
この記事では、asp.net core のカプセル化されたlayui コンポーネントの共有例の詳細な説明を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
どのパッケージを使用しますか?ここでは TagHelper が使用されていますが、これは何ですか?自分でドキュメントを読んでください
TagHelper の使い方を学ぶとき、私が最も望むのは、リファレンスとして使用できるデモがあることです
コンポーネントをカプセル化するにはどうすればよいですか?
さまざまな状況を実装するにはどうすればよいですか?
もっと良い、より効率的な方法はありますか?
検索して検索して、最終的には mvc の TagHelpers を調べてから、TagHelper のドキュメントをよく調べました
もともと記事を書こうと思っていたいくつかのコンポーネントを仕方なくいじってみました。しかし、建国記念日は終わったことがわかりました~
デモのダウンロード
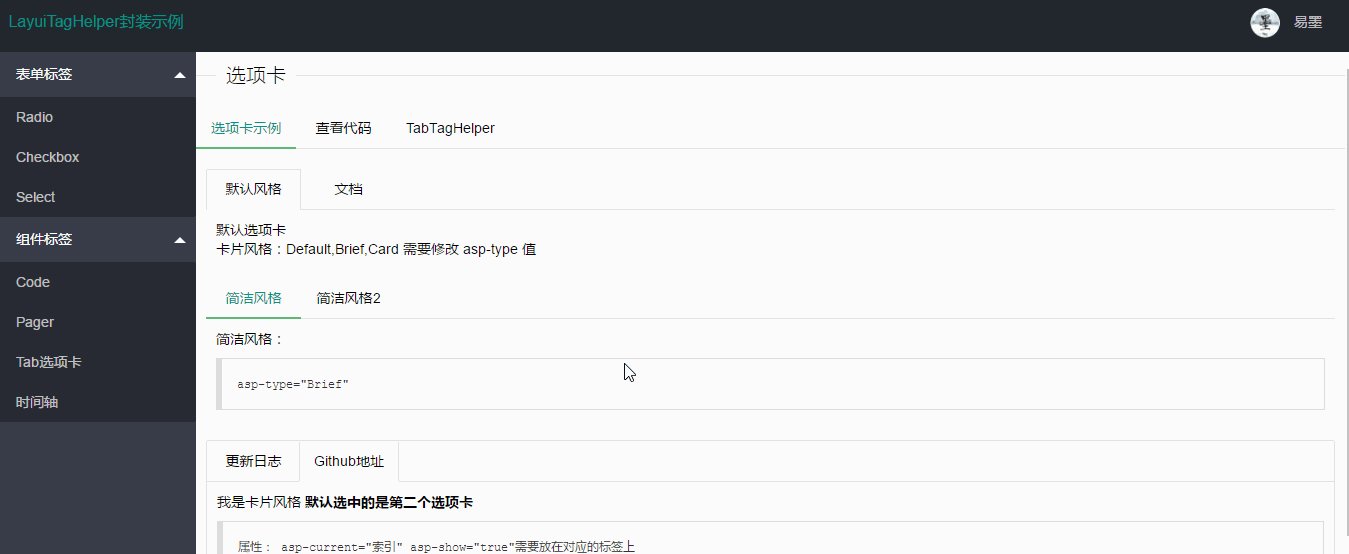
エフェクトのプレビュー

このコードは参考用です。異なる意見がある場合は、お気軽に教えてください
チェックボックスチェックボックスコンポーネント。 package
タグ名: cl -checkbox
タグ属性: asp-for: バインドされたフィールド、指定する必要があります
asp-items: バインディング単一オプションのタイプ: IEnumerable
asp -skin:layui スキン スタイル、デフォルトまたはオリジナル
asp-title: チェック ボックスが使用されたときに表示される単なるテキストであり、項目が指定されていない場合、デフォルトのチェック ボックスの値は true です

、これはカプセル化するときにソース コードを見るときに見つかります。 2 つの非常に便利なコード
1. 複数選択が可能かどうかを判断します:
コードをコピーします コードは次のとおりです:
var realModelType = For.ModelExplorer.ModelType; // 型によって複数選択かどうかを判断します var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2. (複数選択の場合)
コードをコピーします コードは次のとおりです:
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
これらの 3 行のコードは、mvc に付属の SelectTagHelper に含まれています。
core が実際に提供しているため、一般的に使用される select など、問題が発生したときに参照するのに適したオブジェクトが多数あります。このパッケージを使用すると、予期しない結果が見つかる可能性があります。
タグ属性: asp-for: バインドされたフィールド、指定する必要があります
asp-items: バインドされた順序オプションのタイプは次のとおりです: IEnumerable
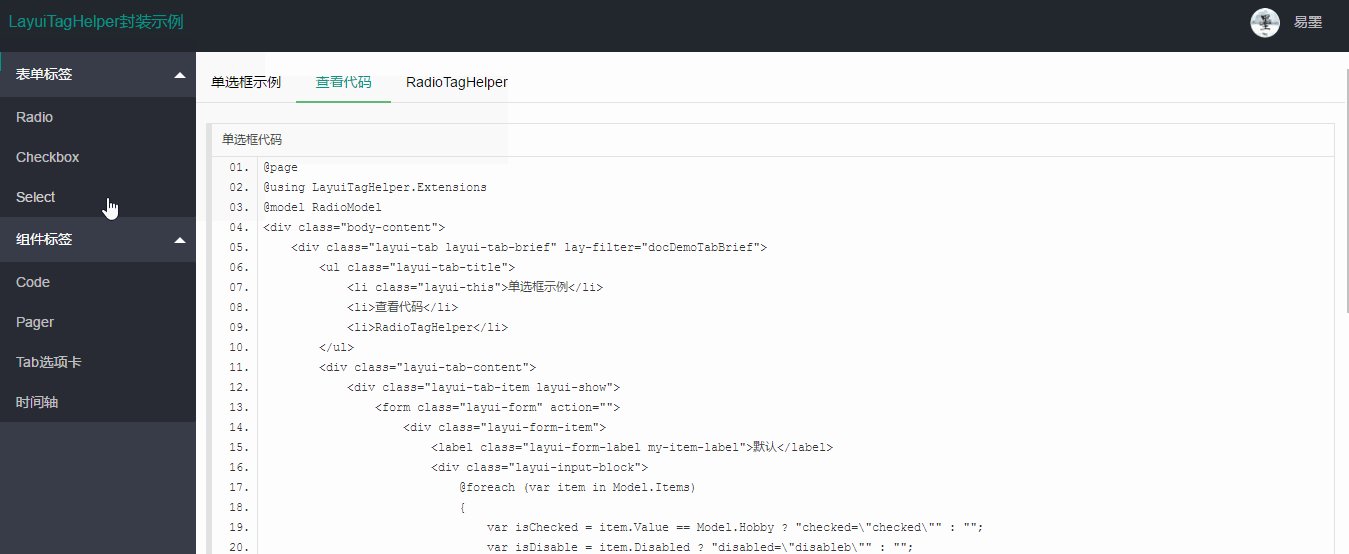
RadioTagHelper コード
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 复选框
/// </summary>
/// <remarks>
/// 当Items为空时显示单个,且选择后值为true
/// </remarks>
[HtmlTargetElement(CheckboxTagName)]
public class CheckboxTagHelper : TagHelper
{
private const string CheckboxTagName = "cl-checkbox";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
private const string SkinAttributeName = "asp-skin";
private const string SignleTitleAttributeName = "asp-title";
protected IHtmlGenerator Generator { get; }
public CheckboxTagHelper(IHtmlGenerator generator)
{
Generator = generator;
}
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
[HtmlAttributeName(SkinAttributeName)]
public CheckboxSkin Skin { get; set; } = CheckboxSkin.默认;
[HtmlAttributeName(SignleTitleAttributeName)]
public string SignleTitle { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
//获取绑定的生成的Name属性
string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name);
string skin = string.Empty;
#region 风格
switch (Skin)
{
case CheckboxSkin.默认:
skin = "";
break;
case CheckboxSkin.原始:
skin = "primary";
break;
}
#endregion
#region 单个复选框
if (Items == null)
{
output.TagName = "input";
output.TagMode = TagMode.SelfClosing;
output.Attributes.Add("type", "checkbox");
output.Attributes.Add("id", inputName);
output.Attributes.Add("name", inputName);
output.Attributes.Add("lay-skin", skin);
output.Attributes.Add("title", SignleTitle);
output.Attributes.Add("value", "true");
if (For?.Model?.ToString().ToLower() == "true")
{
output.Attributes.Add("checked", "checked");
}
return;
}
#endregion
#region 复选框组
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
foreach (var item in Items)
{
var checkbox = new TagBuilder("input");
checkbox.TagRenderMode = TagRenderMode.SelfClosing;
checkbox.Attributes["type"] = "checkbox";
checkbox.Attributes["id"] = inputName;
checkbox.Attributes["name"] = inputName;
checkbox.Attributes["lay-skin"] = skin;
checkbox.Attributes["title"] = item.Text;
checkbox.Attributes["value"] = item.Value;
if (item.Disabled)
{
checkbox.Attributes.Add("disabled", "disabled");
}
if (item.Selected || (currentValues != null && currentValues.Contains(item.Value)))
{
checkbox.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(checkbox);
}
output.TagName = "";
#endregion
}
}
public enum CheckboxSkin
{
默认,
原始
}
}@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默认"></cl-checkbox>
<cl-checkbox asp-for="Hobby3" asp-title="单个复选框"></cl-checkbox>最後に、スイッチコンポーネント
<cl-switch asp-for="Hobby4" asp-switch-text="Open|Close"> ;</cl-switch><p class="jb51code">using System;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.AspNetCore.Mvc.ViewFeatures;
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace LayuiTagHelper.TagHelpers
{
/// <summary>
/// 单选框
/// </summary>
[HtmlTargetElement(RadioTagName)]
public class RadioTagHelper : TagHelper
{
private const string RadioTagName = "cl-radio";
private const string ForAttributeName = "asp-for";
private const string ItemsAttributeName = "asp-items";
[ViewContext]
public ViewContext ViewContext { get; set; }
[HtmlAttributeName(ForAttributeName)]
public ModelExpression For { get; set; }
[HtmlAttributeName(ItemsAttributeName)]
public IEnumerable<SelectListItem> Items { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
if (For == null)
{
throw new ArgumentException("必须绑定模型");
}
foreach (var item in Items)
{
var radio = new TagBuilder("input");
radio.TagRenderMode = TagRenderMode.SelfClosing;
radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name));
radio.Attributes.Add("value", item.Value);
radio.Attributes.Add("title", item.Text);
radio.Attributes.Add("type", "radio");
if (item.Disabled)
{
radio.Attributes.Add("disabled", "disabled");
}
if (item.Selected || item.Value == For.Model?.ToString())
{
radio.Attributes.Add("checked", "checked");
}
output.Content.AppendHtml(radio);
}
output.TagName = "";
}
}
}概要
梱包はまだ非常に雑ですが、通常の使用には問題ありません。問題が見つかった場合は、ご指摘ください。
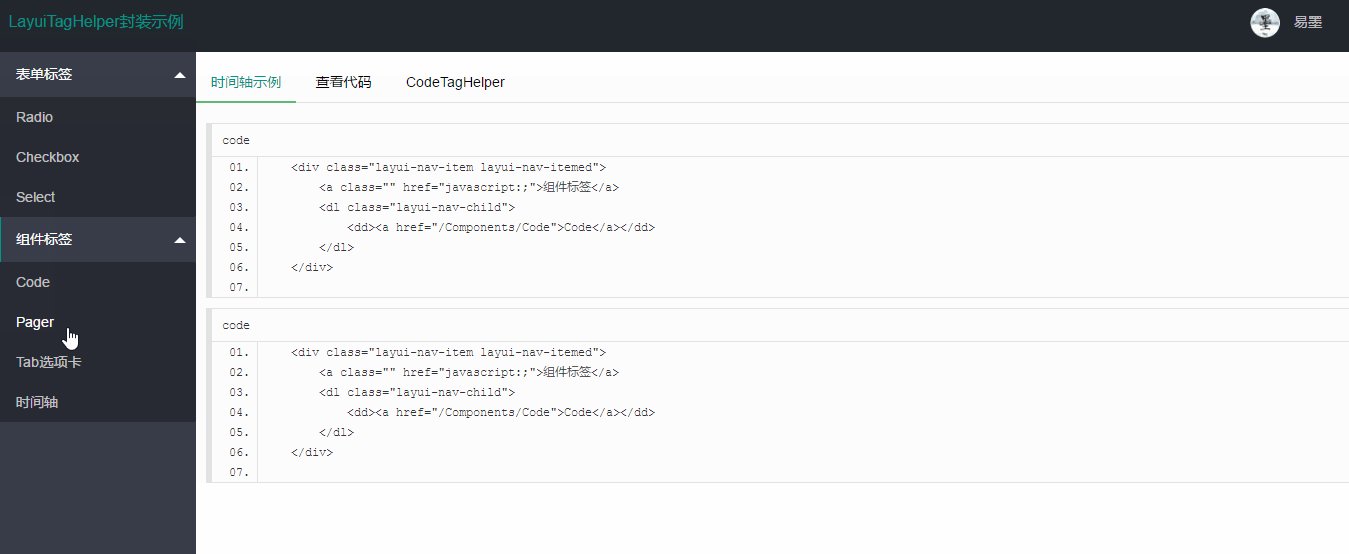
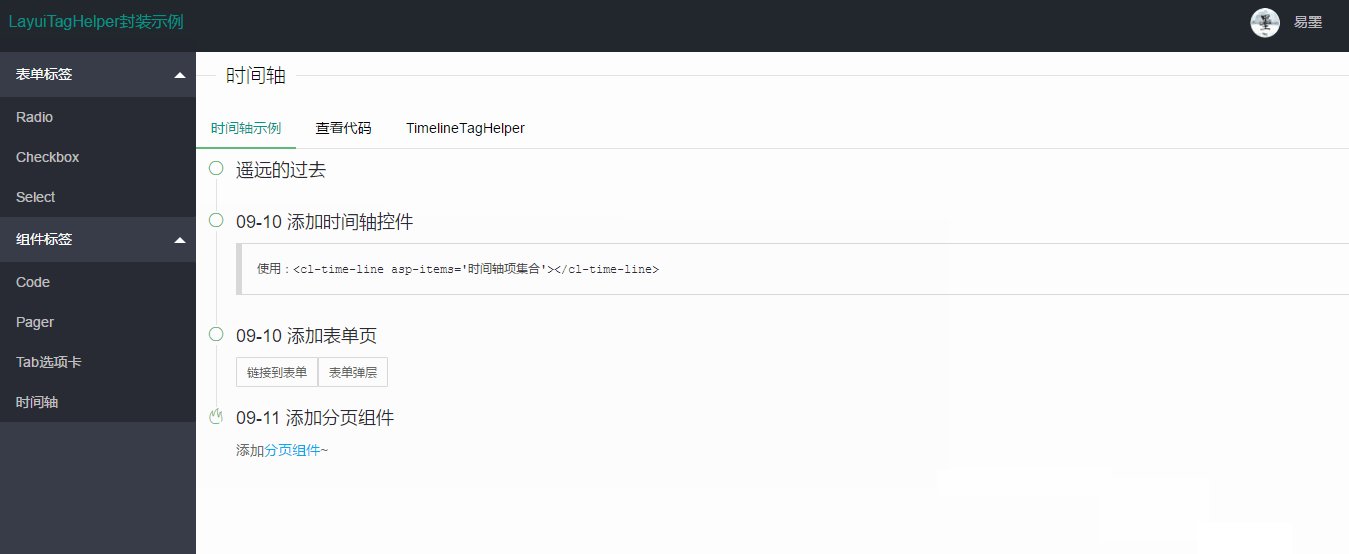
layui はページが読み込まれた直後にレンダリングされるフォームタグであるため、layui に関連するスタイルはあまりありません。いくつかのフォームコンポーネントに加えて、実際にはタブ、タイムライン、ページング、および後で紹介するコード表示コンポーネントもカプセル化されます。 
もちろん、興味のある友人は、どのコンポーネントが実装されているかを簡単に確認できます<cl-switch asp-for="Hobby4" asp-switch-text="开启|关闭"></cl-switch><br/>
@{
string sex="男";
var Items=new List<SelectListItem>()
{
new SelectListItem() { Text = "男", Value = "男" },
new SelectListItem() { Text = "女", Value = "女"},
new SelectListItem() { Text = "不详", Value = "不详",Disabled=true }
};
}
<cl-radio asp-items="@Items" asp-for="sex"></cl-radio>总结
封装的还很粗糙,正常的使用是没问题的,若发现问题,还望指出。
因为layui是直接在页面加载后渲染的表单标签,故没有多少和layui相关的样式。
除了一些表单组件之外,其实还对选项卡,时间轴,分页,代码显示组件做了一些封装,这些后面再介绍了。
当然,有兴趣的朋友可以先去一睹为快看看都实现了哪些组件
仓库地址
WeDemo分支clone命令:git clone https://git.coding.net/yimocoding/WeDemo.git -b LayuiTagHelper
WeDemo ブランチ クローン コマンド: git clone https://git.coding.net/yimocoding/ WeDemo .git -b LayuiTagHelper
タブ、タイムライン、ページング、コード表示など。デモパッケージのダウンロード関連推奨事項:
LayUI ページングと LayUI レイページ ページングの違いの詳細な説明
🎜🎜🎜jQuerylayui共通メソッド例共有🎜🎜以上がLauiui コンポーネントの asp.net core カプセル化の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。