jQuery の clone() 関数は、次の形式の入力項目の加算と減算を実装します。
この記事では主にjQueryのclone()関数を使ってフォームの入力項目を追加・削減するサンプルコードを紹介していますので、必要な方は参考にしていただければ幸いです。みんなを助けて。
私はこれまで clone() 関数のメソッドを深く理解したことがなかったので、常に次のような対応するフォームで入力項目を増減していました。
var copy_html=$(选择器).html(); alert(copy_html);
問題は、結果の copy_html が次のようになることです。 $(selector) に onclick などのトリガーが含まれている場合、copy_html で onclick メソッドを引き続き使用したい場合は、オブジェクトのカプセル化を行わずに HTML コンテンツ コードを直接取得し、
var copy_html=$(选择器).clone(); alert(copy_html);
を使用します。 true: clone(true) を追加して使用するだけです。
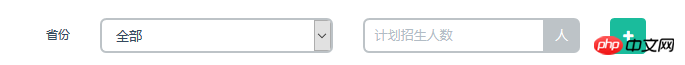
画像に直接移動します:

「+」をクリックし、それ自体をコピーし、それ自体の前に追加します:

追加方法:
$(function(){
//增加省份、招生人数
$(".addbtn").click(function(){
var copy_str=$(this).parents(".form-group").clone();
copy_str.find("i").removeClass("fa-plus").addClass("fa-minus"); //将按钮图标“+”,变为“-”
copy_str.find("button").removeClass("addbtn"); //去除class名“addbtn”,避免新增的输入项沿用此添加方法
copy_str.find("button").attr("onclick","canelf(this)"); //增加点击删除自身触发事件
$(this).parent().parent().parent().before(copy_str); //追加
});
});
//增加项,删除方法
function canelf(e){
$(e).parent().parent().parent().remove();
}最後にHTMLコードを貼り付けます:
<p class="form-group"> <label class="control-label col-md-2 col-sm-3 col-xs-3">省份</label> <p class="col-md-10 col-sm-9 col-xs-9 "> <p class="col-md-2 col-sm-3 col-xs-3 " style="padding-left:0;"> <select class="form-control input-sm"> <option>全部</option> <option value="北京">北京市</option> <option value="浙江省">浙江省</option> <option value="天津市">天津市</option> <option value="安徽省">安徽省</option> <option value="上海市">上海市</option> <option value="福建省">福建省</option> <option value="重庆市">重庆市</option> <option value="江西省">江西省</option> <option value="山东省">山东省</option> <option value="河南省">河南省</option> <option value="湖北省">湖北省</option> <option value="湖南省">湖南省</option> <option value="广东省">广东省</option> <option value="海南省">海南省</option> <option value="山西省">山西省</option> <option value="青海省">青海省</option> <option value="江苏省">江苏省</option> <option value="辽宁省">辽宁省</option> <option value="吉林省">吉林省</option> <option value="台湾省">台湾省</option> <option value="河北省">河北省</option> <option value="贵州省">贵州省</option> <option value="四川省">四川省</option> <option value="云南省">云南省</option> <option value="陕西省">陕西省</option> <option value="甘肃省">甘肃省</option> <option value="黑龙江省">黑龙江省</option> <option value="香港特别行政区">香港特别行政区</option> <option value="澳门特别行政区">澳门特别行政区</option> <option value="广西壮族自治区">广西壮族自治区</option> <option value="宁夏回族自治区">宁夏回族自治区</option> <option value="新疆维吾尔自治区">新疆维吾尔自治区</option> <option value="内蒙古自治区">内蒙古自治区</option> <option value="西藏自治区">西藏自治区</option> </select> </p> <p class="col-md-2 col-sm-3 col-xs-3"> <p class='input-group input-group-sm'> <input type="text" class="form-control" placeholder="计划招生人数" /> <span class="input-group-addon">人 </span> </p> </p> <p class="col-md-1 col-sm-2 col-xs-2"> <button type="button" class="btn btn-primary btn-sm addbtn"><i class="fa fa-plus"></i></button> </p> </p> </p>
関連する推奨事項:
jQuery での clone() 関数の使用例の詳細な説明
における clone() と extend() の比較と使用jQuery
以上がjQuery の clone() 関数は、次の形式の入力項目の加算と減算を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
Laravel フォームクラスを使用するためのヒント: 効率を向上させる方法
Mar 11, 2024 pm 12:51 PM
フォームは、Web サイトまたはアプリケーションの作成に不可欠な部分です。 Laravel は人気のある PHP フレームワークとして、豊富で強力なフォーム クラスを提供し、フォーム処理をより簡単かつ効率的にします。この記事では、Laravel フォームクラスを使用して開発効率を向上させるためのヒントをいくつか紹介します。以下、具体的なコード例を挙げて詳しく説明します。フォームの作成 Laravel でフォームを作成するには、まずビューに対応する HTML フォームを記述する必要があります。フォームを操作するときは、Laravel を使用できます
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




