AJAX 原則共有のグラフ分析
この記事では、主にグラフィックおよびテキスト分析のための AJAX の原理について説明します。Ajax の動作原理は、ユーザーとサーバーの間に中間層 (AJAX エンジン) を追加することに相当します。そのため、ユーザーの操作とサーバーの応答は次のようになります。非同期。インターネット上には ajax を導入するための原則がたくさんあります。それが皆さんのお役に立てれば幸いです。
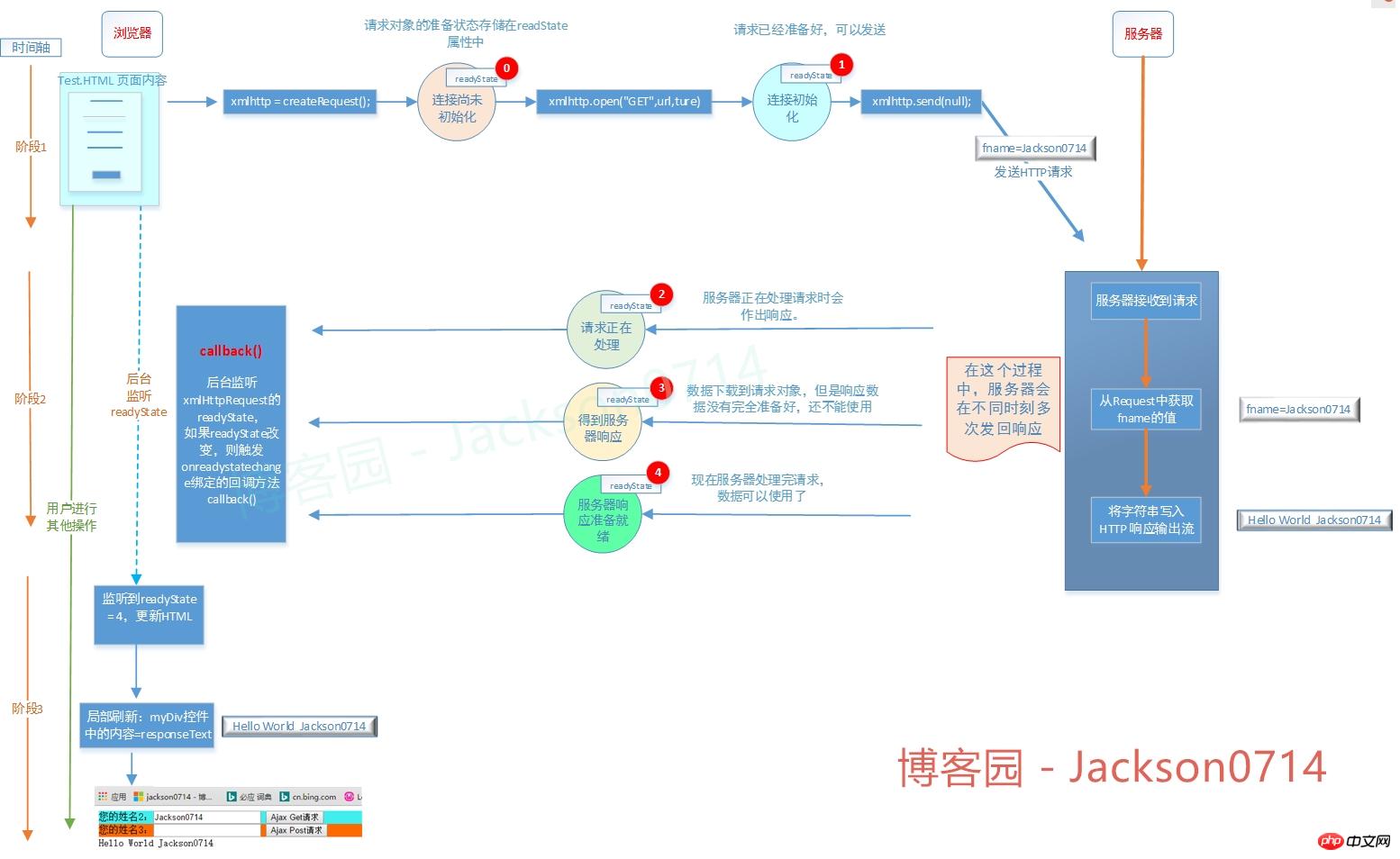
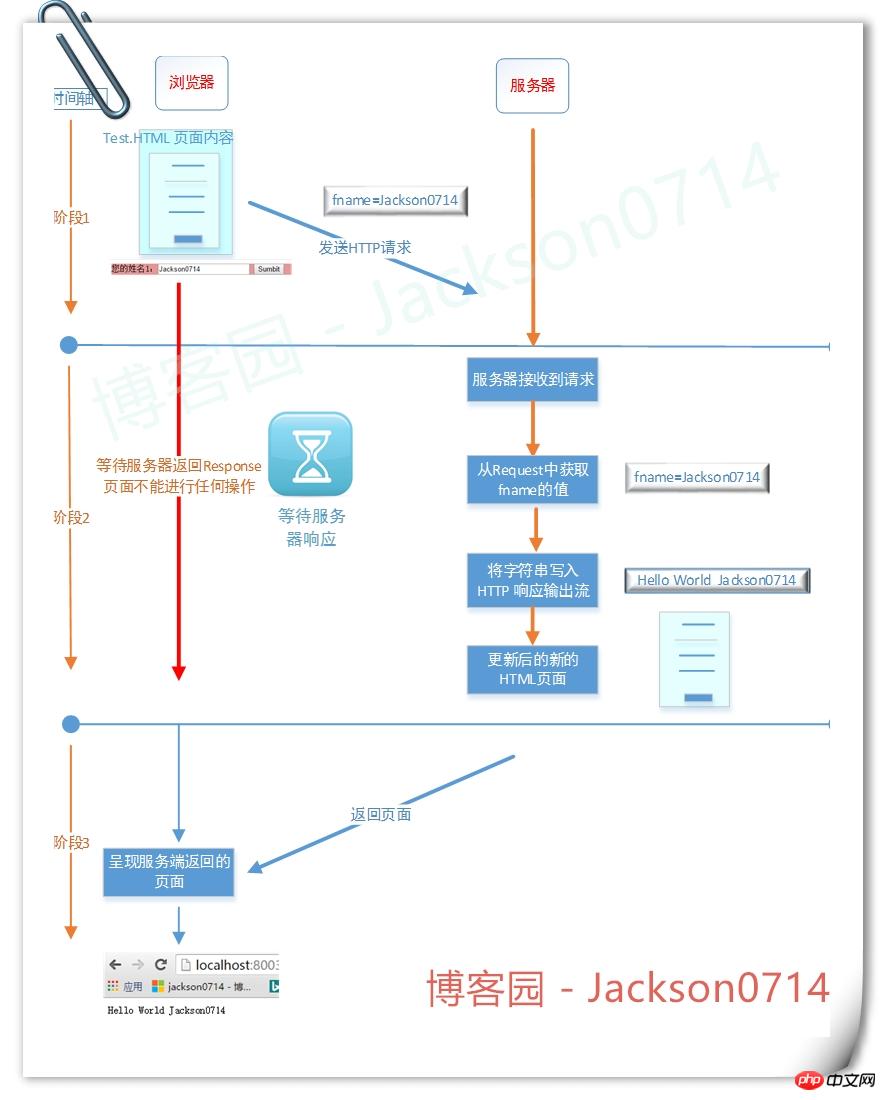
まず概略図:

背景:
1. 従来の Web Web サイトの場合、フォームを送信するにはページ全体を再読み込みする必要があります。
2. サーバーが長時間応答を返さない場合、クライアントは応答しなくなり、ユーザー エクスペリエンスは非常に低下します。
3. サーバーが応答を返した後、ブラウザはページ全体を読み込む必要がありますが、これもブラウザにとって大きな負担となります。
4. ブラウザがフォームを送信した後、大量のデータが送信され、ネットワーク パフォーマンスの問題が発生します。
質問:
1. 改善するにはどうすればよいですか?
2.AJAX とは何ですか?
3. 利点は何ですか?
4. デメリットは何ですか?
1. AJAX とは
1. AJAX とは何ですか
サーバーからデータを取得してページを更新する必要がある場合、AJAX を使用しない場合は、送信時にフォーム全体を送信する必要があります。フォームでサーバーにリクエストを送信すると、ページは操作を再開する前にサーバーが応答を送信するまで待つ必要があります。
2. AJAX の概念:
1.AJAX = 非同期 JavaScript および XML。
2.AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。
3. バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。
4. Web ページ全体を再読み込みしなくても、Web ページの特定の部分を更新できます。
3. 非同期とは何ですか? 現在のページは、Web ページを操作する前にサーバーの応答を待つ必要はありません。リクエストの送信後は、現在のページを引き続き参照および操作できます。
部分リフレッシュは 2 つの方法で実現できます。
<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php";<button id="room" onclick='IndexClick("room")'>Click Me!</button>
2.AJAXメソッド
ステップ1.JavaScrpitが非同期リクエストを送信します
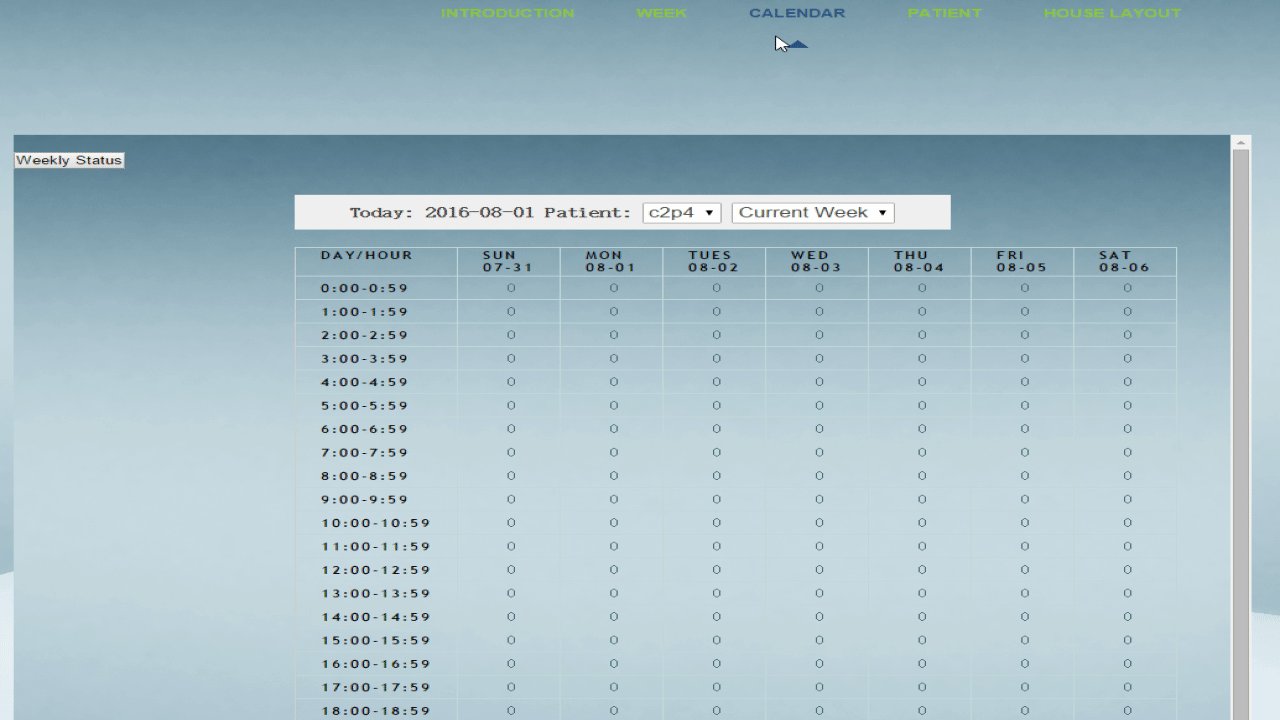
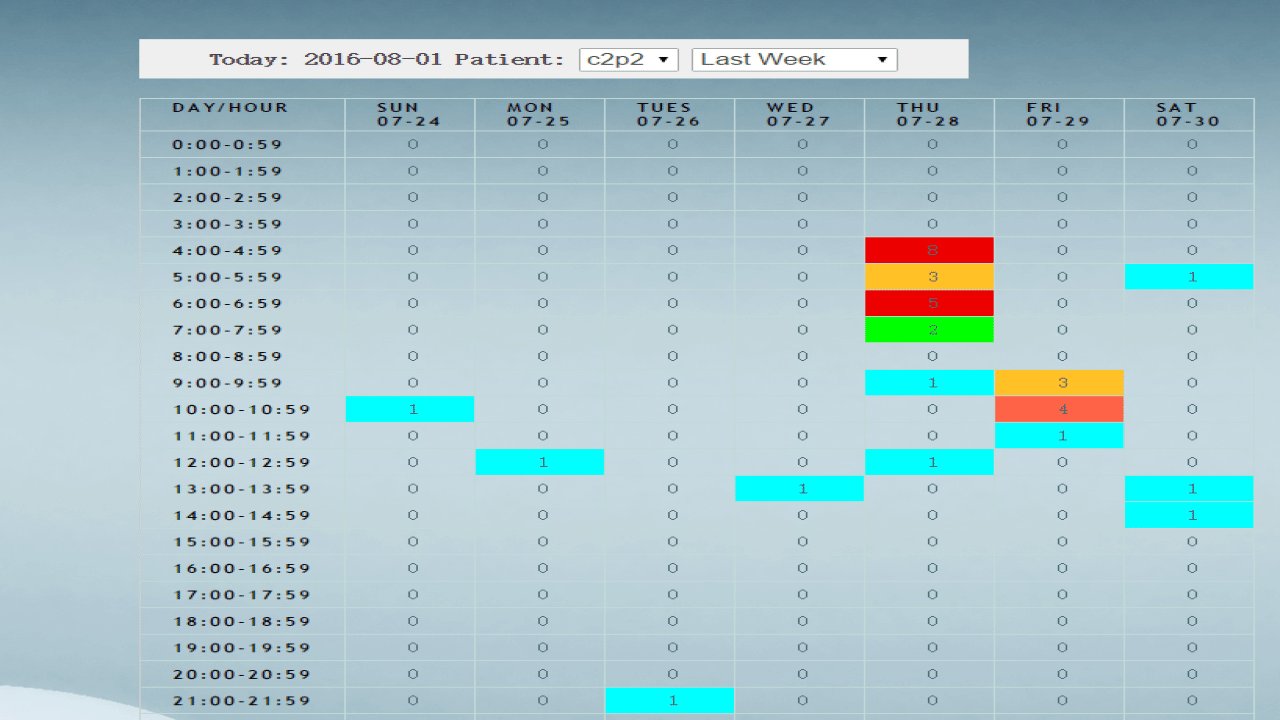
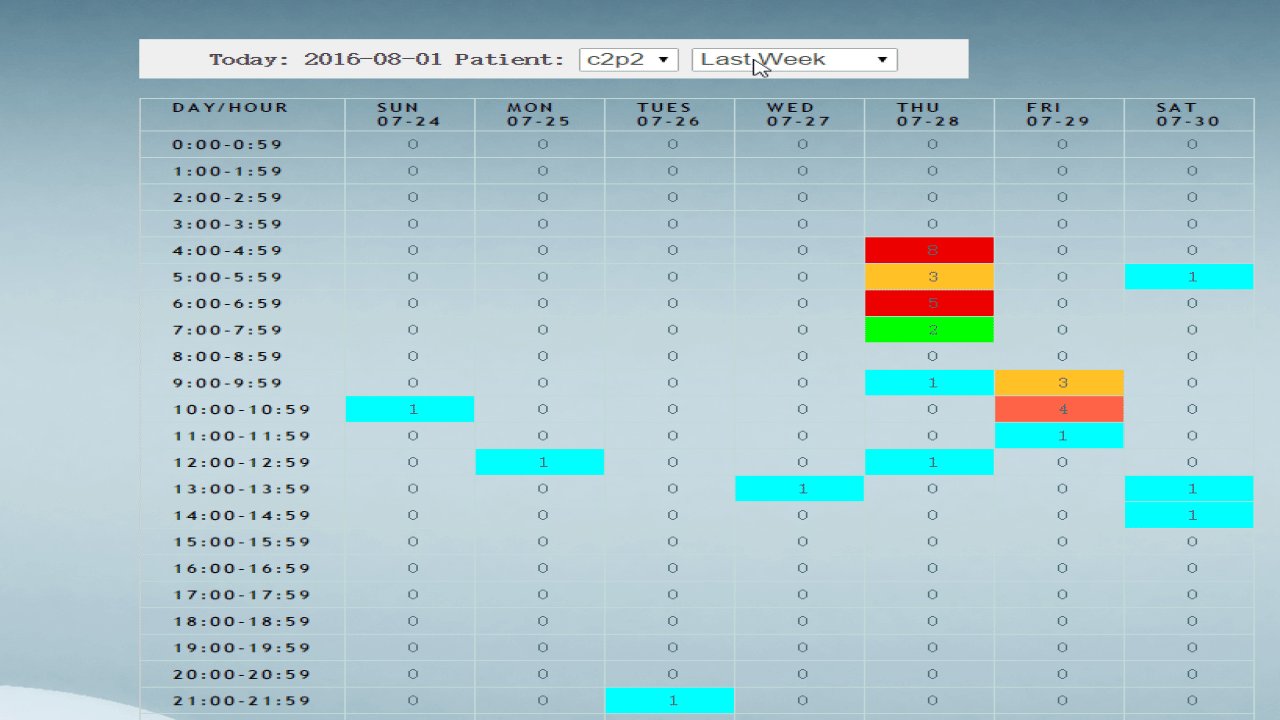
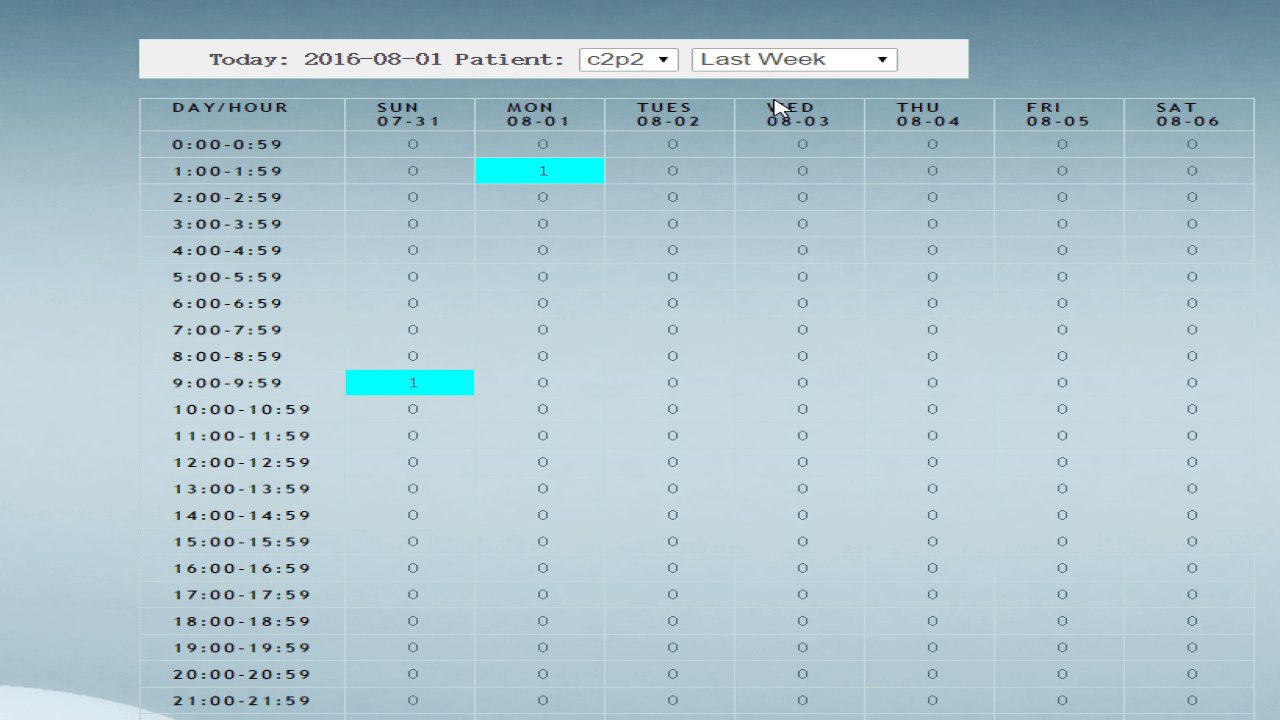
DropDownList 内の項目を切り替えると、JavaScript はサーバー側に非同期リクエストを送信し、サーバー側はデータを返し、次に JavaScript がデータを解析し、テーブルを結合し、ページ上にテーブルを表示します。
2. フォーム送信の原則
クライアントコード:
function IndexClick(moduleKey) {
var indexFrame = document.getElementById("indexFrame");
if(indexFrame == null)
{
indexFrame = parent.document.getElementById("indexFrame");
}
var url = "introduction.php";
switch (moduleKey) {
case "introduction":
url = "introduction.php";
break;
case "room":
url = "room.php";
break;
default:
{
}
}
indexFrame.src = url;
}2. コードをIISに展開します
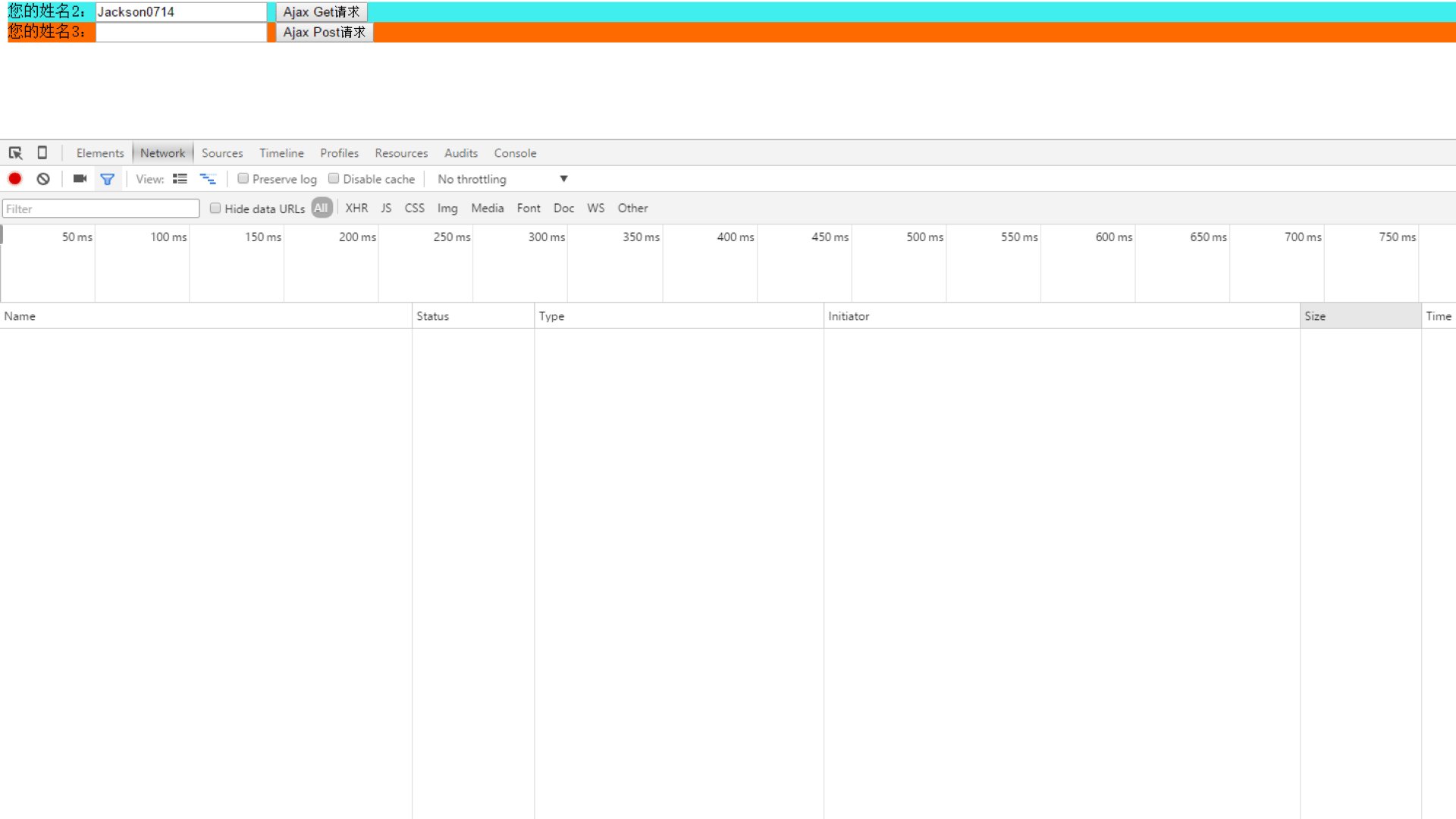
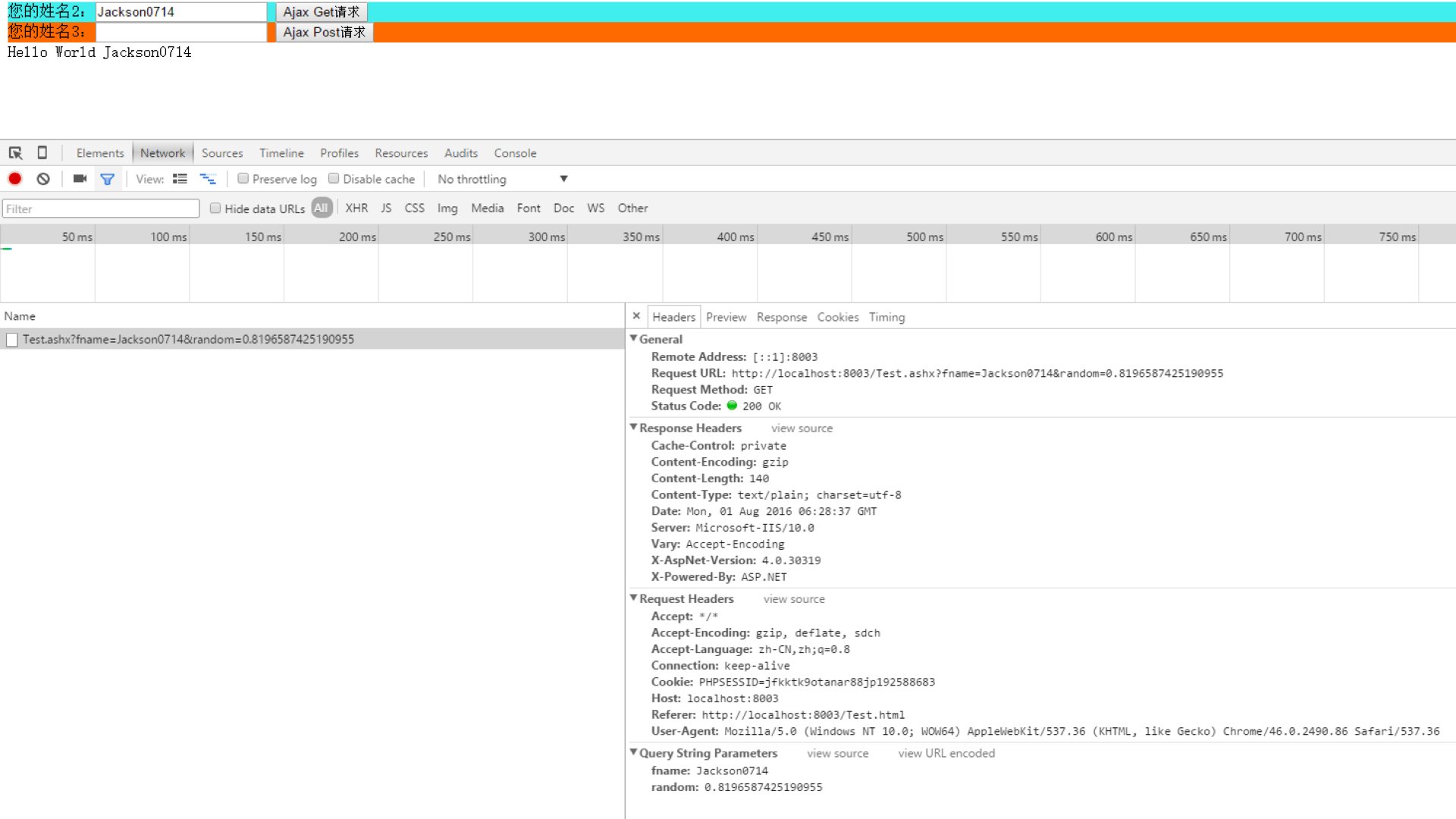
3.
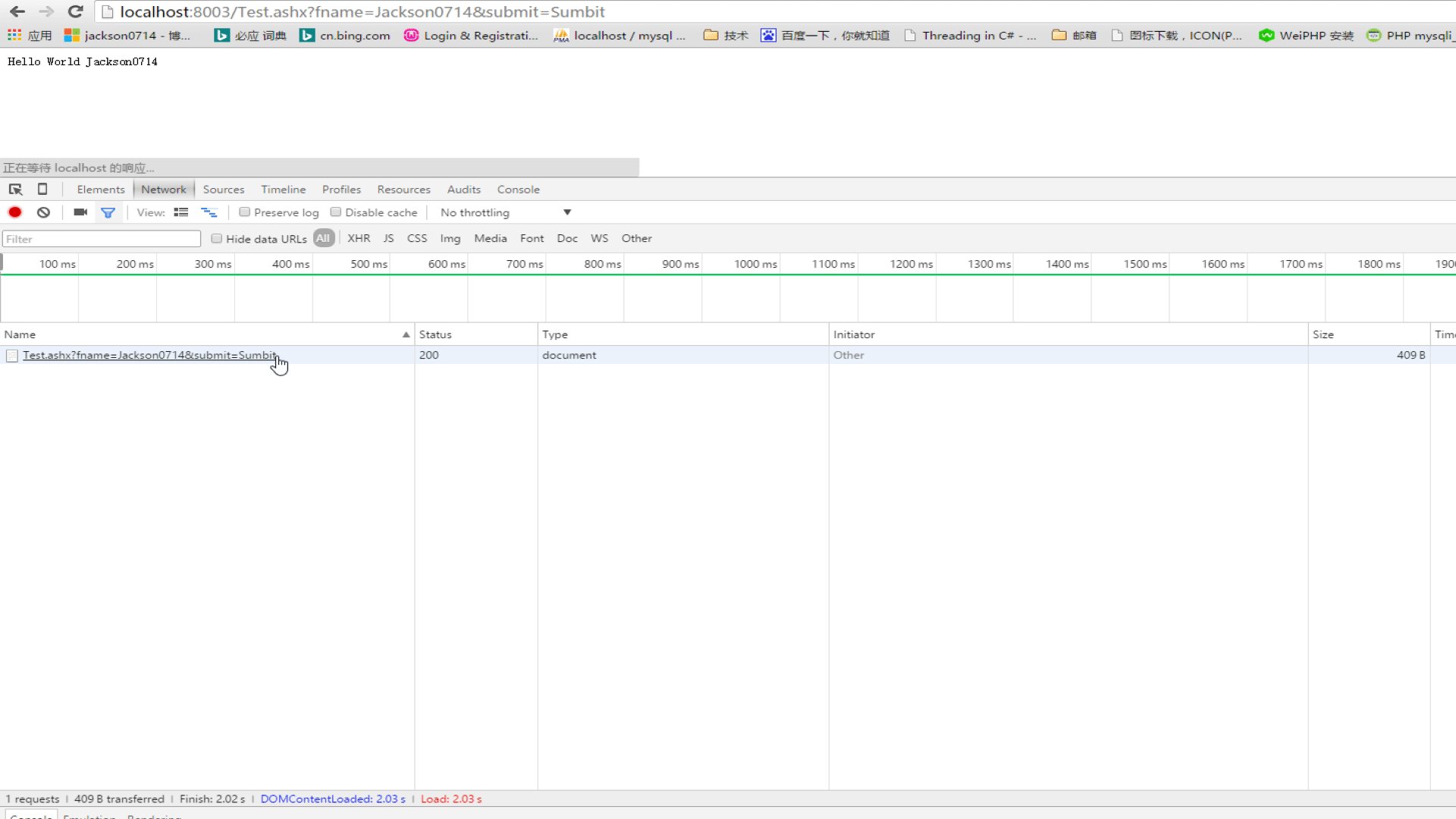
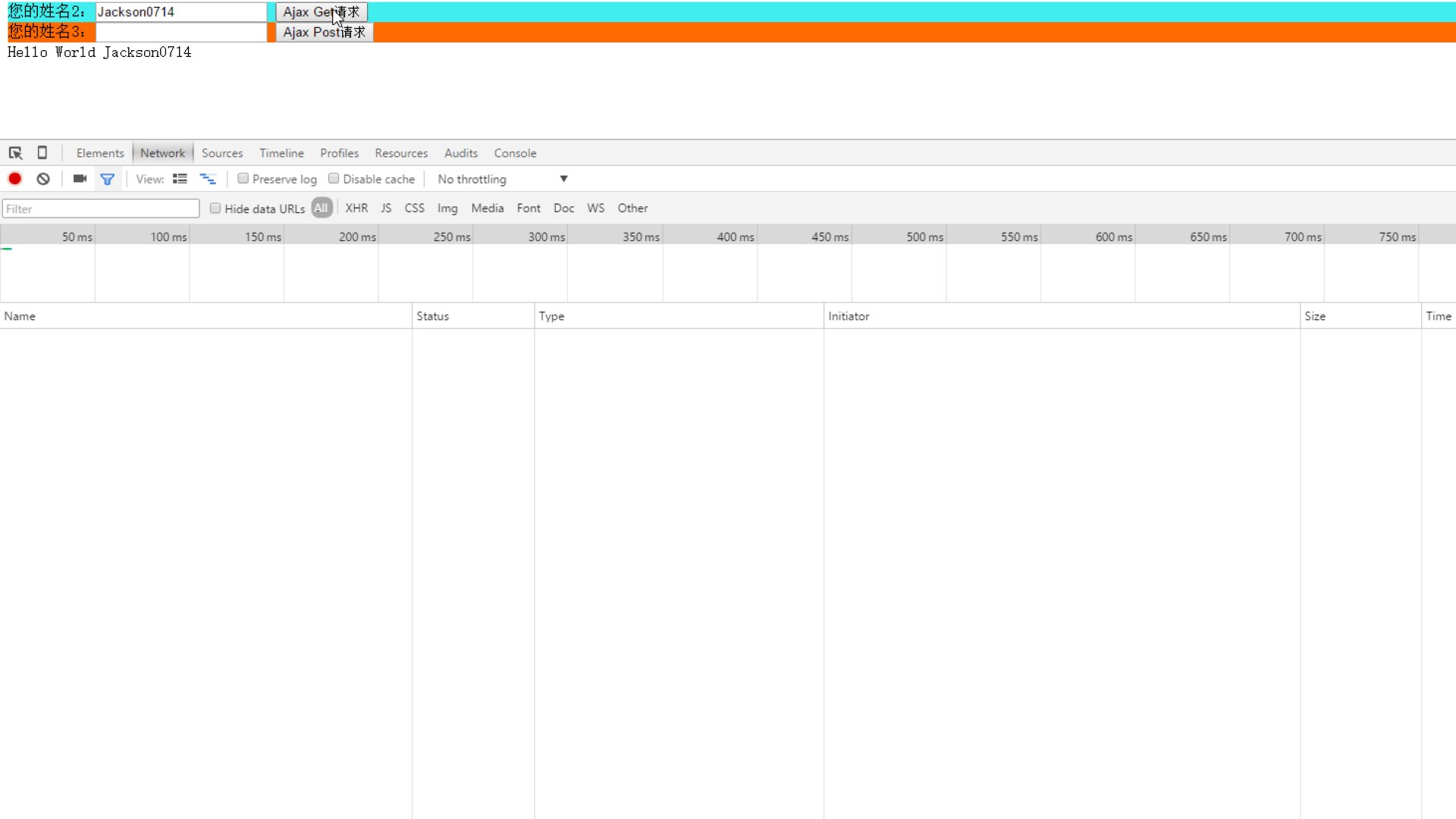
4.「Jackson0714」と入力し、「Sumbit」ボタンをクリックすると、「Hello World Jackson0714」が表示されます

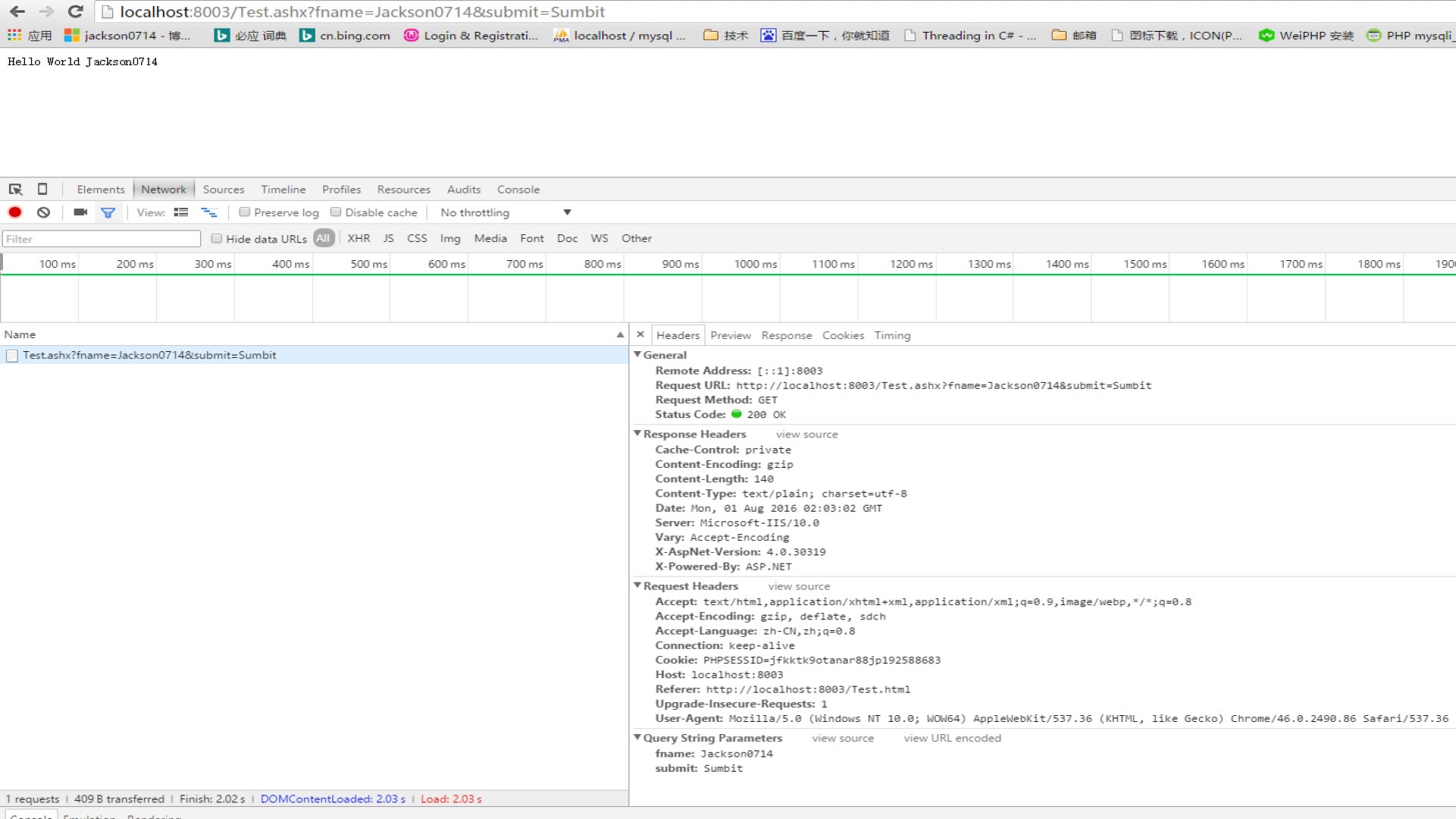
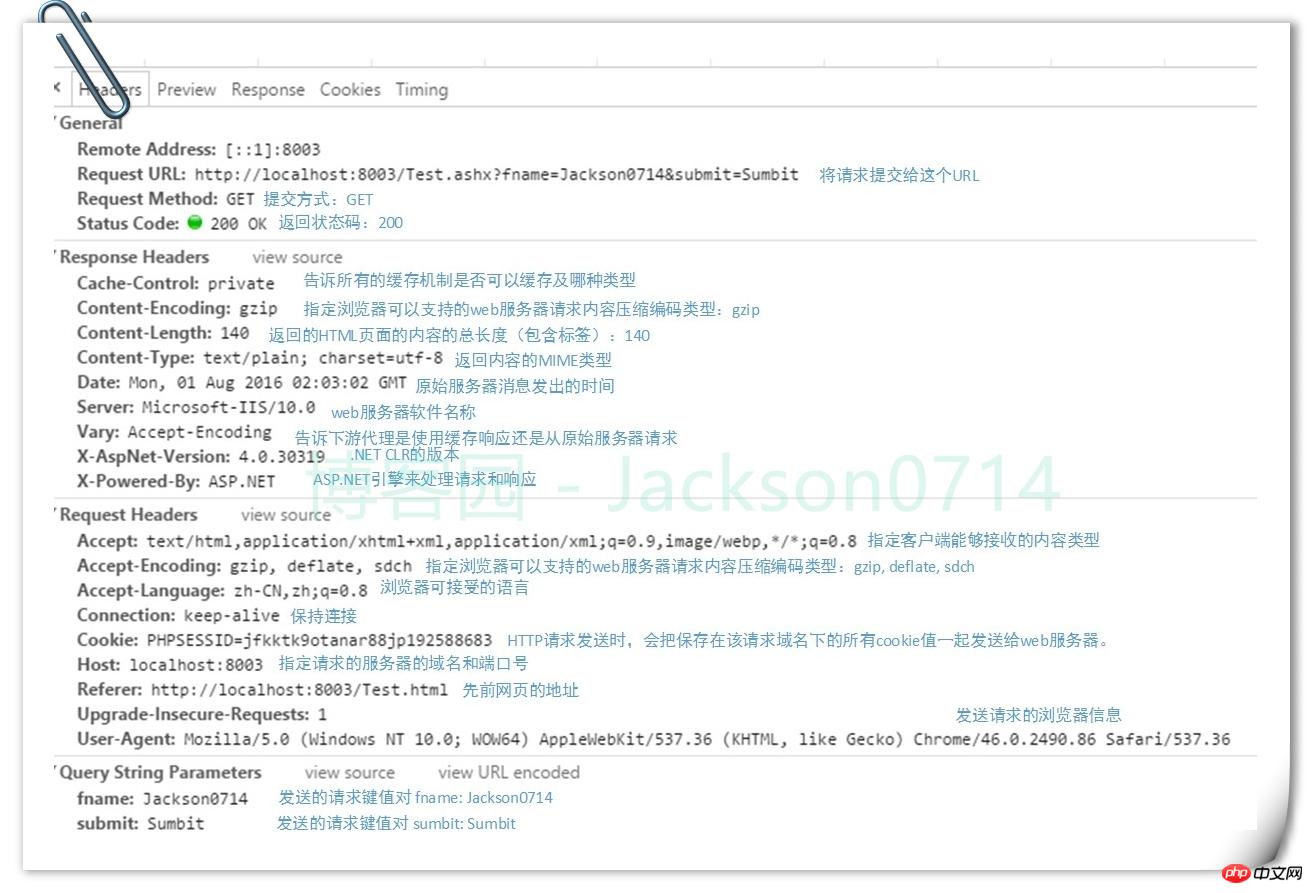
6. パケットをキャプチャすることで、HTTP ヘッダーを取得できます 
ブラウザは HTTP をサーバーに送信します。 HTTPプロトコルを採用しています。
送信プロセス中に、HTTP ヘッダーを確認できます。

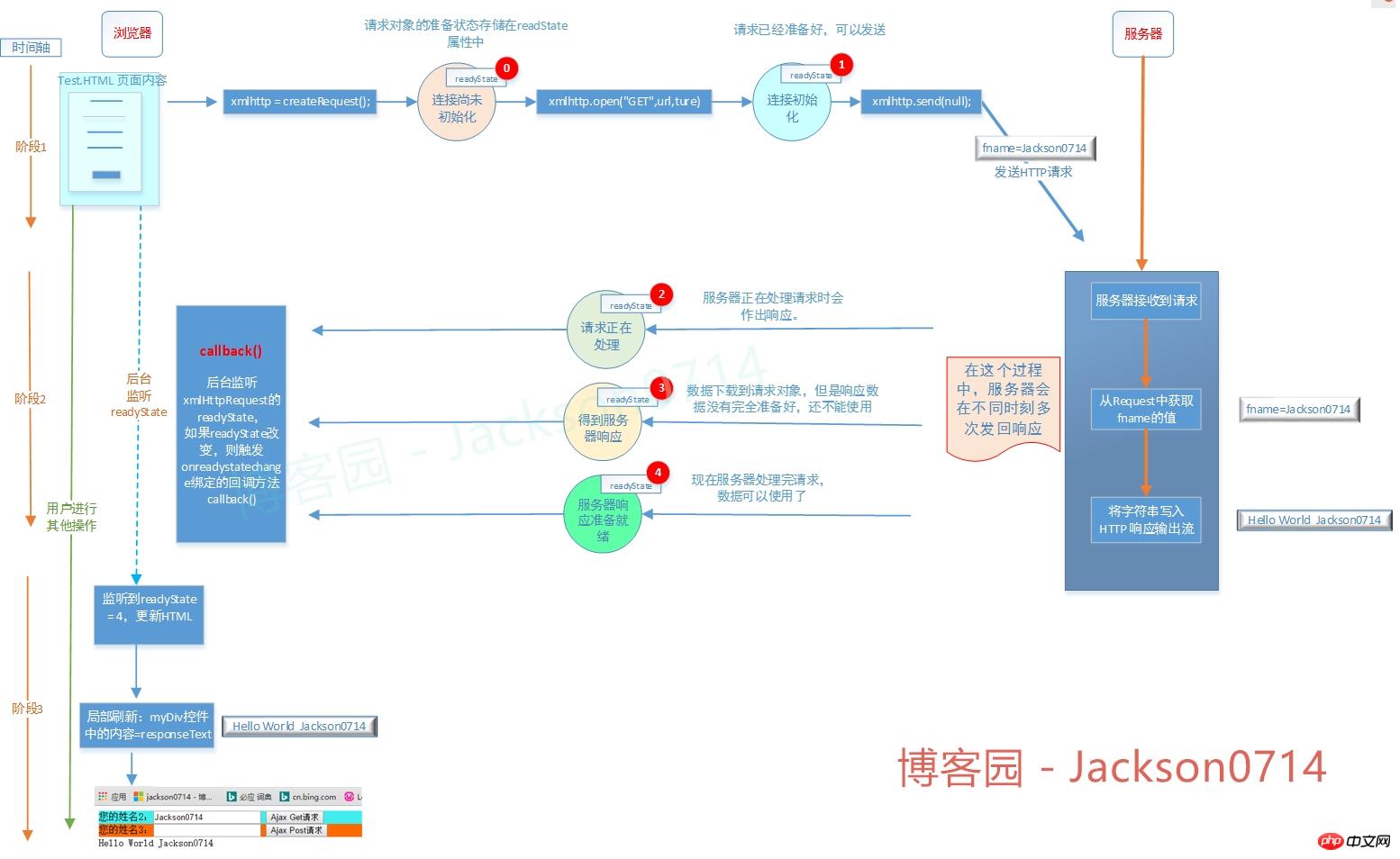
3. AJAX 送信リクエストとサービス応答の原則
 1. コード
1. コード
クライアントサイド HTML コード:
<form id="form1" action="Test.ashx" method="get"> 您的姓名1:<input type="text" name="fname" size="20" /> <input type="submit" name="submit" value="Sumbit"> </form>
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
}
1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。
2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。
服务端代码不变。
2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714"

3.AJAX发送请求和服务端返回响应的流程

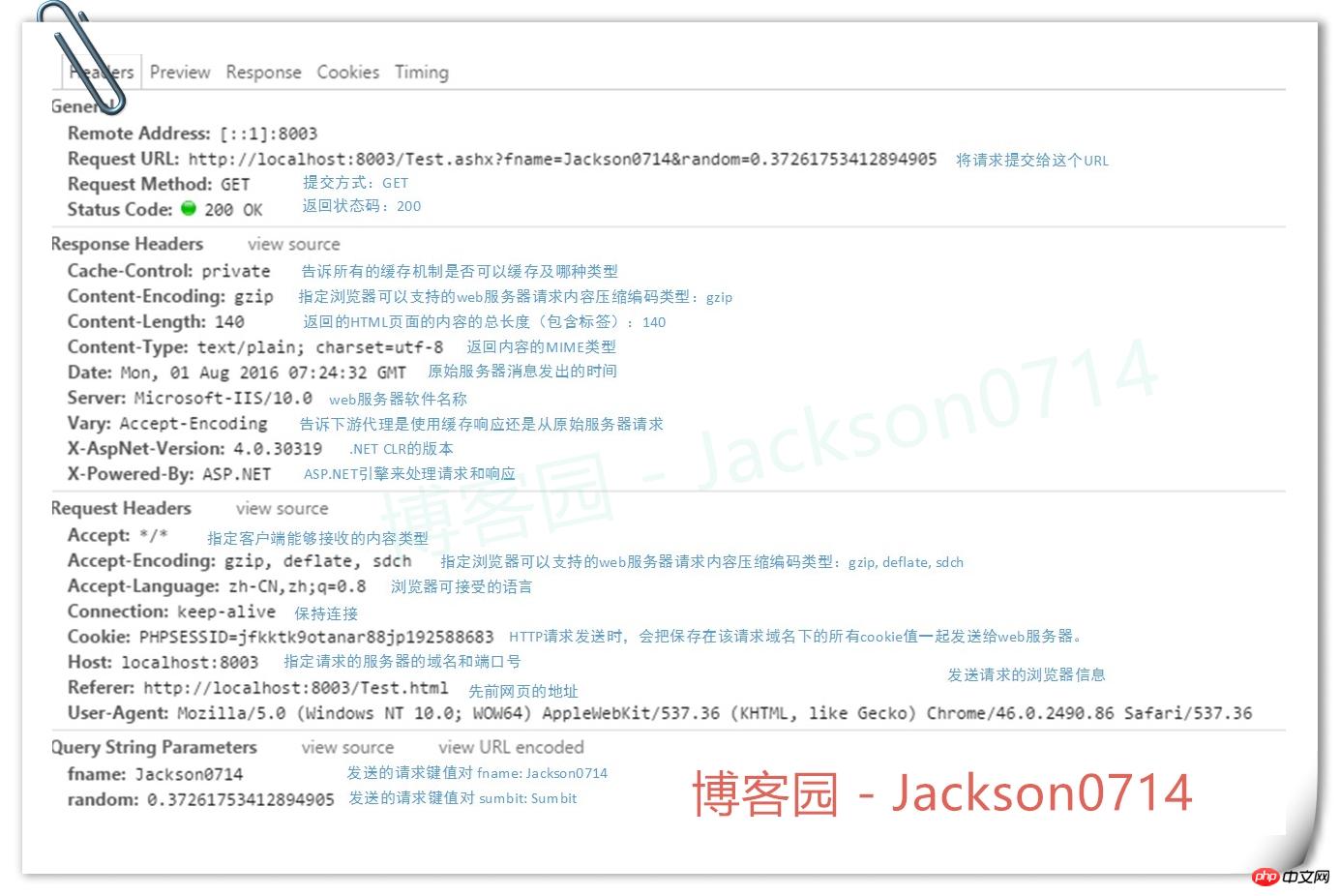
4.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers:

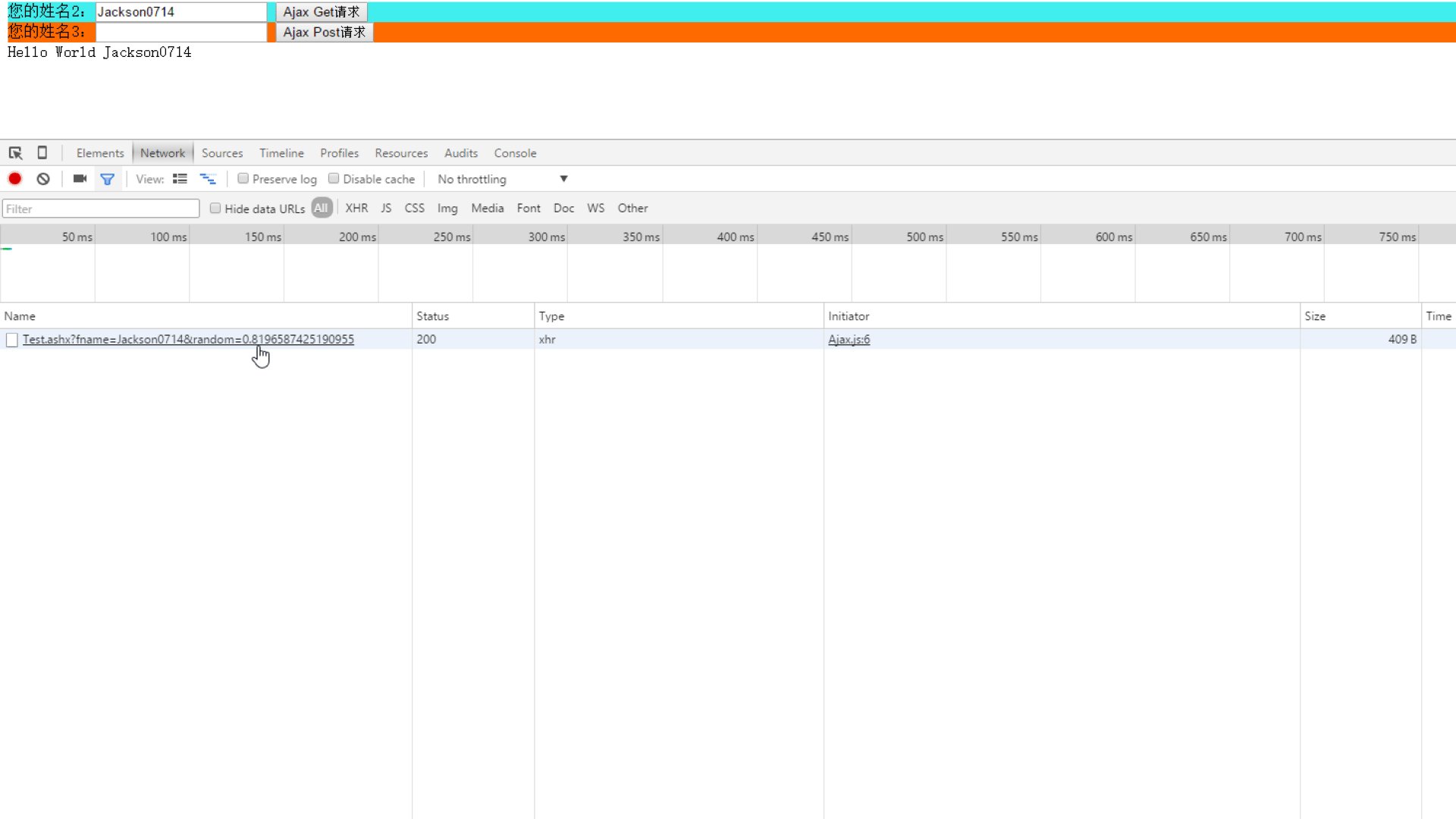
5.AJAX GET和POST方式区别
AJAX发送请求和POST发送请求的代码如下:
//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
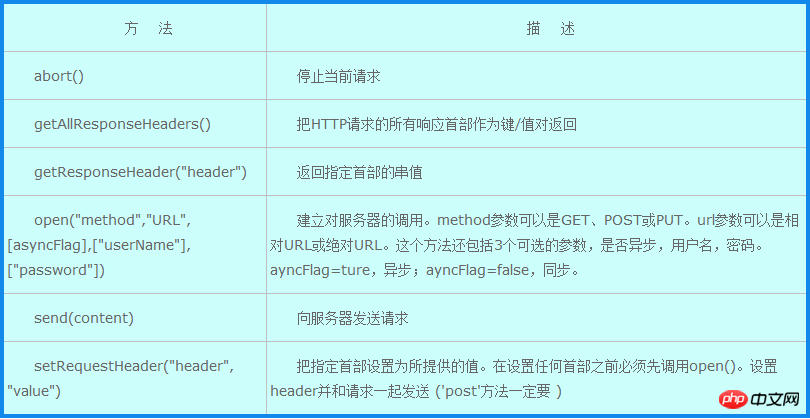
}四、XMLHttpRequest 对象的知识
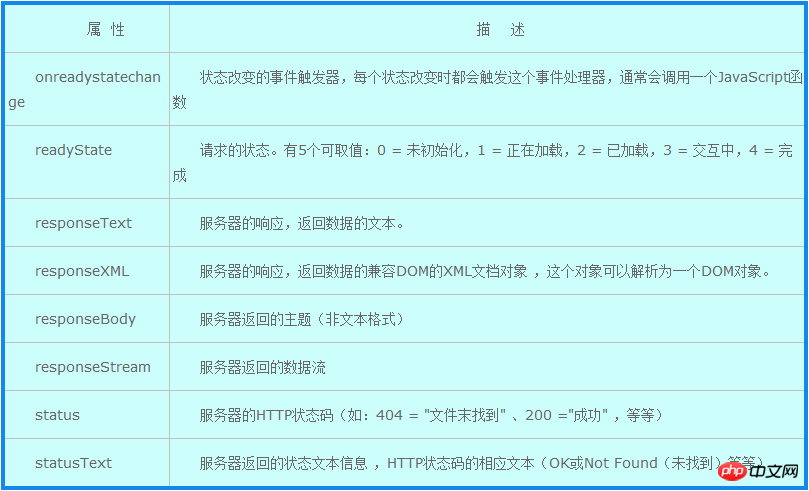
1.XMLHttpRequest 对象的方法

2.XMLHttpRequest 对象的属性

五、JQuery实现AJAX
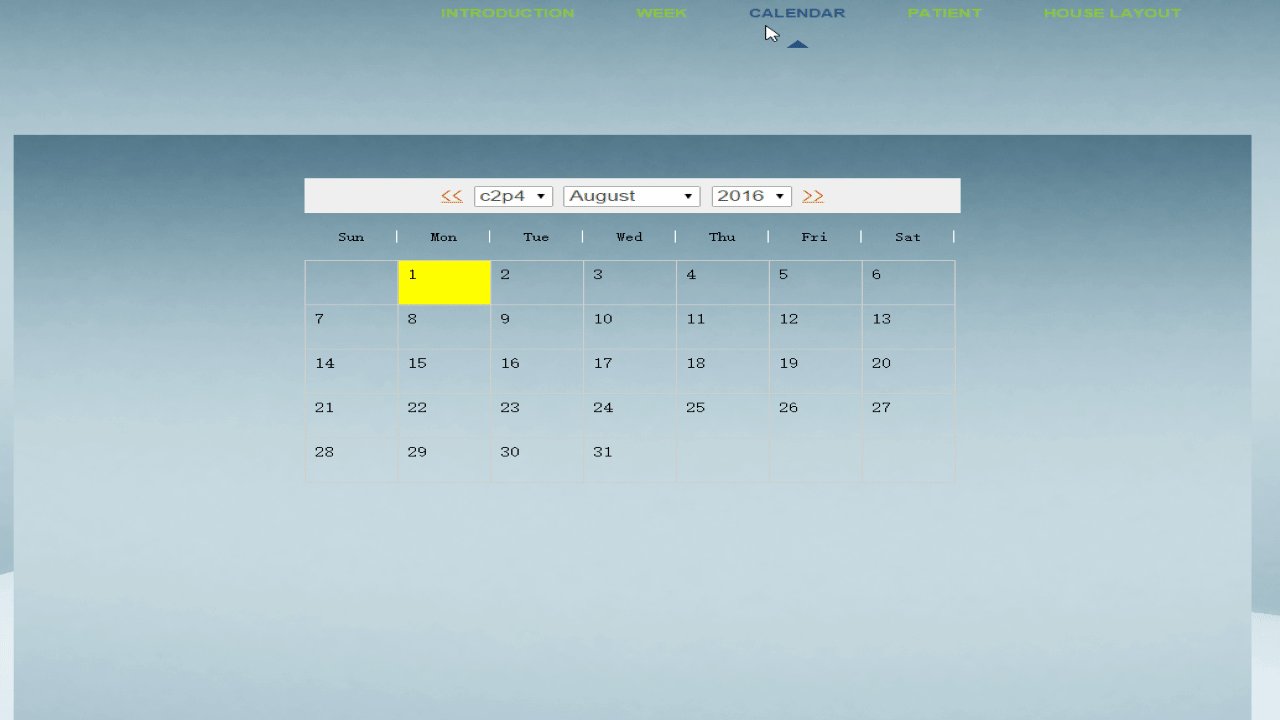
下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。
客户端JQuery代码
function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}后台成功返回Response后,执行paintWeeklyCandler(data)方法
后台PHP代码
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>六、优势
1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新
2.按需取数据,减少服务器的负担
3.使得Web应用程序更为迅捷地响应用户交互
4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行
5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。
七、缺点
1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击
2.大量JS代码,容易出错
3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等
4.可能破坏浏览器后退按钮的正常行为;
5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax
八、应用场景
1.对数据进行过滤和操纵相关数据的场景
2.添加/删除树节点
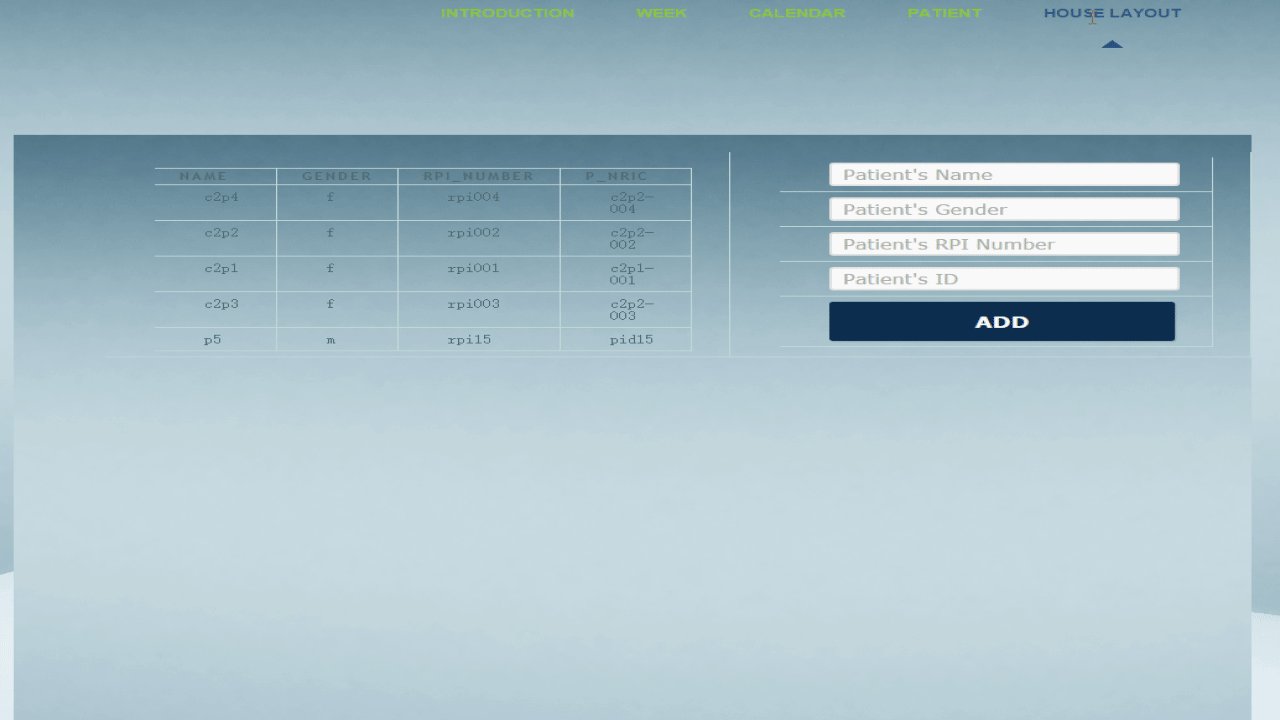
3.添加/删除列表中的某一行记录
4.切换下拉列表item
5.注册用户名重名的校验
九、不适用场景
1.整个页面内容的保存
2.导航
十、总结
以上就是本文的全部内容,文章写的很详细,希望对大家学习ajax能有所帮助哦。
相关推荐:
以上がAJAX 原則共有のグラフ分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohupの機能と原理の解析
Mar 25, 2024 pm 03:24 PM
nohup の役割と原理の分析 Unix および Unix 系オペレーティング システムでは、nohup はバックグラウンドでコマンドを実行するためによく使用されるコマンドです。ユーザーが現在のセッションを終了したり、ターミナル ウィンドウを閉じたりしても、コマンドはまだ実行され続けています。この記事では、nohup コマンドの機能と原理を詳しく分析します。 1. nohup の役割: バックグラウンドでのコマンドの実行: nohup コマンドを使用すると、ターミナル セッションを終了するユーザーの影響を受けることなく、長時間実行されるコマンドをバックグラウンドで実行し続けることができます。これは実行する必要があります
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンター ドライバーの 2 つのインストール方法を共有する
Mar 13, 2024 pm 05:16 PM
HP プリンターは多くのオフィスで欠かせない印刷機器であり、コンピューターにプリンター ドライバーをインストールすると、プリンターが接続できないなどの問題を完全に解決できます。では、HP プリンター ドライバーをインストールするにはどうすればよいでしょうか?以下のエディターでは、2 つの HP プリンター ドライバーのインストール方法を紹介します。 1 つ目の方法: 公式 Web サイトからドライバーをダウンロードする 1. 検索エンジンで HP 中国公式 Web サイトを検索し、サポート欄で [ソフトウェアとドライバー] を選択します。 2. [プリンター] カテゴリを選択し、検索ボックスにプリンターのモデルを入力し、[送信] をクリックしてプリンター ドライバーを見つけます。 3. お使いのコンピューター システムに応じて対応するプリンターを選択します (win10 の場合は、win10 システム用のドライバーを選択します)。 4. ダウンロードが成功したら、フォルダー内でそれを見つけます
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
Discuz WeChat共有が表示できない問題を解決
Mar 09, 2024 pm 03:39 PM
タイトル: Discuz WeChat の共有が表示されない問題を解決するには、具体的なコード例が必要です モバイル インターネットの発展に伴い、WeChat は人々の日常生活に欠かせないものになりました。 Web サイト開発では、ユーザー エクスペリエンスを向上させ、Web サイトの露出を拡大するために、多くの Web サイトに WeChat 共有機能が統合され、ユーザーが Web サイトのコンテンツを Moments または WeChat グループに簡単に共有できるようになります。ただし、Discuz などのオープンソース フォーラム システムを使用すると、WeChat 共有が表示されないという問題が発生し、ユーザー エクスペリエンスに一定の困難が生じることがあります。






