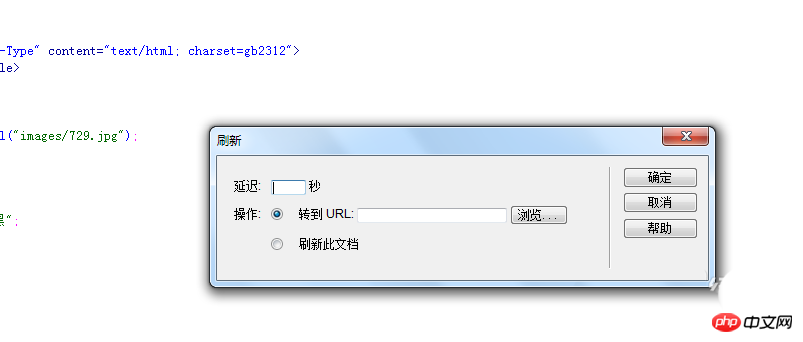
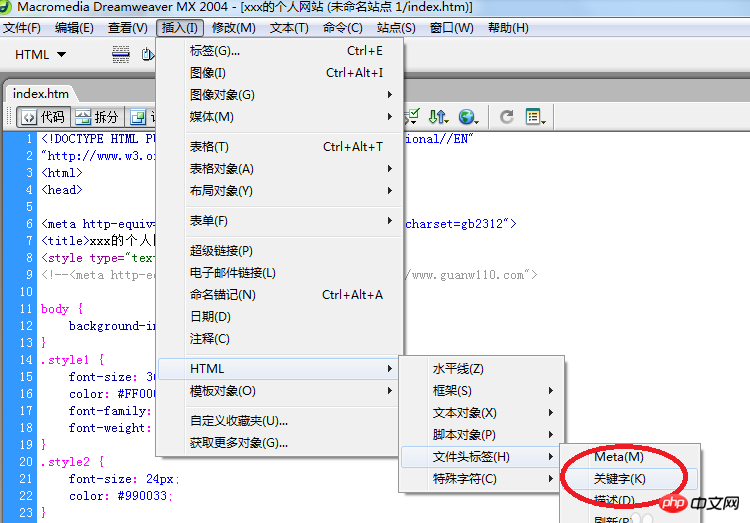
2. [挿入] メニュー [HTML ファイル ヘッダー タグ] [更新] をクリックして、更新ダイアログ ボックスを開きます。


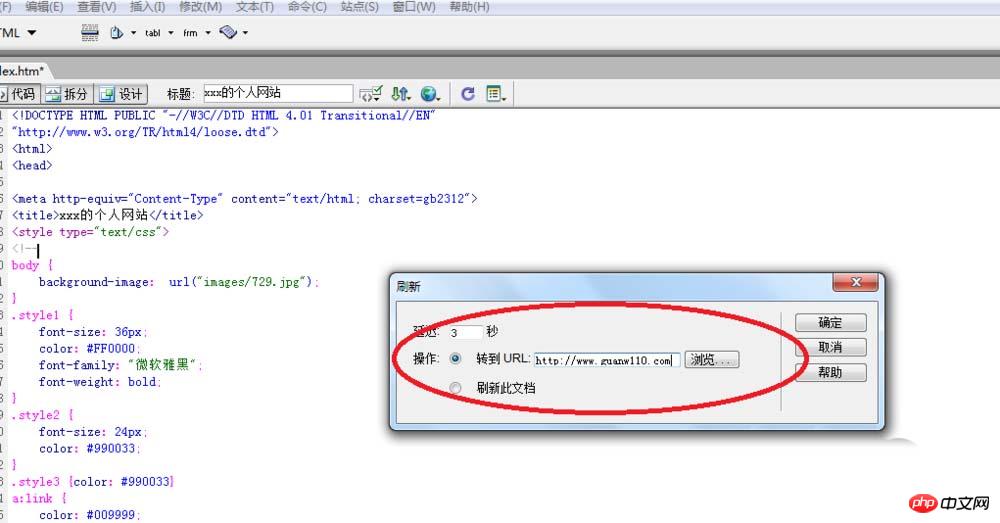
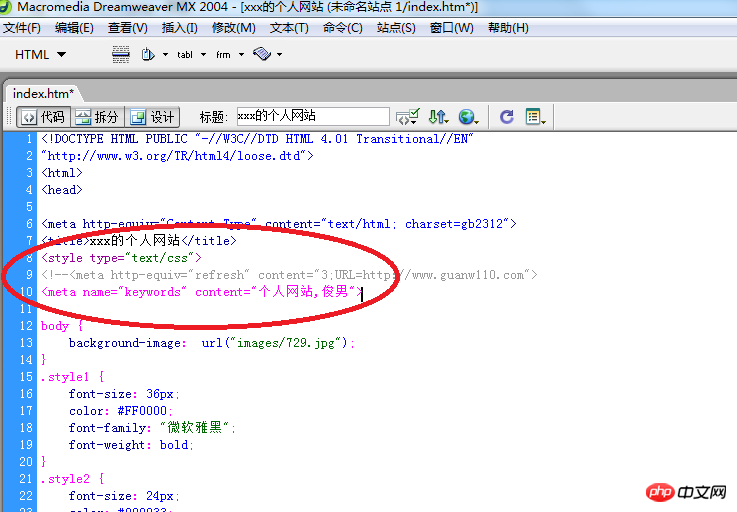
3. ダイアログボックスに、ジャンプしたい Web ページを入力します。ファイル ヘッダーに余分なコード行が見つかりました。これは リフレッシュ コード です。


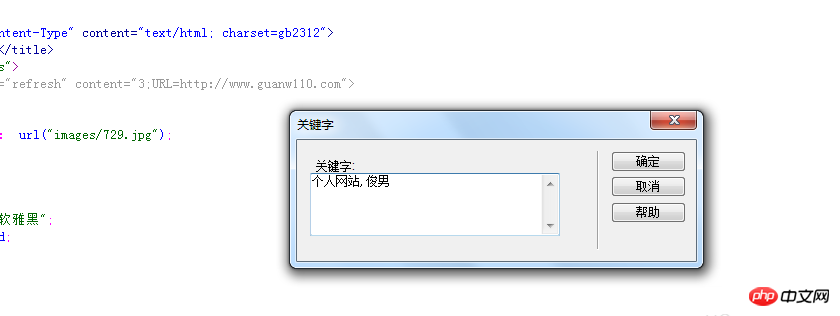
方法を見てみましょう。キーワードを挿入すると、作成した Web サイトが検索エンジンで見つけやすくなります。操作はリフレッシュと同様です。


 関連する推奨事項:
関連する推奨事項:
以上がdw を使用してファイルのヘッダー情報を表示するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。