
この記事では主に、Vue、Vuex、および Vue-router に基づいたショッピング モール (ネイティブ スイッチング アニメーション) エフェクトを紹介します。必要な友人は参照してください。皆さんのお役に立てれば幸いです。
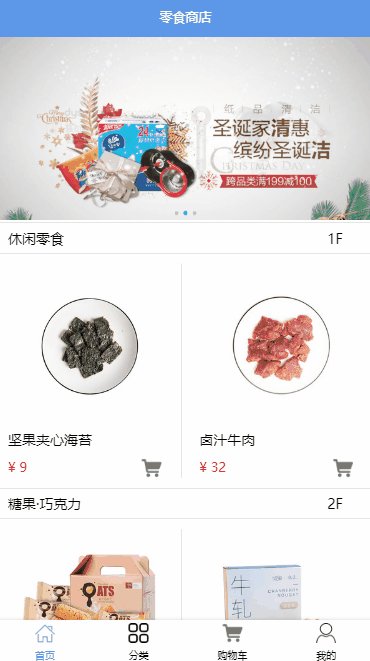
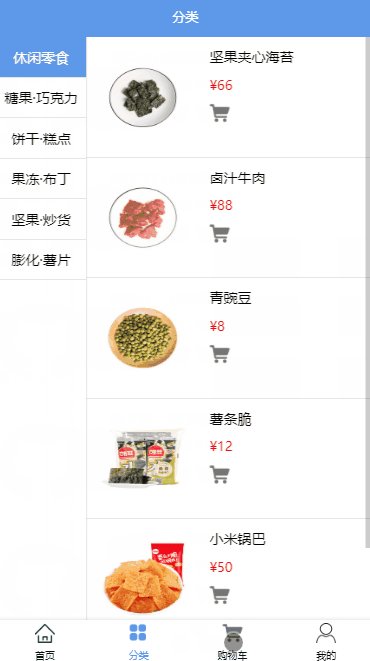
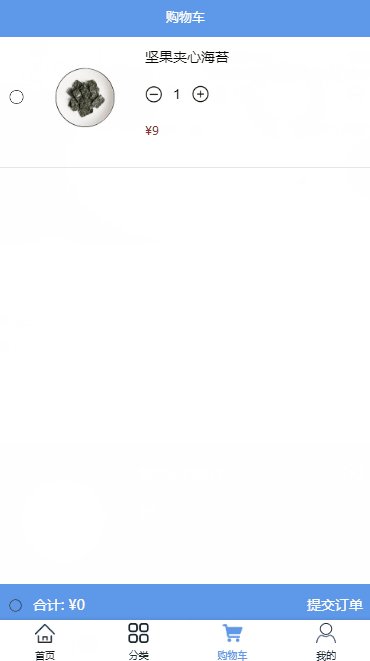
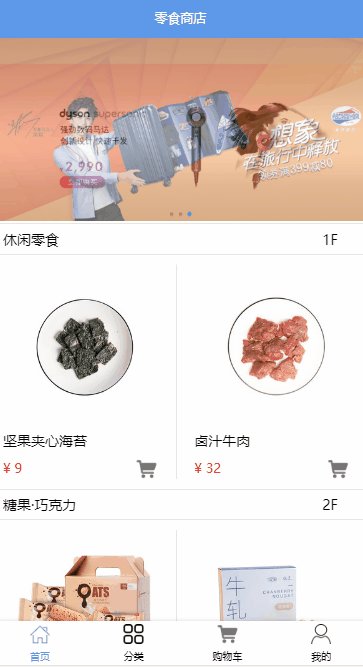
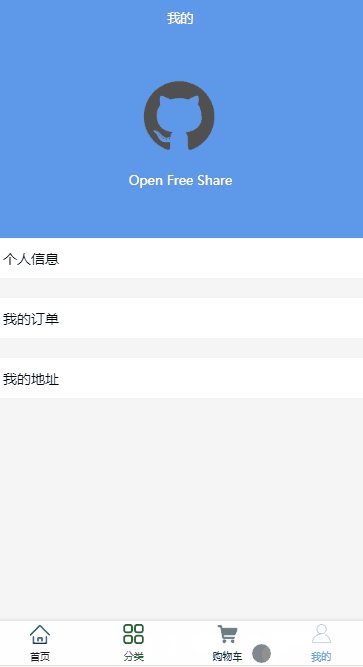
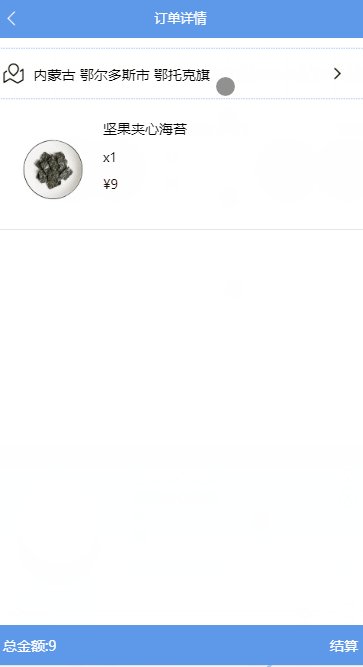
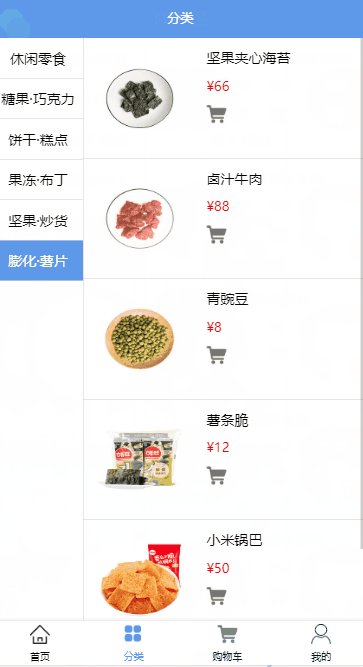
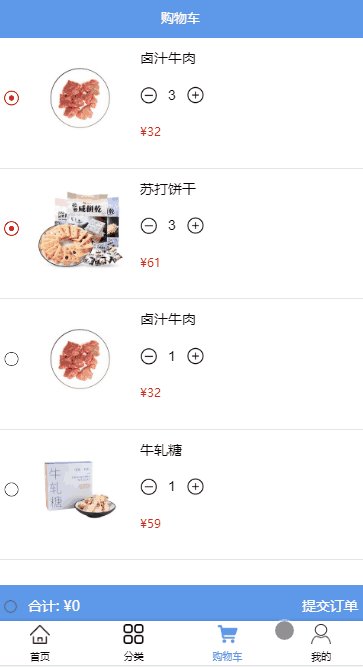
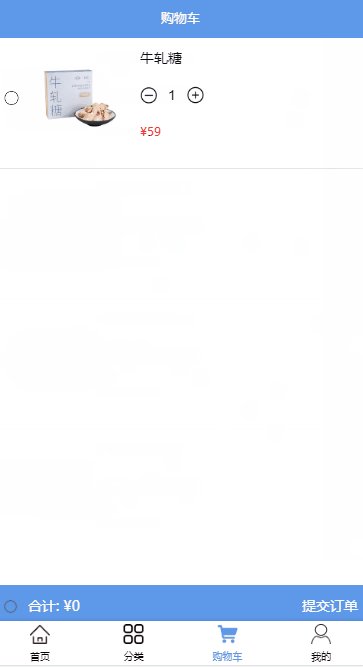
レンダリングは次のとおりです:

オンライン アドレス: github.czero.cn/fancy
クリックして Android APK インストール パッケージをダウンロードします
ソース コード アドレス: github.com/czero1995/f…
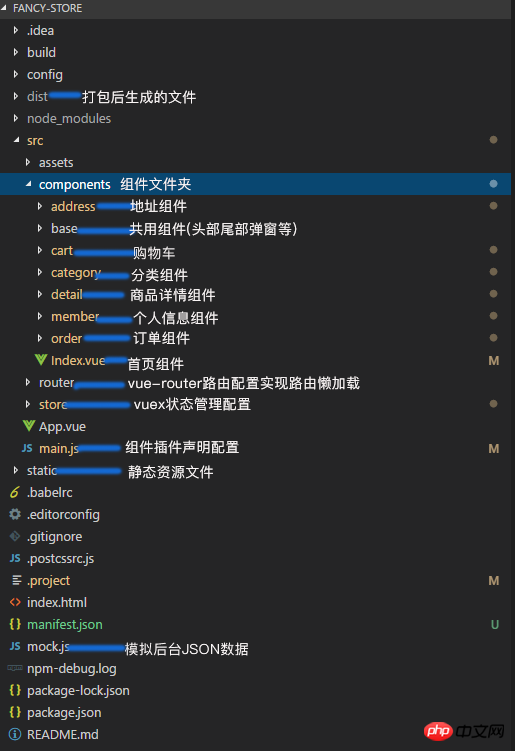
プロジェクト 主なアーキテクチャ

使用ライブラリ
vue-cli (vue+webpackスキャフォールディング)
vue-router (ルートジャンプ)
vuex (状態管理)
axios (データリクエスト)
mock.js (バックグラウンドデータをシミュレート)
vue-touch (ジェスチャー判定)
fastclick (モバイルブラウザの300ミリ秒のクリック遅延問題を解決)
vue - Lazyload (画像遅延読み込み)
スワイパー(カルーセル)
デザインレイアウト:
ページの固定レイアウト位置:固定(ヘッダー、フッターなど)をすべて絶対レイアウト位置:絶対に変更します。
修正には不可解な互換性の問題があるため、たとえば、ios11 または ios8 では失敗し、入力ボックスのソフトキーボードがアクティブになった後、下部の固定位置が飛び出してレイアウトが乱れます。
修正を実装するための絶対値の使用の詳細については、この記事を参照してください
HTML5
CSS3
Less
rem (Aliが使用するremアルゴリズム)
Fレックス(柔軟なレイアウト)
vue-touch (ショッピングカートの左スワイプ削除機能の実装に使用) *アニメーション (ネイティブアプリの効果を実現するためのvueネイティブ遷移)
データリクエスト:
Mock (バックグラウンドデータをシミュレート)
Axios (データのリクエスト)
論理インタラクション:
vue (データレンダリング、コンポーネント間の値転送)
vue-router (コンポーネント間のルートジャンプ)
vuex (グローバルステータスの管理)
最適化ソリューション:
Tencent Zhitu (画像の圧縮、画像サイズの削減)
v ue-lazyload (画像の遅延読み込み、データの読み込みを容易にし、Web ページのパフォーマンスを向上させます)
fastclick (モバイル側の 300ms 遅延を解決し、ページ操作のスムーズさを向上させます)
vue-rouer (ルートの遅延読み込み、アプリの js を複数の js ファイルに分割し、対応するページに対応する js を実行します)
webpack (パッケージ化されたファイルに js が含まれないように、config/index.js ファイル内のproductionSourceMap を false に変更します) .map で終わるファイルであり、ファイル サイズは少なくとも半分に削減されます)
実装の詳細
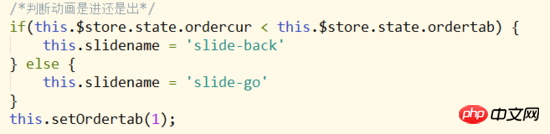
ネイティブ ページの前方および後方アニメーションの実装と比較:

transition:name を指定します
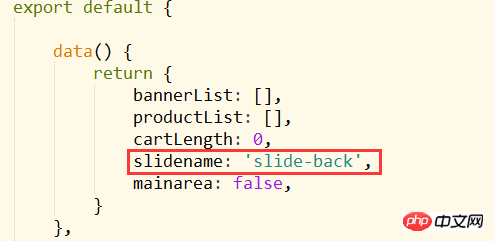
でデフォルトを宣言しますそしてdataにアニメーションを出力

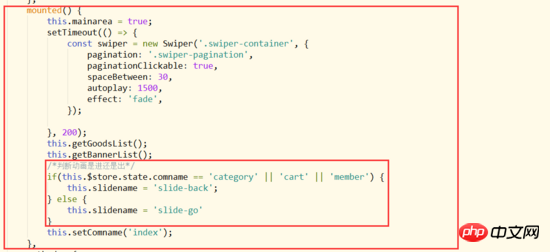
mounted()データレンダリングの初期化が完了したら 判定

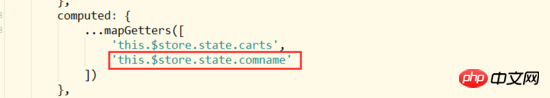
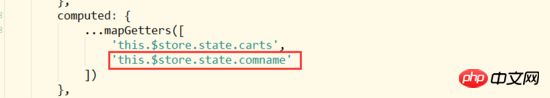
vuexのステータス値を取得

そして判定を行う

最後に、現在のコンポーネント名を vuex に変更すると、異なるコンポーネントに異なる切り替えアニメーションを持たせることができます。
次のページのアニメーション
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}前のページに戻るアニメーション
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
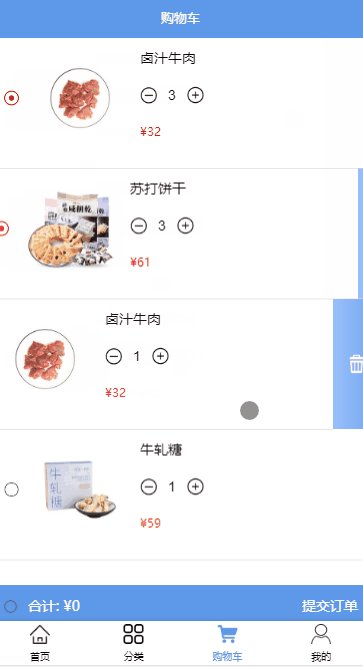
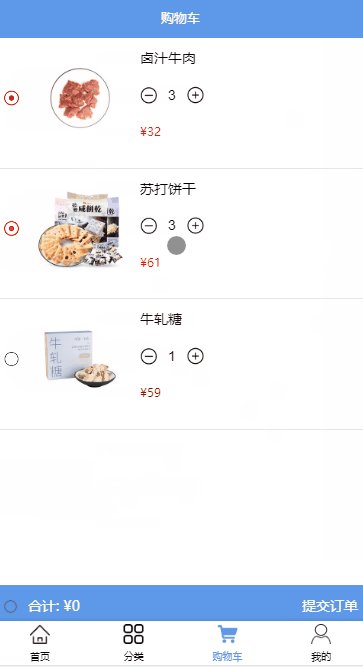
}ショッピングカートを左にスワイプして削除

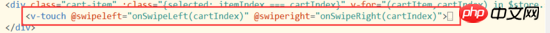
v-touch
CSSで削除ボタンのオフセットを設定
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
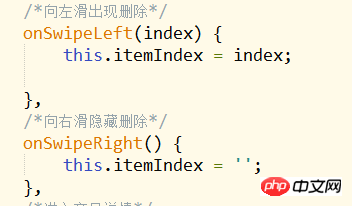
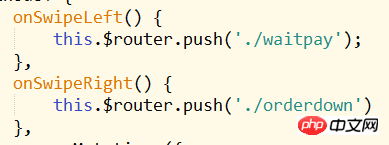
左右にスワイプする方法

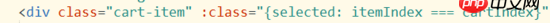
スライドしてバインドするときに選択スタイルをトリガーします
現在のリスト項目 == ショッピングカートリストにすると、スタイルがアクティブになり、左スワイプして削除が表示されます


注意してくださいボックスを使用した後、ページ上のボックスに移動すると、ネイティブ ページと競合し、スムーズなスライドが行われません。そのため、水平スライドによってトリガーされるデフォルトのスライド メソッドを main.js で指定する必要があります。上部のナビゲーションを左右にスライドして、コンポーネントとアニメーションのスタイルを切り替えます
。
これも v-touch コンポーネントを使用しており、実装はコンポーネントの切り替えに似ています。 各注文ステータス コンポーネントに異なる番号を与え、その番号に基づいて、コンポーネントが左スライド アニメーションであるか、緑と白の垂直 Web ページ ブラインド アニメーション切り替え効果を実現するためのスライド アニメーションであるかを判断できます。スキル

 jQuery画像切り替えアニメーション特殊効果
jQuery画像切り替えアニメーション特殊効果
以上がVue、Vuex、Vue-routerをベースとしたアニメーション切り替え機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。