Canvas がベジェ曲線を使用してポリライン セグメントを滑らかにフィットさせる方法の詳細な説明
この記事では、ベジェ曲線を使用してキャンバスに基づいてポリラインセグメントを滑らかにフィットさせる方法に関する関連情報を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
最初に書いてください
今回は、キャンバスに描画されたポリラインセグメントのエッジとコーナーを「滑らかにする」方法、つまり、各描画点にベジェ曲線を渡すことによって元のポリライングラフを置き換える方法を共有します。
なぜポリライン セグメントをスムーズにフィットさせる必要があるのですか
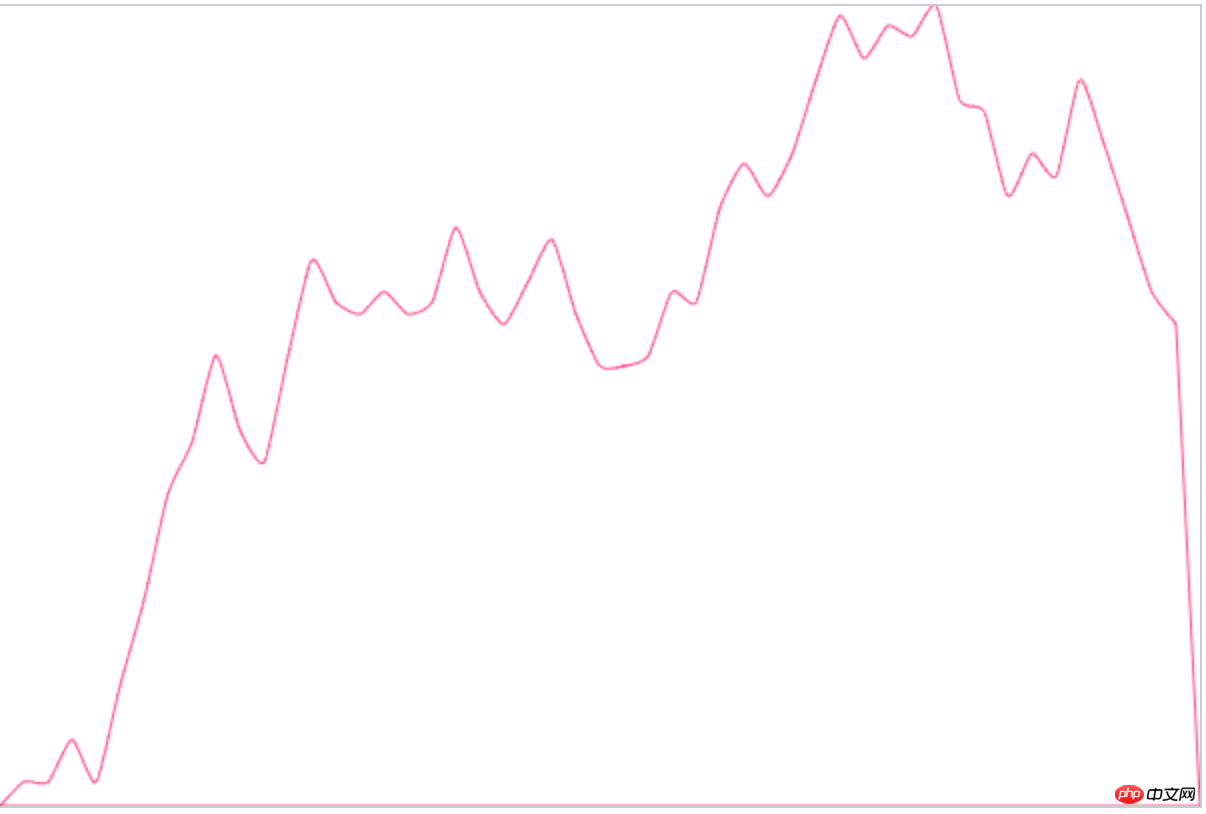
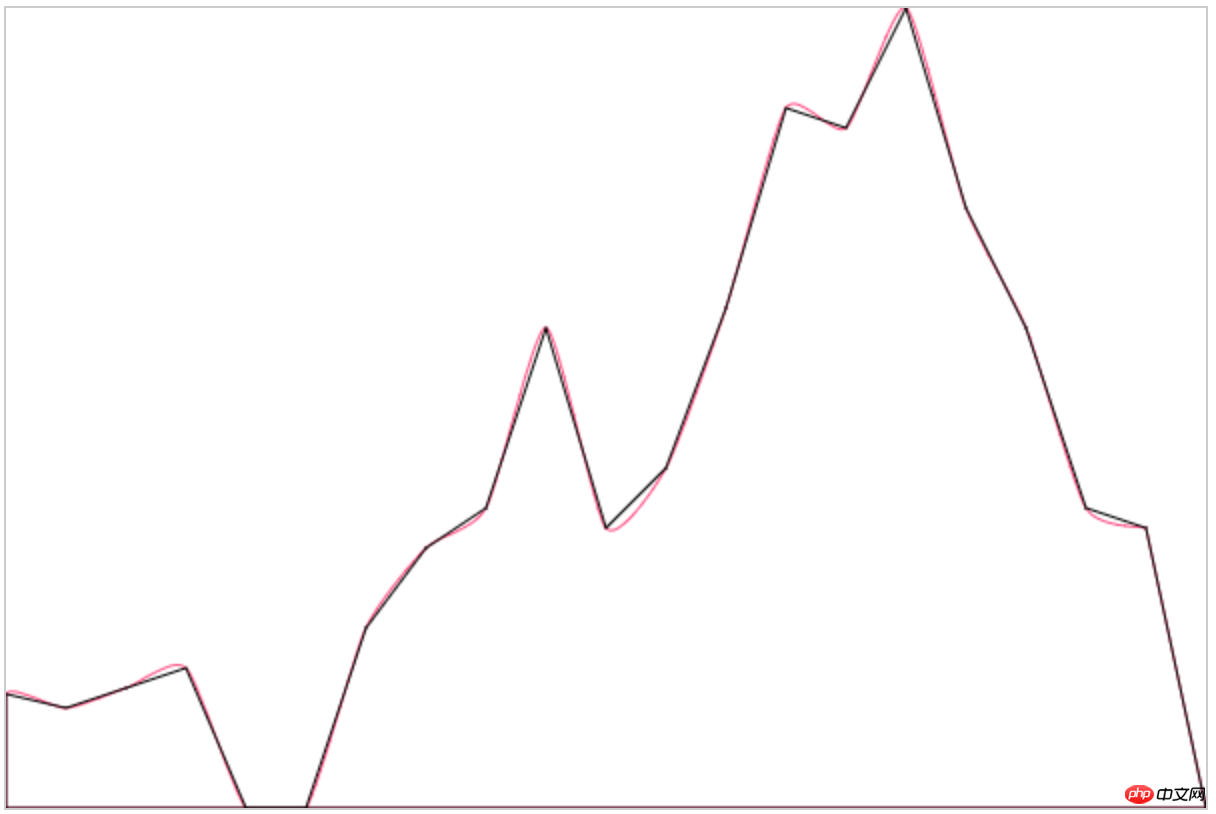
まず、Echarts での折れ線グラフのレンダリング効果を見てみましょう:

最初、私はこのポリライン セグメントが実際に曲線で通過したので、単純な点描画だとばかり思っていたので、最初に実装した「簡単(醜い)簡単(醜い)」バージョンは次のようになりました:

スタイルには注意しないでください重要なのは、実装後、Echarts で実装された描画ポイントが非常にスムーズであることがわかり、その後の議論のきっかけにもなりました。滑らかな曲線を定期的に描くにはどうすればよいですか?
レンダリング
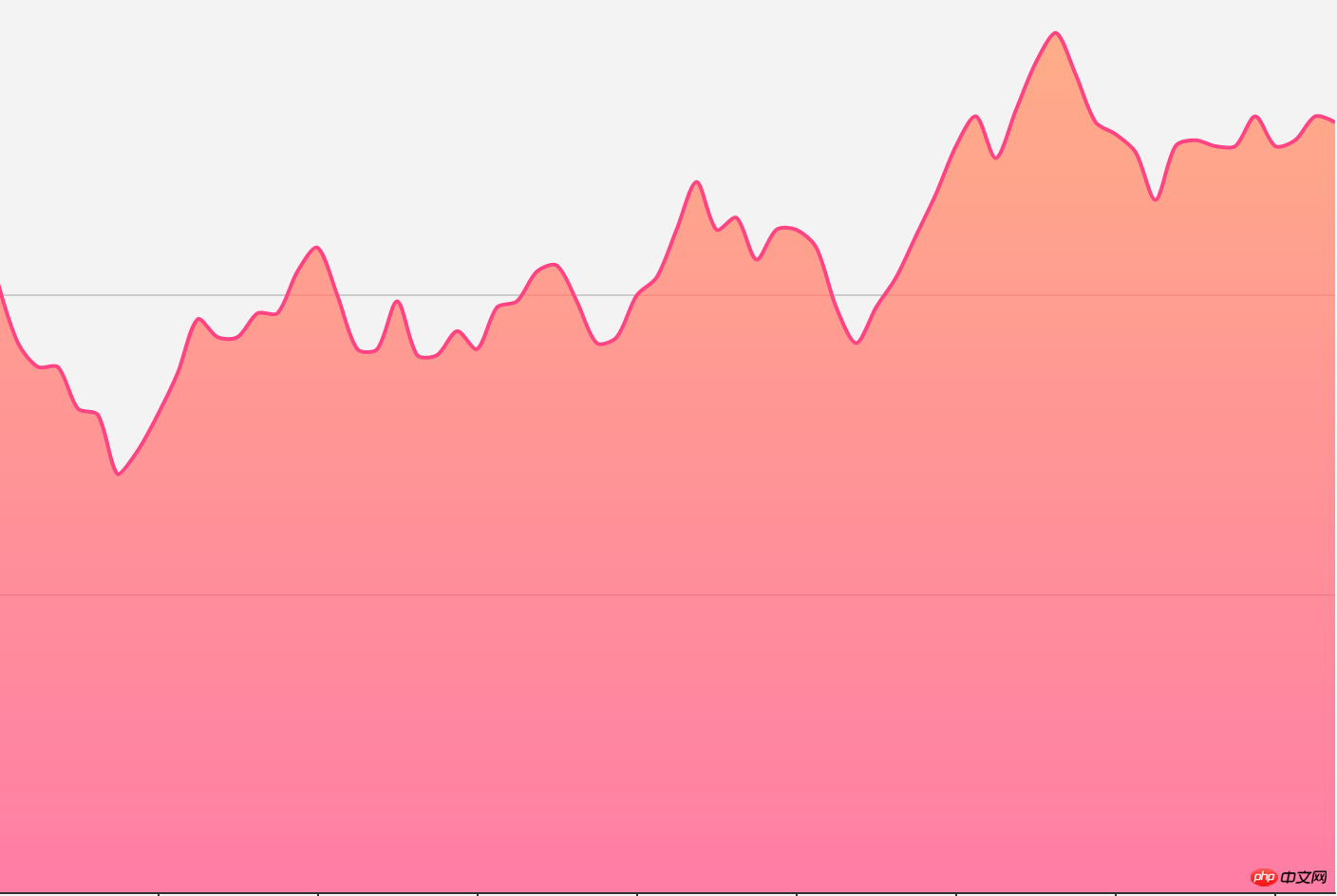
まず、最終的な模倣の実装を見てみましょう:
それがEchartsの内部でどのように実装されているかわからないからです(escape


それは非常に丸みを帯びており、私たちのものと非常に一致しています)元のアイデア) 閉じて、曲線が描画点を通過するかどうかを確認してみましょう:

それでは、折れ線グラフを描画するための実装プロセスを見てみましょう
- シミュレートされたデータ
var data = [Math.random() * 300];
for (var i = 1; i < 50; i++) { //按照echarts
data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1]));
}
option = {
canvas:{
id: 'canvas'
},
series: {
name: '模拟数据',
itemStyle: {
color: 'rgb(255, 70, 131)'
},
areaStyle: {
color: 'rgb(255, 158, 68)'
},
data: data
}
};function LinearGradient(option) {
this.canvas = document.getElementById(option.canvas.id)
this.ctx = this.canvas.getContext('2d')
this.width = this.canvas.width
this.height = this.canvas.height
this.tooltip = option.tooltip
this.title = option.text
this.series = option.series //存放模拟数据
}LinearGradient.prototype.draw1 = function() { //折线参考线
...
//要考虑到canvas中的原点是左上角,
//所以下面要做一些换算,
//diff为x,y轴被数据最大值和最小值的取值范围所平分的等份。
this.series.data.forEach(function(item, index) {
var x = diffX * index,
y = Math.floor(self.height - diffY * (item - dataMin))
self.ctx.lineTo(x, y) //绘制各个数据点
})
...
}ベジェ曲線滑らかなフィッティング
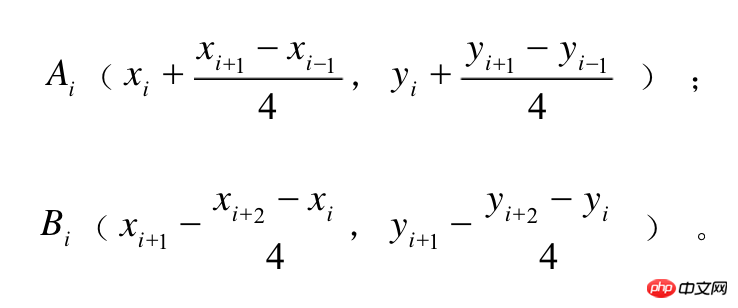
ベジェ曲線の重要なポイントは、制御点の選択です。この Web サイトでは、異なる制御点で描かれた異なる曲線を動的に表示できます。結局のところ、著者は Baidu を選択しました。結局のところ、彼は数学が苦手です:)。特定のアルゴリズムに興味がある学生は、それについてさらに詳しく学ぶことができます。次に、制御点の計算の結論について説明します。
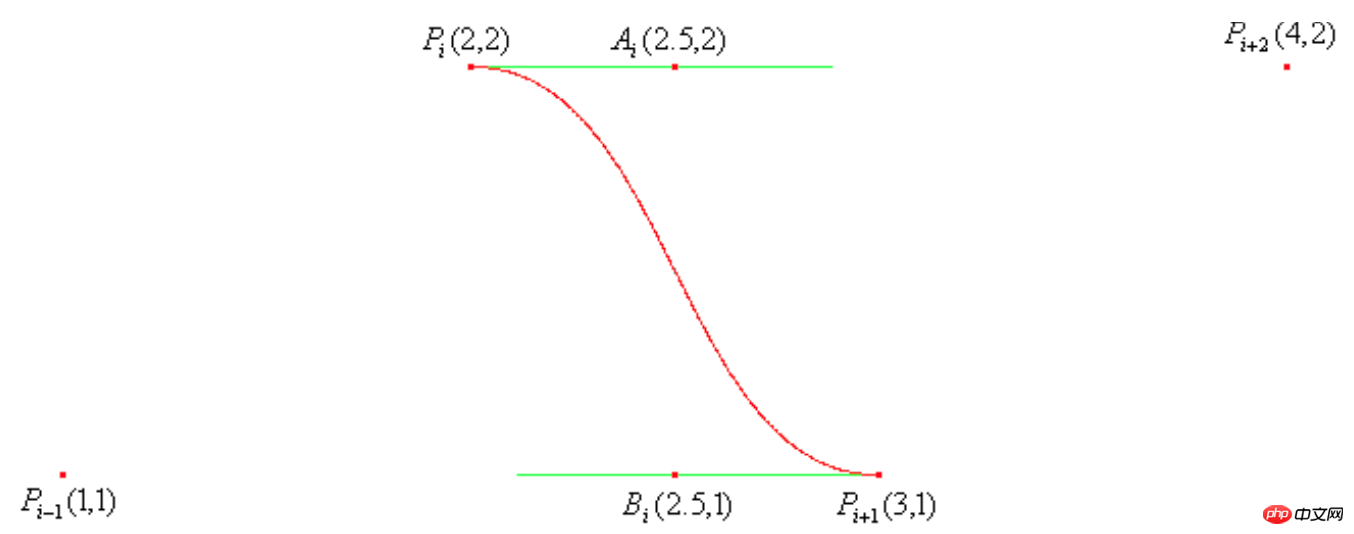
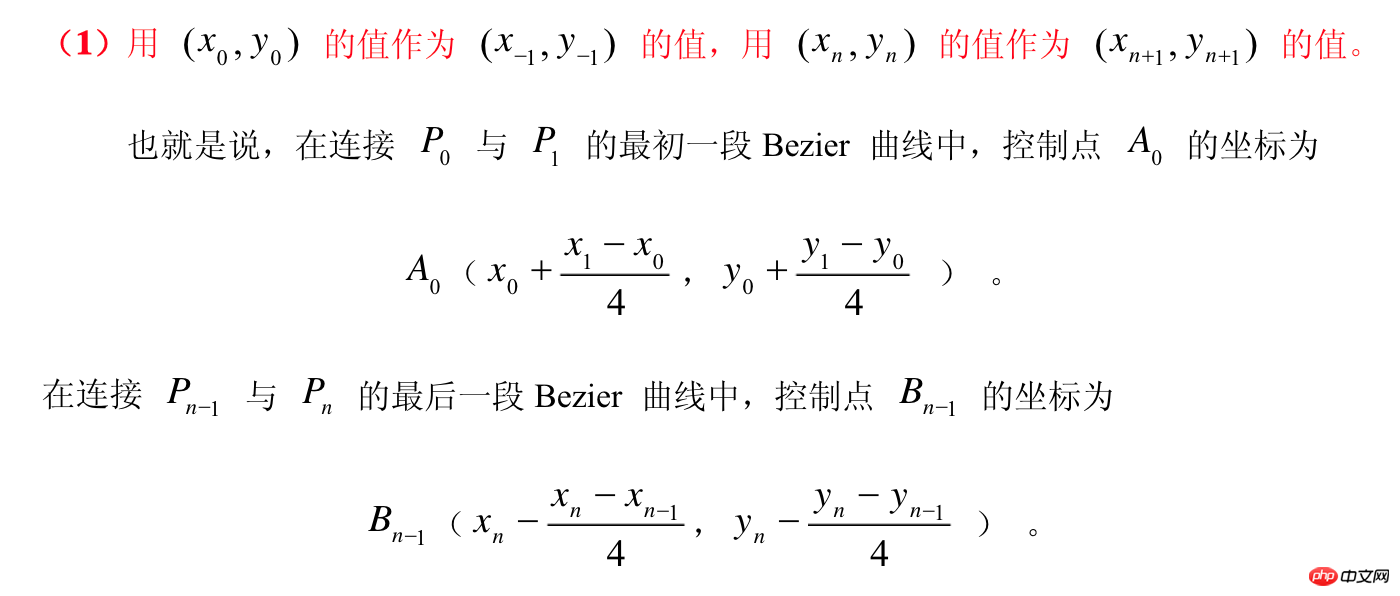
上の式には、現在の点、前の点、次の 2 点の 4 つの座標点が含まれます。座標値が下図に示すとおりである場合、描かれる曲線は次のようになります。 ただし、この式は始点と終点には使えないという問題がありますが、その記事では境界値を扱う方法も紹介しています:


//核心实现
this.series.data.forEach(function(item, index) { //找到前一个点到下一个点中间的控制点
var scale = 0.1 //分别对于ab控制点的一个正数,可以分别自行调整
var last1X = diffX * (index - 1),
last1Y = Math.floor(self.height - diffY * (self.series.data[index - 1] - dataMin)),
//前一个点坐标
last2X = diffX * (index - 2),
last2Y = Math.floor(self.height - diffY * (self.series.data[index - 2] - dataMin)),
//前两个点坐标
nowX = diffX * (index),
nowY = Math.floor(self.height - diffY * (self.series.data[index] - dataMin)),
//当期点坐标
nextX = diffX * (index + 1),
nextY = Math.floor(self.height - diffY * (self.series.data[index + 1] - dataMin)),
//下一个点坐标
cAx = last1X + (nowX - last2X) * scale,
cAy = last1Y + (nowY - last2Y) * scale,
cBx = nowX - (nextX - last1X) * scale,
cBy = nowY - (nextY - last1Y) * scale
if(index === 0) {
self.ctx.lineTo(nowX, nowY)
return
} else if(index ===1) {
cAx = last1X + (nowX - 0) * scale
cAy = last1Y + (nowY - self.height) * scale
} else if(index === self.series.data.length - 1) {
cBx = nowX - (nowX - last1X) * scale
cBy = nowY - (nowY - last1Y) * scale
}
self.ctx.bezierCurveTo(cAx, cAy, cBx, cBy, nowX, nowY);
//绘制出上一个点到当前点的贝塞尔曲线
}) 関連する推奨事項:
関連する推奨事項:
キャンバスを使用して高次ベジェ曲線を実装する
以上がCanvas がベジェ曲線を使用してポリライン セグメントを滑らかにフィットさせる方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
キャンバスを使用している学校はどこですか?
Aug 18, 2023 pm 05:59 PM
Canvas を使用している学校には、スタンフォード大学、MIT、コロンビア大学、カリフォルニア大学バークレー校などが含まれます。詳細な紹介: 1. スタンフォード大学は、主要なオンライン学習プラットフォームとして Canvas を使用しています。スタンフォード大学の教師と学生は、Canvas を使用してコースの内容を管理および伝達し、オンライン ディスカッション、課題の提出、試験などの機能を通じて学習します。2. マ州Polytechnic Institute と MIT もオンライン学習管理システムとして Canvas を使用しており、Canvas プラットフォームを通じてコース管理を行っています。3. コロンビア大学など。
 キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインとは何ですか?
Aug 21, 2023 pm 02:14 PM
キャンバス矢印プラグインには、1. シンプルで使いやすい API を備え、カスタムの矢印効果を作成できる Fabric.js、2. 矢印を描画する機能を提供し、さまざまな矢印を作成できる Konva.js が含まれます。スタイル; 3. 豊富なグラフィックス処理機能を提供し、さまざまな矢印効果を実現できる Pixi.js; 4. 矢印のスタイルやアニメーションを簡単に作成および制御できる Two.js; 5. さまざまな矢印効果を作成できる Arrow.js ; 6. 大まかな.jsでは、手描きの矢印などが作成できます。
 キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバスクロックの詳細は何ですか?
Aug 21, 2023 pm 05:07 PM
キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
 キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
キャンバス フレームワークを学び、一般的に使用されるキャンバス フレームワークについて詳しく説明します
Jan 17, 2024 am 11:03 AM
Canvas フレームワークを探索する: 一般的に使用される Canvas フレームワークを理解するには、特定のコード例が必要です。 はじめに: Canvas は HTML5 で提供される描画 API であり、これを通じて豊富なグラフィックスやアニメーション効果を実現できます。描画の効率と利便性を向上させるために、多くの開発者がさまざまな Canvas フレームワークを開発しました。この記事では、一般的に使用される Canvas フレームワークをいくつか紹介し、読者がこれらのフレームワークの使用方法をより深く理解できるように、具体的なコード例を示します。 1.EaselJSフレームワークEa
 html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas にはどのようなバージョンがありますか?
Aug 22, 2023 pm 05:58 PM
html2canvas のバージョンには、html2canvas v0.x、html2canvas v1.x などが含まれます。詳細な紹介: 1. html2canvas v0.x (html2canvas の初期バージョン) 最新の安定バージョンは v0.5.0-alpha1 です。これは、多くのプロジェクトで広く使用され、検証されている成熟したバージョンです。2. html2canvas v1.x、これは html2canvas の新しいバージョンです。
 uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
uniapp は、キャンバスを使用してチャートやアニメーション効果を描画する方法を実装します。
Oct 18, 2023 am 10:42 AM
キャンバスを使用して uniapp でチャートやアニメーション効果を描画する方法には、特定のコード例が必要です。 1. はじめに モバイル デバイスの普及に伴い、モバイル端末上でさまざまなチャートやアニメーション効果を表示する必要があるアプリケーションがますます増えています。 uniapp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、キャンバスを使用してチャートやアニメーション効果を描画する機能を提供します。この記事では、uniapp がキャンバスを使用してチャートやアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 2.キャンバス
 tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas にはどのようなプロパティがありますか?
Aug 21, 2023 pm 05:46 PM
tkinter Canvas 属性には、bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand 属性などが含まれます。詳しい紹介
 キャンバスのマウス座標はどこにありますか?
Aug 22, 2023 pm 03:08 PM
キャンバスのマウス座標はどこにありますか?
Aug 22, 2023 pm 03:08 PM
Canvas のマウス座標を取得する方法: 1. JavaScript サンプル ファイルを作成します; 2. Canvas 要素への参照を取得し、マウス移動イベントのリスナーを追加します; 3. Canvas 上でマウスが移動すると、getMousePos 関数がトリガーされます; 4. 使用方法 「getBoundingClientRect()」メソッドはCanvas要素の位置とサイズ情報を取得し、event.clientXとevent.clientYを通じてマウス座標を取得します。




