この記事では、jQuery プラグイン FusionCharts によって描画される 2D 棒グラフの効果を主に紹介し、FusionCharts プラグインを使用して 2D 棒グラフを描画するための jQuery の具体的な手順と関連する操作テクニックを完全な例の形式で分析します。必要に応じて読者が参照用にダウンロードできるデモ ソース コードも付属しています。これが皆さんのお役に立てれば幸いです。
1. デザインのアイデア
(1) 棒グラフのいくつかの特性と共通点を理解し、その特性をマスターします
(2) FusionCharts の設計構成に従って静的ページとデータ ソースを設定します。 3 ) 棒グラフを導入し、そのプロパティを設定します。
2. 設計手順 (1) 棒グラフを生成するスクリプトを設計します
1 2 3 4 5 | $(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});
|
ログイン後にコピー
(2) データソースを設計します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>
|
ログイン後にコピー
(3) FusionCharts 棒グラフを導入します
3. 完全なサンプルコード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts 2D条状图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<style type="text/css">
body{
width:98%;
height:100%;
font-size:12px;
}
#bar2DChart{
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});
</script>
<p id="bar2DChart"></p>
|
ログイン後にコピー
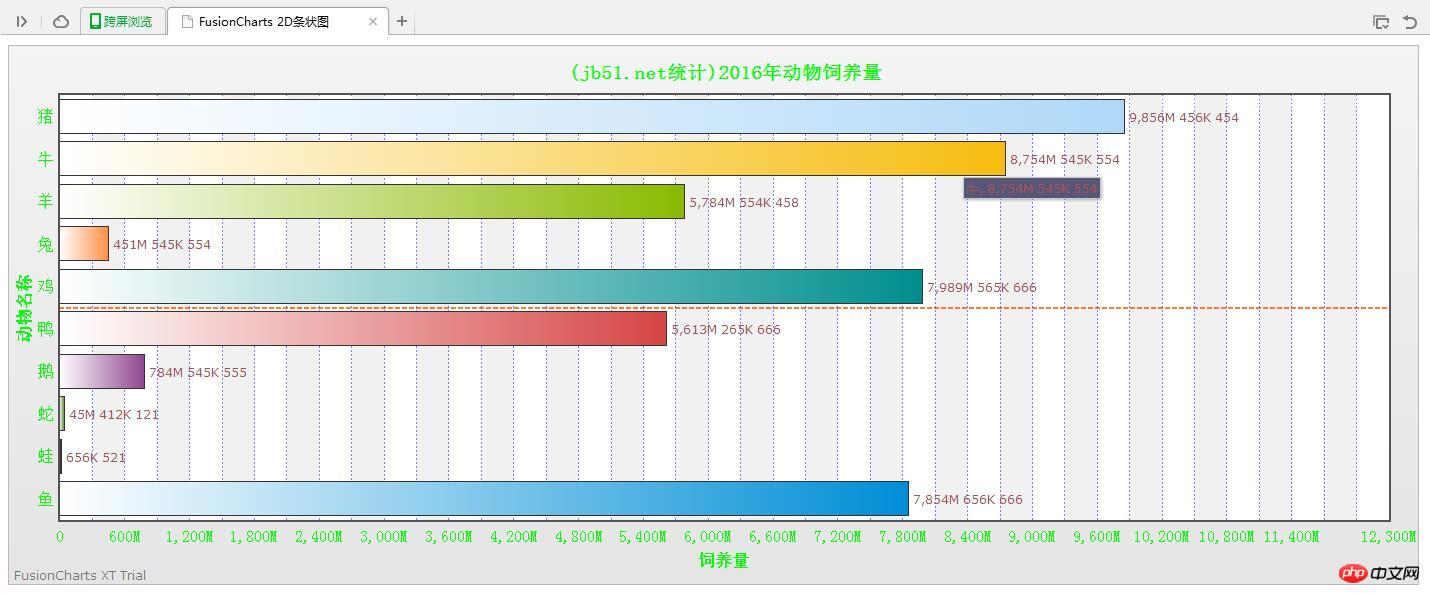
4. ランニング効果図:
関連する推奨事項: 
FusionChar ts 3D 二重棒グラフ
FusionCharts 2D 棒グラフと折れ線グラフの組み合わせグラフ
php チャート fusioncharts の使用例
以上がjQueryプラグインFusionChartsで描画した2D棒グラフの効果を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。