Ajax の非同期読み込みと解析の例の共有
この記事では主に、Ajax 非同期読み込みについて、Ajax 非同期読み込みとは何か、Ajax 非同期読み込みの実装方法について詳しく紹介します。興味のある方は参考にしていただければ幸いです。
AJAX (非同期 JavaScript と XML、非同期 JavaScript と XML)。これは新しいプログラミング言語ではなく、既存の標準を使用する新しい方法、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。
それでは、一緒に AJax の世界に入りましょう。
基本構文
Ajax を学ぶ前に、サーバーと非同期で対話し、ページを更新せずにページ情報を更新するというニーズを明確にする必要があります。 Ajax の使用は実際には非常に簡単で、特定の手順に従うだけです。
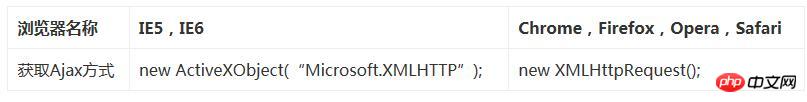
•Ajax オブジェクトを作成します (ネイティブは現在のブラウザーの種類を決定する必要があります)
•コールバック関数を設定します (サーバーとの対話が完了した後にトリガーされる関数)
•リクエストを開いて送信します。 (リクエストメソッドによってコードの書き方が若干異なります)
•クライアントはフィードバックデータを取得し、ページを更新します
Ajaxオブジェクトを取得します
ブラウザごとにAjaxのサポートに一貫性がないため、異なる扱いをする必要があります。

コールバック関数を設定する
コールバック関数を設定する目的は、Ajax がサーバーとの対話を完了した後に、取得したデータ情報をページに追加することです。
通常、コールバック処理関数として onreadystatechange 関数を指定します。
Ajax とサーバー間の対話に関連して、コーディング プロセス中に参照できる次のステータス情報があります。
.readystate
読み込みステータスには一般的に使用される値がいくつかあります:
•0: リクエストは初期化されていません
•1: サーバー接続が確立されました
•2: リクエストは受信されました
• 3: リクエストは処理中です
•4: リクエストは完了し、レスポンスの準備ができています
.status
読み込み結果のステータス情報は次のとおりです:
•200: "OK"
•404: "このページは見つかりませんでした。"
インタラクションをオンにしてください
インタラクションについて話しましょう。頭に浮かぶのは両方の側です。これが、ajax クライアントとサーバー間の対話です。したがって、サーバー上のデータの場所を明確にリクエストする必要があります
open(method, url, async)
URL の使用方法はメソッドによって異なるため、明確にしておく必要があります。非同期パラメータに関しては、一般的に、データ量が少ないリクエストには false を使用できますが、サーバーへの過剰な負荷を避けるために、非同期読み込みには true を使用することをお勧めします。
•GETメソッド
このメソッドは非常に簡単で、サーバー上のURLの場所を指定するだけです。ここの赤い部分を理解することが非常に重要です。通常は絶対パスを使用して、サーバー上のリクエストの場所として URL を指定する必要があります。
// 对Servlet来说指定其注解上的位置即可
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send(); •POSTメソッド
POSTメソッドを使用する場合、追加の処理が必要です。例:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 在send方法中指定要传输的参数信息即可
xmlhttp.send("fname=Bill&lname=Gates");クライアント更新ページ
Ajax の場合は、名前のとおりです。データは XML 形式で送信されます。しかし今のところ、それが唯一の形式ではなくなりました。では、取得したデータを Web ページに更新するにはどうすればよいでしょうか?以下の2通りの方法があります。
•サーバーからの応答が XML でない場合は、responseText 属性を使用します。
document.getElementById("myp").innerHTML=xmlhttp.responseText;
•サーバーからの応答が XML であり、XML オブジェクトとして解析する必要がある場合は、responseXML 属性を使用してください:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myp").innerHTML=txt;体験例
理解したこれらの基本的な構文を理解したら、実際の開発に簡単に適用できます。この実験をより適切に完了するために、最初に Ajax リクエストを処理するための単純な JavaWeb を作成しました。
サーブレットメソッドを使用
AjaxServlet.java
package one;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
String userinput = request.getParameter("userinput");
System.out.println("客户端连接!");
System.out.println("请求信息为:" + userinput);
PrintWriter out = response.getWriter();
if(userinput.equals("") || userinput.length()<6) {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.write("<h3>the length of input string must be more than 6!</h3>");
}else{
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
out.println("<h3>Correct!</h3>");
}
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Test</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>AjaxServlet</servlet-name> <servlet-class>one.AjaxServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>AjaxServlet</servlet-name> <url-pattern>/servlet/AjaxServlet</url-pattern> </servlet-mapping> </web-app>
ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
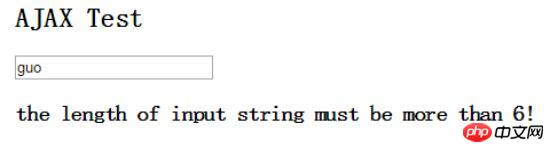
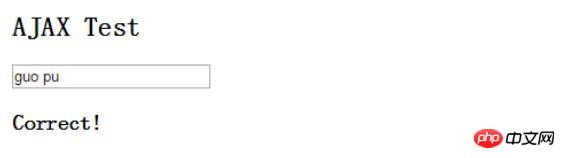
</html>実験結果
•長さが6未満の場合:

•長さは以上である6:

JSP メソッド
receiveParams.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//接收参数
String userinput = request.getParameter("userinput");
//控制台输出表单数据看看
System.out.println("userinput =" + userinput);
//检查code的合法性
if (userinput == null || userinput.trim().length() == 0) {
out.println("code can't be null or empty");
} else if (userinput != null && userinput.equals("admin")) {
out.println("code can't be admin");
} else {
out.println("OK");
}
%>ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax测试</title>
</head>
<body>
<p>
<h2>AJAX Test</h2>
<input type="text" name="userinput" placeholder="用户输入,Ajax方式获得数据" onblur="getResult(this)">
<br>
<span id="ajax_result"></span>
<script>
getResult = function(str){
var httpxml;
if(0 == str.value.length) {
document.getElementById("ajax_result").innerHTML = "Nothing";
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function(){
if(4 == xmlhttp.readyState && 200 == xmlhttp.status) {
document.getElementById("ajax_result").innerHTML = xmlhttp.responseText;
}
}
//xmlhttp.open("GET","/Test/servlet/AjaxServlet?userinput="+str.value,true);
xmlhttp.open("GET","receiveParams.jsp?userinput="+str.value,true);
xmlhttp.send();
}
</script>
</p>
</body>
</html>を使用しても同じ効果があります。
JQuery での Ajax
前の紹介は、まだ多くの作業を行う必要がありますが、JQuery はビジネス ロジックの開発に集中するだけで済みます。 jquery の .post メソッド、.get メソッド、または .ajax メソッドを直接使用する方が便利で簡単です。 js コードは次のとおりです。
•.POST メソッド
$.post("./newProject",{newProjectName:project_name},
function(data,status){
//alert("data:" + data + "status:" + status);
if(status == "success"){
var nodes = data.getElementsByTagName("project");
//alert(nodes[0].getAttribute("name"));
for(var i = 0;i < nodes.length;i ++){
$("#project_items").append("<option value=\"" + (i+1) + "\">" + nodes[i].getAttribute("name") + "</option>");
}
}
}) •.ajax メソッド
$(function(){
//按钮单击时执行
$("#testAjax").click(function(){
//Ajax调用处理
$.ajax({
type: "POST",
url: "test.php",
data: "name=garfield&age=18",
success: function(data){
$("#myp").html('<h2>'+data+'</h2>');
}
});
});
}); •.get メソッド
$(document).ready(function(){
$("#bt").click(function(){
$.get("mytest/demo/antzone.txt",function(data,status){
alert("Data:"+data+"\nStatus:"+status);
})
})
})まとめ
今日のデモは、実際の開発プロセス、サーバー側のユーザー入力データの検証、またはネットワーク トラフィックを削減しながらの即時ページ更新に非常に必要です。また、広く使用されており、ユーザーエクスペリエンスを効果的に向上させることができます。
今回のケースは、アプリケーションに非同期読み込みを追加するための開始点として使用できます。
関連する推奨事項:
Javascript vue.js テーブルのページネーション、データの Ajax 非同期ロード
JavaScript - Ajax 非同期ロード、イベントトリガーの問題
Ajax 非同期ロードされたコンテンツをキャプチャする場合の php
以上がAjax の非同期読み込みと解析の例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 Oracle エラー 3114 の詳細な説明: 迅速に解決する方法
Mar 08, 2024 pm 02:42 PM
Oracle エラー 3114 の詳細な説明: 迅速に解決する方法
Mar 08, 2024 pm 02:42 PM
Oracle エラー 3114 の詳細な説明: 迅速に解決する方法、具体的なコード例が必要です Oracle データベースの開発および管理中に、さまざまなエラーが頻繁に発生しますが、その中でもエラー 3114 は比較的一般的な問題です。エラー 3114 は通常、データベース接続に問題があることを示します。これは、ネットワーク障害、データベース サービスの停止、または不適切な接続文字列設定が原因である可能性があります。この記事では、エラー 3114 の原因とこの問題を迅速に解決する方法を詳しく説明し、特定のコードを添付します
 PHPにおけるmidpointの意味と使い方の分析
Mar 27, 2024 pm 08:57 PM
PHPにおけるmidpointの意味と使い方の分析
Mar 27, 2024 pm 08:57 PM
【PHPにおけるミッドポイントの意味と使い方の分析】 PHPでは、ミッドポイント(.)は2つの文字列やオブジェクトのプロパティやメソッドを接続するためによく使われる演算子です。この記事では、PHP における中間点の意味と使用法を詳しく掘り下げ、具体的なコード例を示して説明します。 1. 文字列中間点演算子の接続 PHP での最も一般的な使用法は、2 つの文字列を接続することです。 2 つの文字列の間に . を置くと、それらをつなぎ合わせて新しい文字列を形成できます。 $string1=&qu
 解析ワームホール NTT: あらゆるトークンのオープン フレームワーク
Mar 05, 2024 pm 12:46 PM
解析ワームホール NTT: あらゆるトークンのオープン フレームワーク
Mar 05, 2024 pm 12:46 PM
Wormhole は、ブロックチェーンの相互運用性のリーダーであり、所有権、制御、許可のないイノベーションを優先する、回復力があり、将来性のある分散システムの作成に重点を置いています。このビジョンの基盤は、技術的専門知識、倫理原則、コミュニティの連携への取り組みであり、シンプルさ、明確さ、そして幅広いマルチチェーン ソリューションで相互運用性の状況を再定義します。ゼロ知識証明、スケーリング ソリューション、機能豊富なトークン標準の台頭により、ブロックチェーンはより強力になり、相互運用性の重要性がますます高まっています。この革新的なアプリケーション環境では、新しいガバナンス システムと実用的な機能が、ネットワーク全体の資産に前例のない機会をもたらします。プロトコル構築者は現在、この新たなマルチチェーンでどのように運用するかに取り組んでいます。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 Win11の新機能分析:Microsoftアカウントへのログインをスキップする方法
Mar 27, 2024 pm 05:24 PM
Win11の新機能分析:Microsoftアカウントへのログインをスキップする方法
Mar 27, 2024 pm 05:24 PM
Win11 の新機能の分析: Microsoft アカウントへのログインをスキップする方法 Windows 11 のリリースにより、多くのユーザーは、Windows 11 がより便利で新しい機能をもたらしたことに気づきました。ただし、ユーザーによっては、自分のシステムが Microsoft アカウントに関連付けられることを好まず、この手順をスキップしたい場合があります。この記事では、ユーザーが Windows 11 で Microsoft アカウントへのログインをスキップし、よりプライベートで自律的なエクスペリエンスを実現するのに役立ついくつかの方法を紹介します。まず、一部のユーザーが Microsoft アカウントにログインすることに抵抗がある理由を理解しましょう。一方で、一部のユーザーは次のことを心配しています。
 Apache2 は PHP ファイルを正しく解析できません
Mar 08, 2024 am 11:09 AM
Apache2 は PHP ファイルを正しく解析できません
Mar 08, 2024 am 11:09 AM
スペースの制限のため、以下は簡単な記事です。Apache2 は一般的に使用されている Web サーバー ソフトウェアであり、PHP は広く使用されているサーバー側スクリプト言語です。 Web サイトを構築する過程で、Apache2 が PHP ファイルを正しく解析できず、PHP コードの実行が失敗するという問題が発生することがあります。この問題は通常、Apache2 が PHP モジュールを正しく構成していないこと、または PHP モジュールが Apache2 のバージョンと互換性がないことが原因で発生します。この問題を解決するには通常 2 つの方法があります。1 つは次のとおりです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。




