
jQuery エフェクトの操作は、1. 基本、2. スライド、3. フェードインとフェードアウト、4. カスタマイズ、5. 設定の 5 つのカテゴリに分類されます。この記事ではこれについて詳しく説明します。非常に良い基準値を持っています。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
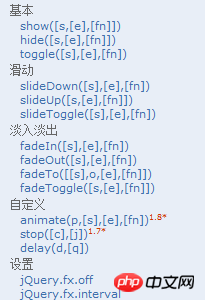
エフェクトの操作は、1. 基本、2. スライド、3. フェードイン/アウト、4. カスタマイズ、5. 設定の 5 つのカテゴリに分かれています

show()、hide()、toggle()
コードは次のとおりです:
html コード:
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery コード:
$("p").show(); このコード行を実行すると、P は最初は非表示になります。 ("p"). Hide (); このコード行 P hidden
$("#btn1").click(function(){
$("p").toggle("show");
})を実行してボタンのクリック イベントをバインドすると、P が非表示の場合に非表示になります。 、次に、表示させます
注: show() は、非表示の一致する要素を表示します。
Hide()、表示されている要素を非表示にします。
toggle() は、選択された要素のクリック イベントに順番に応答するように 2 つ以上のイベント ハンドラー関数をバインドするために使用されます。
slideDown()、slideUp()、slideToggle()
コードは次のとおりです:
html コード:
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
jQuery コード:
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});p が展開されたときに、クリック イベントを ID btn3 のボタンにバインドします下向き 時間が来ると上向きに縮小し、その逆も同様です。
注: slideDown()、下に展開します。
slideUp()、上に縮小します。
slideToggle() は、高さの変更により、一致するすべての要素の表示/非表示を切り替えます。
効果は次のとおりです:
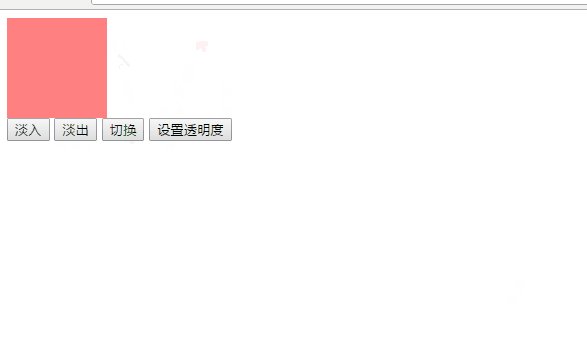
fadeIn()、fadeOut()、fadeTo()、fadeToggle() コードは次のとおりです: htmlコード:
htmlコード:
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
jQueryコード:
$("input").first().click(function(){
$("p").fadeIn(1000);
});セレクターを使用して最初の入力を選択し、クリック イベントをそれにバインドします。最初は p が非表示になり、フェードイン効果を実現するために 1 秒以内にゆっくりと表示されます。
$("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
});セレクターを使用して 2 番目の入力を選択し、それにクリック イベントをバインドすると、p が表示され、フェードアウト効果を実現するために 1 秒以内にゆっくりと非表示になります。
$("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})セレクターを使用して 3 番目の入力を選択し、それにクリック イベントをバインドします。逆に、p が非表示の場合はフェードインします。
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})セレクターを使用して 4 番目の入力を選択し、それにクリック イベントをバインドし、フェードイン (フェードアウト) 時間と透明度を設定します。
注: fadeIn() は、不透明度の変更を通じて、一致するすべての要素のフェードイン効果を実現します。 T FADEOUT ()、不透明の変更を通じて、一致するすべての要素の照明効果を実現します。
fadeTo() は、一致するすべての要素の不透明度を指定された不透明度に徐々に調整します。
fadeToggle() は、不透明度の変更を通じて、一致するすべての要素のフェードインおよびフェードアウト効果を切り替えます。
効果は次のとおりです:
animate()、stop()、delay() コードは次のとおりです: css コード: p{
width:100px;
height:100px;
background:red;
} html コード:
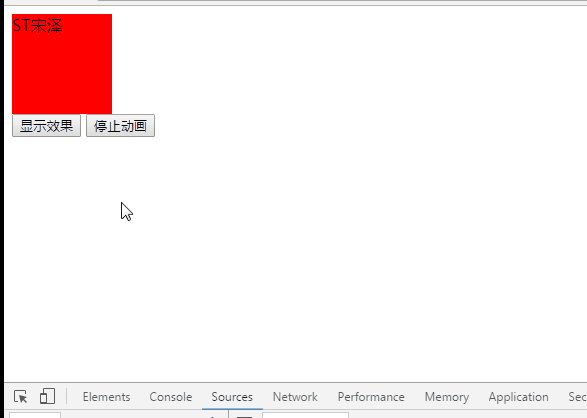
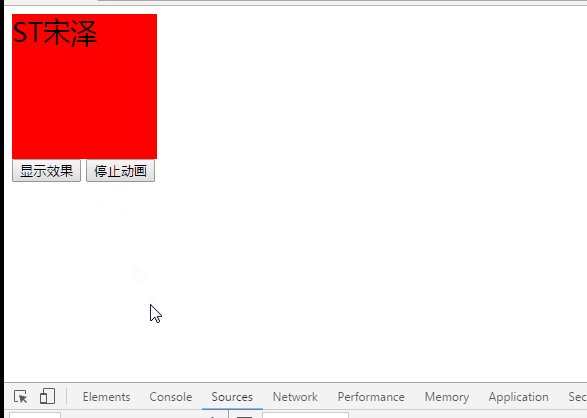
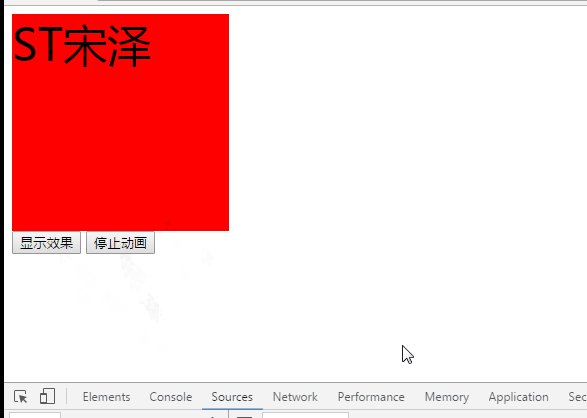
html コード: <p>ST宋泽</p> <input id="btn1" type="button" value="显示效果"/> <input id="btn2" type="button" value="停止动画"/>
jQuery コード:
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});ID は btn1 です。ボタンがクリックされると、2 秒後に p の幅、高さ、フォント サイズが設定値に徐々に変更されます。 , 「アニメーション完了」と印刷されます。
$("#btn2").click(function(){
$("p").stop();
})ID btn2 のボタンにクリック イベントをバインドします。p がアニメーションを実行しているときに、ボタンをクリックするとアニメーションが停止します。
注: animate()、カスタム アニメーションの作成に使用される関数。
stop()、指定された要素で実行中のすべてのアニメーションを停止します。
lay()、キュー内の後続の項目の実行を遅らせる遅延を設定します。
効果は次のとおりです:
jQuery.fx.off、jQuery.fx.intervaljQuery.fx.off、ページ上のすべてのアニメーションをオフにします。 jQuery.fx.interval、アニメーションの表示フレームレートを設定します。 関連する推奨事項:
以上がjQueryエフェクトのサンプル共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。