jQueryで簡単なアコーディオンを作る
この記事では主にjQueryアコーディオンの簡単な作成方法を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
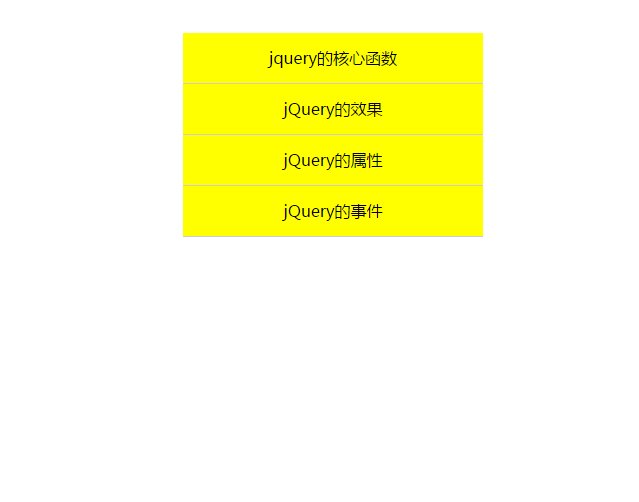
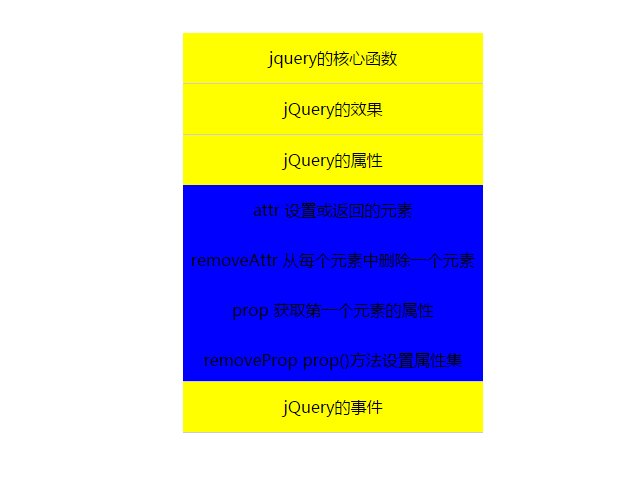
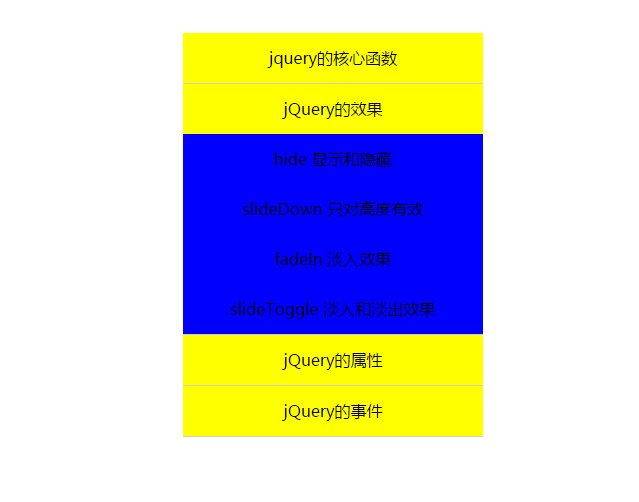
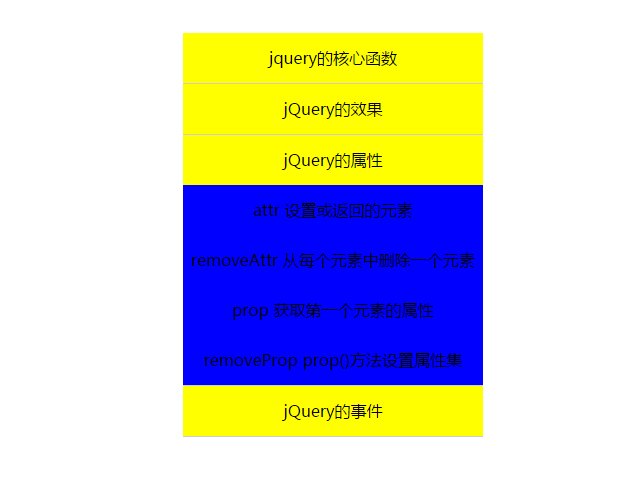
まずは簡単なjQueryレンダリングを作ってみましょう。 具体的な内容は以下の通りです。
CSSコードは以下の通りです。
<style type="text/css" media="screen">
*{margin: 0;padding: 0;}
ul,li{list-style:none}
ul {
width: 300px;
background: yellow;
margin: 50px auto;
}
ul>li{
line-height: 50px;
text-align: center;
border-bottom: 1px solid #ccc;
}
ul>li>ol{
background: blue;
display: none;
}
ul>li>ol>li{
line-height: 50px;
}
</style>HTMLコードは以下の通りです。
jQuery コードは次のとおりです:<ul id="ul">
<li>
<p>jquery的核心函数</p>
<ol>
<li>jQuery([selector,[context]])</li>
<li>jQuery(html,[ownerDoc])1.8</li>
<li>jQuery(callback) </li>
<li>jQuery.holdReady(hold)1.6+</li>
</ol>
</li>
<li>
<p>jQuery的效果</p>
<ol>
<li>hide 显示和隐藏</li>
<li>slideDown 只对高度有效</li>
<li>fadeIn 淡入效果</li>
<li>slideToggle 淡入和淡出效果</li>
</ol>
</li>
<li>
<p>jQuery的属性</p>
<ol>
<li>attr 设置或返回的元素</li>
<li>removeAttr 从每个元素中删除一个元素</li>
<li>prop 获取第一个元素的属性</li>
<li>removeProp prop()方法设置属性集</li>
</ol>
</li>
<li>
<p>jQuery的事件</p>
<ol>
<li>off 在元素上移除多个事件的处理函数</li>
<li>bind 为每个元素绑定事件处理函数</li>
<li>one 为每个匹配元素绑定一次性处理函数</li>
<li>trigger 在每个匹配的元素上触发某类事件</li>
</ol>
</li>
</ul>レンダリングは次のとおりです:
関連推奨事項:

例の詳細説明 jQueryの実装アコーディオン メニュー、階層メニュー、トップ メニュー、なし Seam スクロール効果
jquery は、ドロップダウン メニューのアコーディオン効果共有を実装します
以上がjQueryで簡単なアコーディオンを作るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 教えてあげましょう! PPTでアニメーション効果を作成する方法!
Mar 20, 2024 pm 06:40 PM
教えてあげましょう! PPTでアニメーション効果を作成する方法!
Mar 20, 2024 pm 06:40 PM
PPTを作成するとき、アニメーション効果を使用すると、アニメーション効果を使用しない場合よりも生き生きとしたかわいらしいものになります。アニメーション効果を追加すると、人々がこのPPTを見たがる可能性があるため、PPT用のアニメーション効果を作成する方法を学ぶ必要があります。次に、PPTにアニメーション効果を追加する方法を詳しく紹介します。引き続き以下の手順を読んで注意深く検討してください。きっと役立つと思います。まず、自分で作成した PPT を開くと、この PPT には現在アニメーション効果がまったくないことがわかります (下の図の赤い矢印で示すように)。 2. 次に、画像にアニメーション効果を追加する必要がありますが、まず画像を選択し、メニューバーの[アニメーション]ボタンをクリックします(下図の赤丸部分)。 3. 次に、アニメーション内をクリックします。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 ワードカバーの作り方
Mar 19, 2024 pm 06:50 PM
ワードカバーの作り方
Mar 19, 2024 pm 06:50 PM
卒業論文には表紙、目次、巻末などが必要であり、それができて初めて卒業論文が完成します。前回、編集者が Word で目次を作成する方法を友人に共有しましたが、今回は Word の表紙の作成方法を共有します。作成方法がわからない場合は、急いでください。 ! 1. まず、下図のように表紙にしたいWord文書を開きます: 2. 次に、メニューバーの[章]ボタンをクリックし、表紙を選択します。表紙ライブラリでは、下図の赤丸部分にあるように、自分に合った美しい表紙を自分で選ぶことができます。 3. クリックすると、ビジネスタイプ、会社契約書など、さまざまなタイプの表紙が表示されます。書類; 就職活動や履歴書の提出に適した履歴書タイプ 友達、ちょっと待ってね?
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




