ルーターはクロスモジュールでのページジャンプを解決します
ページジャンプの問題はモジュール開発プロジェクトにおいて非常に重要です。この記事では、主にモジュール間でのページジャンプを解決するルーターの例を紹介します。参照。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. はじめに
モジュラー開発プロジェクトを開始した後、非常に重要な問題はページジャンプの問題です。
モジュラー開発の詳細については、私の他の記事「Android モジュラー開発の探求」を参照してください。
プロジェクトがモジュールに分割されているため、モジュール間に依存関係がなく、モジュール同士が見えないため、モジュール A のインターフェイス a からモジュール B のインターフェイス b にジャンプする場合はどうすればよいでしょうか。
2. モジュール間のジャンプ方法
ここでは、まずこれらの一般的なジャンプ方法を紹介します:
暗黙的なジャンプ
スキームプロトコルジャンプ
に移動ルータールーティングテーブル ソリューション
- 2.1 ディスプレイ ジャンプ
ディスプレイ ジャンプは、最も一般的に使用されるジャンプ メソッドです。インテントを使用し、現在のアクティビティ コンテキストとターゲット アクティビティのクラス オブジェクトを渡します。次のようにはい。
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
2.2 暗黙的ジャンプ
ここで話している暗黙的ジャンプ、インテントはクラスを設定するのではなく、アクションまたはカテゴリを設定します。
例:
マニフェストファイル内
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);
2.3スキームジャンプ
マニフェスト ファイルで、データ属性を構成し、そのホストとパス、スキームなど。
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent); 上記の方法はいずれも私たちが望むものではありません。 次に、ルーター ソリューションを紹介します。
3. Router を使用する理由
Google は、明示的と暗黙的という 2 つのネイティブ ルーティング ソリューションを提供しています。ただし、モジュール開発では、明示的なインテントがクラスに直接依存するという問題があり、モジュール間の深刻な結合が発生します。暗黙的インテントでは、マニフェストで多数のパスを構成する必要があるため、拡張が困難になります (ジャンプ インターセプトなど)。上記の問題を解決するには、より柔軟な Router ソリューションを採用する必要があります。
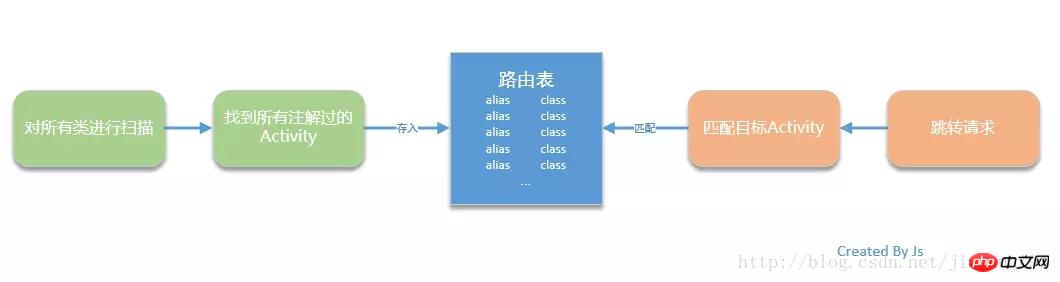
アイデアは次のとおりです:
アノテーションを使用して、各ターゲット アクティビティにエイリアスを付けます。アプリケーションが起動すると、すべてのクラスがスキャンされ、注釈付きアクティビティがルーティング テーブルに保存されます。
ジャンプする際は、ルーティングテーブルのエイリアスを通じて対象Activityのクラスオブジェクトを取得し、Intentを利用してジャンプを実装します。
5. コードの実装
5.1 カスタム アノテーション
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}概要
このようにして、Activityのジャンプによって引き起こされるモジュールの依存関係の問題が解決され、ネイティブソリューションと比較してよりスケーラブルになります。しかし、この計画は段階的なものであり、まだいくつかの問題があります。まず、読み込みプロセス中にリフレクションを頻繁に使用すると、パフォーマンスの問題が発生します。次に、各アクティビティのエイリアスを均一に維持する必要があるため、コラボレーションのコストが増加します。まだ最適化する必要があります。
もちろん、市場には多くの人気のあるルーター ソリューションがあります (Alibaba の ARouter など)。ここで紹介するのは単なるアイデアです。良い提案があれば、ぜひ交換して一緒に進歩してください。
関連する推奨事項:
Vueはログイン後に前のページへのページジャンプを実現します。共有例
WeChat Xiaochengがテキストをクリックしてページジャンプ機能を実現します
以上がルーターはクロスモジュールでのページジャンプを解決しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11システムに中国語言語パックをインストールできない問題の解決策
Mar 09, 2024 am 09:48 AM
Win11 システムに中国語言語パックをインストールできない問題の解決策 Windows 11 システムの発売に伴い、多くのユーザーは新しい機能やインターフェイスを体験するためにオペレーティング システムをアップグレードし始めました。ただし、一部のユーザーは、アップグレード後に中国語の言語パックをインストールできず、エクスペリエンスに問題が発生したことに気づきました。この記事では、Win11 システムに中国語言語パックをインストールできない理由について説明し、ユーザーがこの問題を解決するのに役立ついくつかの解決策を提供します。原因分析 まず、Win11 システムの機能不全を分析しましょう。
 Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
Black Shark携帯電話の電源が入らない問題を解決する方法を教える5つのヒント!
Mar 24, 2024 pm 12:27 PM
スマートフォン技術が発展し続けるにつれて、携帯電話は私たちの日常生活においてますます重要な役割を果たしています。 Black Shark フォンは、ゲーム パフォーマンスに重点を置いたフラッグシップ フォンとして、プレイヤーから高い支持を得ています。ただし、場合によっては、Black Shark 携帯電話の電源が入らないという状況にも直面するため、この問題を解決するために何らかの措置を講じる必要があります。次に、Black Shark 携帯電話の電源が入らない問題を解決する方法を説明する 5 つのヒントを共有しましょう: ステップ 1: バッテリー残量を確認する まず、Black Shark 携帯電話に十分な電力があることを確認します。携帯電話のバッテリーが消耗している可能性があります
 このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
このデバイスにドライバーをロードできません。解決するにはどうすればよいですか? (個人的にテスト済みで有効です)
Mar 14, 2024 pm 09:00 PM
コンピューターがドライバーを読み込めない場合、デバイスが正しく動作しないか、コンピューターと正しく対話できない可能性があることは誰もが知っています。では、このデバイスにドライバーをロードできないことを示すプロンプト ボックスがコンピューターに表示された場合、問題を解決するにはどうすればよいでしょうか?以下のエディタでは、問題を簡単に解決する 2 つの方法を説明します。このデバイスにドライバーをロードできません 解決策 1. スタート メニューで「カーネル分離」を検索します。 2. メモリの整合性をオフにします。上記のメッセージには、「メモリの整合性がオフになっています。デバイスは脆弱である可能性があります。」というメッセージが表示されます。戻るボタンをクリックして無視してください。使用には影響しません。 3. マシンを再起動すると、問題が解決することがあります。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linuxで中国語の文字化けを解決する方法
Feb 21, 2024 am 10:48 AM
Linux の中国語の文字化け問題は、中国語の文字セットとエンコーディングを使用する場合によく見られる問題です。文字化けは、ファイルのエンコード設定が正しくない、システム ロケールがインストールまたは設定されていない、端末の表示設定エラーなどが原因で発生する可能性があります。この記事では、いくつかの一般的な回避策を紹介し、具体的なコード例を示します。 1. ファイルのエンコード設定を確認します。ファイルのエンコードを表示するには file コマンドを使用します。ターミナルで file コマンドを使用して、ファイルのエンコードを表示します: file-ifilename。出力に「charset」がある場合
 PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
PyCharmが開けない問題を解決する方法を共有します
Feb 22, 2024 am 09:03 AM
タイトル: PyCharmが開けない問題の解決方法 PyCharmは強力なPython統合開発環境ですが、時々PyCharmが開けない問題に遭遇することがあります。この記事では、一般的な回避策をいくつか紹介し、具体的なコード例を示します。この問題に遭遇した方のお役に立てれば幸いです。方法 1: キャッシュをクリアする PyCharm のキャッシュ ファイルにより、プログラムが正常に開けなくなることがあります。この問題を解決するには、キャッシュをクリアしてみてください。道具
 デフォルトゲートウェイが自動的に消える問題の解決方法
Feb 24, 2024 pm 04:18 PM
デフォルトゲートウェイが自動的に消える問題の解決方法
Feb 24, 2024 pm 04:18 PM
デフォルトゲートウェイが自動的に消えてしまう問題の解決方法 現代社会において、インターネットは人々の生活に欠かせないものとなっています。仕事でも娯楽でも、さまざまなタスクを完了するには安定したネットワーク接続が必要です。デフォルト ゲートウェイは、ローカル ネットワークを外部インターネットに接続する重要な要素の 1 つです。しかし、場合によってはデフォルトゲートウェイが自動的に消えてしまい、インターネットにアクセスできなくなるという問題が発生することがあります。では、デフォルトゲートウェイがなくなってしまった場合、どうやってこの問題を解決すればいいのでしょうか?まず、デフォルト ゲートウェイの概念を明確にする必要があります。デフォルトゲートウェイはネットワークルートです
 Huawei ブラウザがこの Web ページにアクセスしなくなった問題を解決する方法
Feb 26, 2024 pm 01:28 PM
Huawei ブラウザがこの Web ページにアクセスしなくなった問題を解決する方法
Feb 26, 2024 pm 01:28 PM
Huawei ブラウザがこの Web ページにアクセスできなくなった問題を解決するにはどうすればよいですか? Huawei モバイルブラウザを使用して特定の Web サイトにアクセスすると、アクセスが禁止されていることを示すプロンプトが表示され、ユーザーが関連コンテンツを正常に閲覧できなくなる場合があります。これはユーザーにとって非常に不便です。では、Huawei モバイル ブラウザ Web サイトへのアクセスが禁止されている状況に遭遇した場合はどうすればよいでしょうか?以下のエディターは、Huawei ブラウザ Web サイトへのアクセスが禁止されている問題の解決策を提供します。 Huawei Browser Web サイトへのアクセスが禁止されている場合の解決策 1. Huawei モバイル ブラウザを開いた後、下の三点アイコンをクリックし、[設定] をクリックします。 2. 設定を入力後、[セキュリティとプライバシー]をクリックします。 3. [セーフ ブラウジング]の右側のスイッチをオフにして、Web サイトのアクセス制限を解除します。以上がファーウェイのブラウザWebサイトへのアクセス禁止に対する解決策です。




