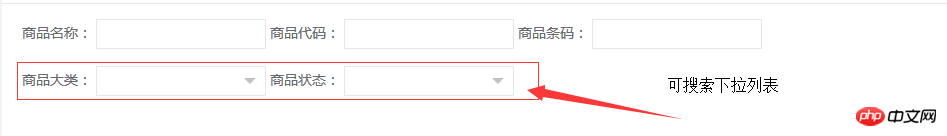
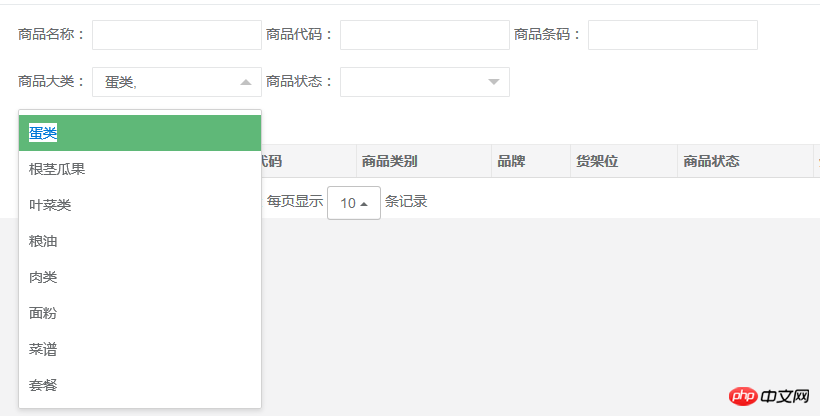
検索可能な選択ドロップダウン リスト メソッドを実装するための純粋な JS コード
この記事では主に、純粋な JS コードを使用して検索可能で選択可能なドロップダウン リストを生成する例を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 作者は動的 CSS を書くことができないため、layui:
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >;で CSS スタイルを導入する必要があります。 2. jquery-1.8.3.js バージョンを導入する必要があります
。コードの実装は次のとおりです:
var selectData={};//下拉列表总数据
/**
* 下拉搜索,多选择等
*/
$.fn.selectDataFun=function (json) {
selectData[$(this).attr("id")]={thisDom:null,initData:null,jsonData:null,htmlText:null,
isShow:true,selectElements:true,overStat:true,checkedElementIds:''};
thisSelectFun($(this)).thisDom=$(this);//设置索引为id,值为本身对象
thisSelectFun($(this)).initData=json;//初始数据为json
/* var isShow=true;//是否显示
var selectElements;//选择的选项
var overStat=true;//鼠标经过的状态
var checkedElementIds='';//选中项的id*/
//根据字段生成html代码
setFieldTypeFun($(this));
//请求后台数据
getSelectDataFun($(this));
//生成下拉列表
thisSelectFun($(this)).htmlText = createSelectFun($(this));//htmlText为缓存的html代码
//调用总方法
callMethodFun($(this));
}
//根据对象id值获取对象数据
function thisSelectFun(thisD) {
if(thisD.attr("id")==''){
alert("id值为空");
return null;
}
return selectData[thisD.attr("id")]
}
//根据对象字段生成html代码
function setFieldTypeFun(thisD){
var thisId=thisD.attr("id");
var fields = selectData[thisId].initData;//以id获取该对象的所有数据
//生成html代码
var title=fields.title;
var inputId=fields.inputId;
var selectHtml='<p class="layui-form-select">'+'<p class="layui-select-title">'+
'<input type="hidden" id="'+inputId+'" name="'+inputId+'" />'+
'<span>'+title+':</span>'+' '+'<input id="'+thisD.attr("id")+'Search" value="" hiddenValue="" class="form-control input-sm" type="text">'+
'<i class="layui-edge"></i>'+'</p>'+'<dl class="layui-anim layui-anim-upbit" id="'+thisD.attr("id")+'dl" style=""></dl>'+
'</p>';
thisD.append(selectHtml);
}
//请求后台数据
function getSelectDataFun(thisD) {
var fields = selectData[thisD.attr("id")].initData;//以id获取该对象的所有数据
//判断数据ajaxUrl中是否含有url字段
if(fields.ajaxUrl.hasOwnProperty('url')){
//以请求路径为url请求后台数据,并赋值给jsonData
thisSelectFun(thisD).jsonData=ajaxFunss(fields.ajaxUrl);
}else {
if($.isEmptyObject(thisSelectFun(thisD).jsonData)){
thisSelectFun(thisD).jsonData={ code: 0, msg: "获取成功", count: 0,data:new Array()};
}
}
}
//请求后台数据
function ajaxFunss(json) {
json['async']=false;
json['dataType']='json';
json['type']='post';
var layerLoadIndex = layer.load(1); //换了种风格
var resultData=$.ajax(json);//发送请求
layer.close(layerLoadIndex);
if(resultData.status==200){//请求后台数据成功
return resultData.responseJSON;
}else {
return null;
}
}
//生成下拉列表
function createSelectFun(thisD) {
var json=thisSelectFun(thisD).jsonData;
var html='';
for(var n in json){
html+='<dd lay-value="'+json[n].id+'" class="">'+json[n].name+'</dd>';
}
var id=thisD.attr("id")+'dl';
$("#"+id).append(html);
return html;
}
//调用总方法
function callMethodFun(thisD) {
var iDom=thisD.find(".layui-edge").eq(0);//i元素,eq为等于的意思
var pDom = thisD.find(".layui-form-select").eq(0);//下拉列表所在的p
/* var isShow = thisSelectFun(thisD).isShow;//是否显示
var selectElement = thisSelectFun(thisD).selectElements;//选中的选项
var overStat = thisSelectFun(thisD).overStat;//鼠标经过和离开状态
var checkedElementIds = thisSelectFun(thisD).checkedElementIds;//隐藏输入框的value值*/
//小三角符号绑定点击方法
iDom.click(function () {
if(thisSelectFun(thisD).isShow){
thisSelectFun(thisD).isShow=false;
pDom.addClass("layui-form-selected");//显示下拉列表
}else {
thisSelectFun(thisD).isShow=true;
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//dl元素绑定点击方法
var dlDom=thisD.find("dl").eq(0);
var searchId = thisD.attr("id")+'Search';//搜索框id
dlDom.on("click",'dd',function () {
if(thisSelectFun(thisD).initData.selectType) {
//多选
if (thisSelectFun(thisD).selectElements) {
thisSelectFun(thisD).selectElements = false;
$(this).addClass("layui-this");//设置勾选状态
var text = $("#" + searchId).val();//输入框的内容
var selectText = $(this).text() + ",";//选择的选项
var checkedId = $(this).attr("lay-value") + ",";//获取选项的id
if (text.indexOf(selectText) != -1) {//判断输入框中的内容是否包含有所选的选项
return;
}
thisSelectFun(thisD).checkedElementIds += checkedId;
$("#" + searchId).val(text + selectText);
} else {
thisSelectFun(thisD).selectElements = true;
$(this).attr("class", "");//清空勾选状态
var val = $(this).text() + ",";//勾选的选项
var checkedId = $(this).attr("lay-value") + ',';//获取选项的id
var text = $("#" + searchId).val().replace(val, "");//清除勾选的选项
$("#" + searchId).val(text);//设置
thisSelectFun(thisD).checkedElementIds = thisSelectFun(thisD).checkedElementIds.replace(checkedId, "");//清除勾选的选项
}
}else {
//单选
//获取已经选中的选项,并清除
var ddDom=thisD.find(".layui-this").eq(0);
ddDom.attr("class","");//清除
$(this).addClass("layui-this");//设置勾选状态
var selectText = $(this).text();//选择的选项
var checkedId = $(this).attr("lay-value");//获取选项的id
thisSelectFun(thisD).checkedElementIds = checkedId;
$("#" + searchId).val(selectText);
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
var hiddenId=selectData[thisD.attr("id")].initData.inputId;//隐藏输入框id
$("#"+hiddenId).val(thisSelectFun(thisD).checkedElementIds.substring(0,thisSelectFun(thisD).checkedElementIds.length-1));
})
//鼠标经过时
dlDom.mouseover(function () {
thisSelectFun(thisD).overStat=false;
});
//鼠标离开时
dlDom.mouseout(function () {
thisSelectFun(thisD).overStat=true;
});
//鼠标松开时
$("body").mouseup(function () {
if(thisSelectFun(thisD).overStat==true){//并且overStat为true
pDom.attr("class","layui-form-select");//隐藏下拉列表
}
});
//搜索框键盘松开事件
var searchDom = thisD.find("#"+searchId).eq(0);//搜索框对象
searchDom.keyup(function () {
searchFunssss(thisD,searchId,pDom,dlDom);
});
}
//根据输入内容搜索出匹配的选项
function searchFunssss(thisD,searchId,pDom,dlDom) {
var val=$("#"+searchId).val();//搜索框id
if(val.length>0){
var conText='';//符合条件的选项
var searchStats=false;//是否搜索到
var htmlText=thisSelectFun(thisD).htmlText;//缓存的html代码
dlDom.children().each(function () {
var thisText=$(this).text();
var thisDom='<dd lay-value="'+$(this).attr("lay-value")+'" class="">'+thisText+'</dd>';
if(val==thisText){
conText+=thisDom;
htmlText=htmlText.replace(thisDom,"");
searchStats=true;
var searchId = thisD.attr("id")+'Search';//搜索框id
$("#"+searchId).val("");//清空搜索框
}
});
htmlText=conText+htmlText;
dlDom.children().remove();//删除其子节点
dlDom.append(htmlText);
if(searchStats){
pDom.addClass("layui-form-selected");//显示下拉列表
}
}
}
上記の js コードは selectFun.js という名前の js ファイルに配置されます
呼び出しは次のとおりです:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/webpage/include/taglib.jsp"%>
<html>
<head>
<title>test</title>
<meta name="decorator" content="default"/>
<link rel="stylesheet" href="${ctxStatic}/layui/css/layui.css" rel="external nofollow" rel="external nofollow" >
<script src="${ctxStatic}/selectFun.js" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#busgatep").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getStat',where:{}},//请求后台数据的路径
selectType:true,//true多选,false单选
title:'商品状态',//字段中文名称
inputId:'busgate'//实体类字段
});
$("#sortp").selectDataFun({
ajaxUrl:{url:'${ctx}/goods/goods/getSortname',where:{}},
selectType:true,
title:'商品大类',
inputId:'sort'
});
});
</script>
</head>
<body class="gray-bg">
<p class="row">
<p class="col-sm-12">
<form:form id="searchForm" modelAttribute="goods" action="${ctx}/goods/goods/dataListFun" method="post" class="form-inline">
<p class="form-group">
<span>商品名称:</span>
<form:input path="name" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品代码:</span>
<form:input path="code" htmlEscape="false" maxlength="80" class=" form-control input-sm"/>
<span>商品条码:</span>
<form:input path="code2" htmlEscape="false" maxlength="30" class=" form-control input-sm"/>
</p>
<br/><br/>
<p class="form-group">
<p class="layui-inline" id="sortp">
</p>
<p class="layui-inline" id="busgatep">
</p
</p>
</form:form>
<br/>
</p>
</p>
</body>
</html>

関連する推奨事項:
easyUI Drop -ダウンリストクリックイベント使用例共有
ドロップダウンリスト機能のjqueryとcss実装チュートリアル
以上が検索可能な選択ドロップダウン リスト メソッドを実装するための純粋な JS コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙はファミリー共有をサポートしていますか? 残念ながら、サポートされていません。それでも、解決策はあります。たとえば、小さいアカウントで購入したり、最初に大きいアカウントでソフトウェアや壁紙をダウンロードしてから小さいアカウントに変更したりすることができます。ソフトウェアを起動するだけでまったく問題ありません。壁紙エンジンはファミリー共有できますか? 回答: 現在、壁紙はファミリー共有機能をサポートしていません。 1.WallpaperEngine は家族共有環境には適していないようです。 2. この問題を解決するには、新しいアカウントの購入を検討することをお勧めします; 3. または、最初にメインアカウントで必要なソフトウェアと壁紙をダウンロードしてから、他のアカウントに切り替えることをお勧めします。 4. 軽くクリックしてソフトウェアを開くだけで問題ありません。 5. 上記の Web ページでプロパティを表示できます。」
 iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらを選択するべきですか?はじめに: Java 言語の急速な発展に伴い、多くの永続化フレームワークが登場しました。 iBatis と MyBatis は 2 つの人気のある永続化フレームワークであり、どちらもシンプルで効率的なデータ アクセス ソリューションを提供します。この記事では、iBatis と MyBatis の機能と利点を紹介し、適切なフレームワークを選択するのに役立つ具体的なコード例をいくつか示します。 iBatis の紹介: iBatis はオープンソースの永続化フレームワークです。
 壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
WallpaperEngine は、デスクトップの壁紙を設定するためによく使用されるソフトウェアです。ユーザーは、WallpaperEngine でお気に入りの写真を検索して、デスクトップの壁紙を生成できます。また、コンピュータから写真を WallpaperEngine に追加して、コンピュータの壁紙として設定することもできます。壁紙エンジンがロック画面の壁紙を設定する方法を見てみましょう。壁紙エンジン設定ロック画面の壁紙チュートリアル 1. まずソフトウェアに入り、インストール済みを選択し、「壁紙オプションの設定」をクリックします。 2. 別の設定で壁紙を選択した後、右下の「OK」をクリックする必要があります。 3. 次に、上の設定とプレビューをクリックします。 4. 次へ
 壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
WallpaperEngine を使用すると、さまざまな壁紙をダウンロードでき、ダイナミック壁紙も使用できます。WallpaperEngine で動画を視聴するときにウイルスに感染しているかどうかわからないユーザーも多くいますが、動画ファイルがウイルスとして使用されることはありません。壁紙エンジンで映画を見るときにウイルスはありますか? 答え: いいえ。 1. 動画ファイルだけではウイルスとして利用できません。 2. ウイルス感染のリスクを避けるために、信頼できるソースからビデオをダウンロードし、コンピュータのセキュリティ対策を維持するようにしてください。 3. アプリケーションの壁紙は apk 形式であり、apk にはトロイの木馬ウイルスが含まれている可能性があります。 4.WallpaperEngine自体にはウイルスはありませんが、クリエイティブワークショップの一部のアプリケーション壁紙にはウイルスが感染している可能性があります。
 CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
1. プロセッサ コンピュータ構成を選択する場合、プロセッサは最も重要なコンポーネントの 1 つです。 CS などのゲームをプレイする場合、プロセッサーのパフォーマンスはゲームのスムーズさや応答速度に直接影響します。 Intel Core i5 または i7 シリーズ プロセッサを選択することをお勧めします。これらのプロセッサは、強力なマルチコア処理能力と高周波数を備え、CS の高い要件に簡単に対応できるためです。 2. グラフィックス カード グラフィックス カードは、ゲームのパフォーマンスを左右する重要な要素の 1 つです。 CSなどのシューティングゲームでは、グラフィックカードの性能がゲーム画面の鮮明さや滑らかさに直結します。優れたグラフィックス処理能力と高いフレームレート出力を備え、より優れたゲーム体験を提供できる NVIDIA GeForce GTX シリーズまたは AMD Radeon RX シリーズ グラフィックス カードを選択することをお勧めします。
 壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙を利用する場合、ユーザーは自分の好みの壁紙をダウンロードして利用することができますが、その壁紙がどのフォルダーにあるのか分からないユーザーも多くいます。壁紙はどのフォルダにありますか? 答え: コンテンツ フォルダです。 1. ファイルエクスプローラーを開きます。 2. 左側の「このPC」をクリックします。 3.「STEAM」フォルダーを見つけます。 4.「steamapps」を選択します。 5.「ワークショップ」をクリックします。 6. 「コンテンツ」フォルダーを見つけます。
 壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
ユーザーは、WallpaperEngine を使用するときに自分のコンピュータの壁紙を変更できます。多くのユーザーは、WallpaperEngine が大量の電力を消費することを知りません。動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。壁紙エンジンは多くの電力を消費しますか? 回答: それほど多くはありません。 1. 動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。 2. ダイナミック壁紙をオンにすると、コンピュータの電力消費量が増加し、少量のメモリ使用量が奪われます。 3. ユーザーは、ダイナミック壁紙の深刻な電力消費を心配する必要はありません。
 壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙の購読記録を確認するにはどうすればよいですか? 多くのユーザーはこのソフトウェアで多数の購読を行っていますが、これらの記録を照会する方法がわからないかもしれません。実際には、ソフトウェアのブラウジング機能領域で操作するだけで済みます。壁紙エンジンのサブスクリプション レコードはどこにありますか? 回答: ブラウジング インターフェイス内です。 1. まずコンピュータを起動し、壁紙ソフトウェアを入力してください。 2. アプリケーションの左上隅にある「参照」タブのアイコンを見つけてクリックします。 3. 「参照」インターフェースでは、さまざまな壁紙とフィードの概要が表示されます。 4. 右上隅の検索ボックスに検索したいキーワードを入力します。 5. 検索結果に基づいて、壁紙のサブスクリプションのソース情報を見つけることができます。 6. 対応するフィードをクリックして、その Web ページにアクセスします。 7. 注文




