jquery.uploadiveve プラグインはどのようにして画像やファイル サイズを正しくアップロードし、制限しますか?
この記事では、jquery.uploadifive プラグインが画像やファイル サイズを正しくアップロードして制限する方法について主に説明します。実際、jQuery.uploadifive プラグインは、制限された画像やファイル サイズをアップロードする問題を効果的に解決できます。コード例は次のとおりです。
jQuery.uploadifive プラグインは、限られた画像やファイル サイズをアップロードする問題を非常にうまく解決できます。具体的な方法は次のとおりです。



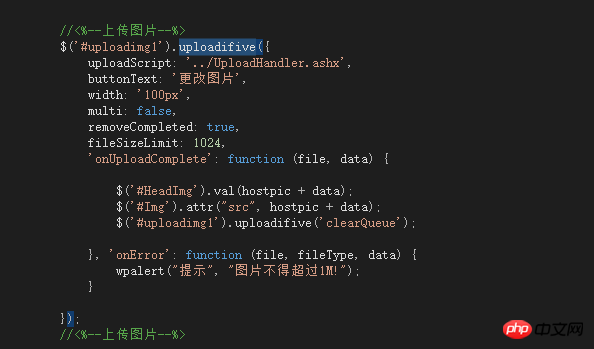
プラグインは使用できますが、問題が発生しました。制限を超えているかどうかを確認する方法は?戻り値を確認するために onError を取り出しました
ちなみに、このプラグインを使用する場合は引用符で囲む必要があります
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
thinkphp5画像をアップロードしてサムネイルを生成する方法
jQueryアップロード画像表示プレビュー機能の簡単な実装例
以上がjquery.uploadiveve プラグインはどのようにして画像やファイル サイズを正しくアップロードし、制限しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 FastAPI でファイルのアップロードと処理を実装する方法
Jul 28, 2023 pm 03:01 PM
FastAPI でファイルのアップロードと処理を実装する方法
Jul 28, 2023 pm 03:01 PM
FastAPI でファイルのアップロードと処理を実装する方法 FastAPI は、使いやすく強力な最新の高パフォーマンス Web フレームワークで、ファイルのアップロードと処理のネイティブ サポートを提供します。この記事では、FastAPI フレームワークでファイルのアップロードおよび処理関数を実装する方法を学び、具体的な実装手順を示すコード例を示します。まず、必要なライブラリとモジュールをインポートする必要があります: fromfastapiimportFastAPI,UploadF
 Win10パソコンでアップロード速度が遅い問題を解決する方法
Jul 01, 2023 am 11:25 AM
Win10パソコンでアップロード速度が遅い問題を解決する方法
Jul 01, 2023 am 11:25 AM
Win10コンピュータのアップロード速度が遅い場合、どうすれば解決できますか?コンピュータを使用しているときに、ファイルのアップロード速度が非常に遅いと感じることがありますが、これはどういうことでしょうか?実際、これはコンピュータのデフォルトのアップロード速度が 20% であるため、アップロード速度が非常に遅いためです。詳細な操作方法を知らない友人も多いです。編集者は、Win11 で C ドライブをフォーマットする手順を以下にまとめました。 . 興味のある方はフォローしてみてください! Win10 のアップロード速度が遅い場合の解決策 1. win+R を押して「ファイル名を指定して実行」を呼び出し、「gpedit.msc」と入力して Enter を押します。 2. 管理テンプレートを選択し、[ネットワーク] - [Qos パケット スケジューラ] をクリックし、[制限] をダブルクリックして帯域幅を予約します。 3. 「有効」を選択します。
 QQ Musicに歌詞をアップロードする方法
Feb 23, 2024 pm 11:45 PM
QQ Musicに歌詞をアップロードする方法
Feb 23, 2024 pm 11:45 PM
デジタル時代の到来により、音楽プラットフォームは人々が音楽を入手する主な方法の 1 つになりました。しかし、曲を聴いていると歌詞がないことに気づき、非常に不安になることがあります。曲の内容や感情をより深く理解するために、曲を聴くときに歌詞が表示されることを望む人は多いでしょう。 QQ Music は中国最大の音楽プラットフォームの 1 つとして、ユーザーがより音楽を楽しみ、曲の含意を感じることができるように、ユーザーに歌詞をアップロードする機能も提供しています。 QQ Musicに歌詞をアップロードする方法を紹介します。初め
 Kugou に独自の音楽をアップロードする簡単な手順
Mar 25, 2024 pm 10:56 PM
Kugou に独自の音楽をアップロードする簡単な手順
Mar 25, 2024 pm 10:56 PM
1. Kugou Music を開き、プロフィール写真をクリックします。 2. 右上隅にある設定アイコンをクリックします。 3. [音楽作品をアップロード]をクリックします。 4. [作品アップロード]をクリックします。 5. 曲を選択し、[次へ]をクリックします。 6. 最後に[アップロード]をクリックします。
 パソコンのアップロード速度を改善する方法
Jan 15, 2024 pm 06:51 PM
パソコンのアップロード速度を改善する方法
Jan 15, 2024 pm 06:51 PM
アップロード速度が非常に遅くなりますか?これは、多くの友人がコンピューターにアップロードするときに遭遇する問題だと思います。コンピューターを使用してファイルを転送するときにネットワークが不安定だと、アップロード速度が非常に遅くなります。では、ネットワークのアップロード速度を上げるにはどうすればよいでしょうか?以下では、エディターがコンピューターのアップロード速度が遅いという問題を解決する方法を説明します。ネットワーク速度に関しては、Web ページを開く速度、ダウンロード速度、アップロード速度も非常に重要であることは誰もが知っています。特に一部のユーザーはファイルをネットワーク ディスクにアップロードする必要があることが多いため、アップロード速度が速いと間違いなく節約になります。お金がたくさんあります。時間がなくなりました。アップロード速度が遅い場合はどうすればよいですか?以下では、エディターがコンピューターのアップロード速度が遅い場合の対処方法についての写真とテキストを提供します。コンピューターのアップロード速度が遅いという問題を解決するには、「スタート」-「ファイル名を指定して実行」または「Window キー」をクリックします。
 写真を撮ってパソコンにアップロードする方法
Jan 16, 2024 am 10:45 AM
写真を撮ってパソコンにアップロードする方法
Jan 16, 2024 am 10:45 AM
パソコンにカメラが付いていれば写真を撮ることができますが、写真を撮ってアップロードする方法がわからないユーザーもいます。ユーザーは好きな場所に写真をアップロードできるようになります。写真を撮ってコンピュータにアップロードする方法 1. Mac コンピュータ 1. Finder を開き、左側のアプリケーションをクリックします。 2. 開いたら、「カメラ」アプリケーションをクリックします。 3. 下の写真ボタンをクリックしてください。 2. Windows コンピュータ 1. 下の検索ボックスを開いて「カメラ」と入力します。 2. 次に、検索されたアプリケーションを開きます。 3. その横にある写真ボタンをクリックします。
 PHP Kuaishou API インターフェイスを介してビデオの再生およびアップロード機能を実装する方法
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API インターフェイスを介してビデオの再生およびアップロード機能を実装する方法
Jul 21, 2023 pm 04:37 PM
PHP Kuaishou API インターフェイスを介してビデオの再生およびアップロード機能を実装する方法 はじめに: ソーシャル メディアの台頭により、ビデオ コンテンツに対する一般の需要が徐々に増加しています。 Kuaishou は、短編動画をテーマにしたソーシャル アプリケーションとして、多くのユーザーに愛されています。この記事では、PHP を使用して、Kuaishou API インターフェイスを介してビデオ再生およびアップロード機能を実装するコードを記述する方法を紹介します。 1. アクセス トークンの取得 Kuaishou API インターフェイスを使用する前に、まずアクセス トークンを取得する必要があります。トークンはAPIインターフェースにアクセスするためのIDです
 Vueにアバターアップロード機能を実装する方法
Nov 07, 2023 am 08:01 AM
Vueにアバターアップロード機能を実装する方法
Nov 07, 2023 am 08:01 AM
Vue は、高度にインタラクティブなアプリケーションの構築に使用できる人気のあるフロントエンド フレームワークです。開発プロセスでは、アバターのアップロードが一般的な要件の 1 つです。そこでこの記事では、Vueにアバターアップロード機能を実装する方法と具体的なコード例を紹介します。サードパーティ ライブラリの使用 アバター アップロード機能を実装するには、vue-upload-component などのサードパーティ ライブラリを使用できます。このライブラリは、Vue アプリケーションに簡単に統合できるアップロード コンポーネントを提供します。これが簡単な例です




