
この記事では、HTML + CSS テクノロジーに基づいて Web ページのスライド ドア効果を実現する方法を主に紹介します。このようなナビゲーション効果は広く使用されているため、ほとんどのプログラマーはこれにスライディングと呼ばれる名前を付けています。ドア。必要な友人はそれを参照してください、それがすべての人に役立つことを願っています。

1. スライディング ドアとは何ですか?
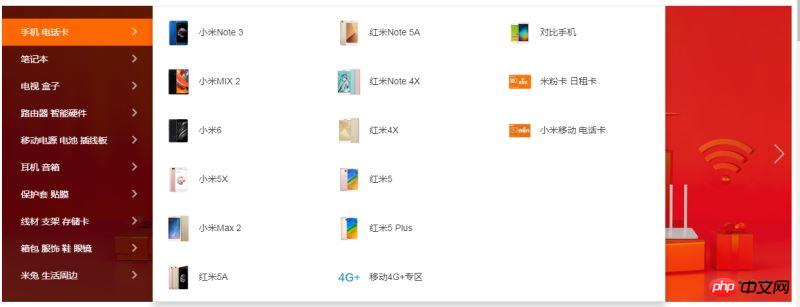
このようなナビゲーション効果は広く使用されているため、ほとんどのプログラマーはスライディング ドアを学習する際に、ドアを開ける前にこのような名前を付けます。まずスライドドアとは何かを理解する必要があります。页 Xiaomi 公式 Web サイト、Web ページの引き戸効果
2. 引き戸に必要な技術の実現 
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>3. 位置を使用してスライド ドア効果を実現します
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}上記の手順に従って、簡単なスライディング ドア効果を実現できます。ぜひ試してみてください。
以下の例は宿題として使用されています。詳細については、上海尚学堂の公式ウェブサイトを参照してください。 http://www.shsxt.com/
関連する推奨事項:

引き戸を実装する3つの方法_html/css_WEB-ITnose
以上がWebスライドドアエフェクトのHTML+CSS実装例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。