JSを使って様々なグリッドレイアウトを素早く生成するツール Gridの紹介
ここ 2 日間で CSS のグリッド レイアウトについて学び、それが本当に便利であることがわかりました。いくつかのブログを読み、その共通のプロパティのいくつかを理解したら、グリッド レイアウトをすぐに生成できます。 Grid.js は、従来の float や位置決めなどと比較して、より体系的かつ標準化されており、規則的なグリッド レイアウトと不規則なグリッド レイアウトを動的に作成するための JavaScript を使用するモジュールです。 FE は new Grird(オプション) を使用して Grid インスタンスを作成でき、インスタンスの UI は CSS グリッド レイアウトとして表示されます。いくつかのハックが必要です。
グリッド レイアウトはすでに非常に優れていますが、一部のフロントエンド エンジニアは、p を動的に作成し、js を使用して p にスタイルを追加することで作業を完了することを好みます。
また、グリッド レイアウトを動的に生成するために JavaScript を使用する必要性から、小さなツール Grid.js が生まれました。
レンダリング
Grid.jsを使用して生成されたいくつかのレンダリングから始めましょう。
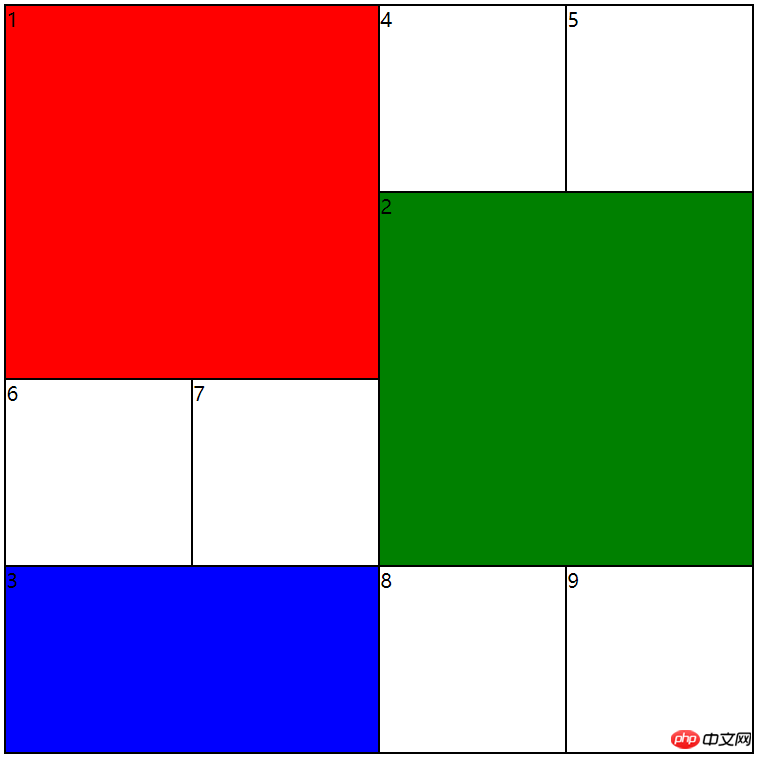
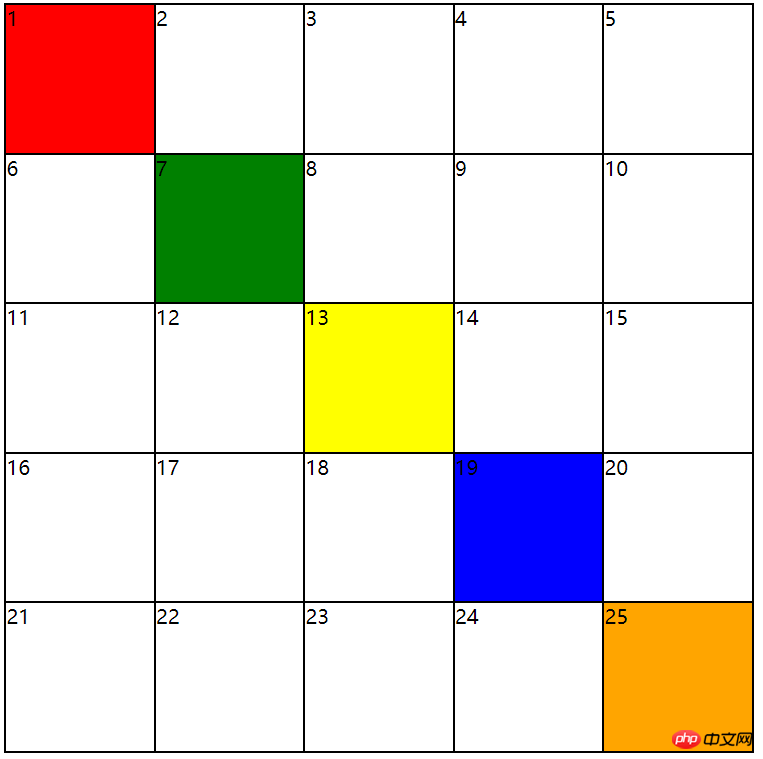
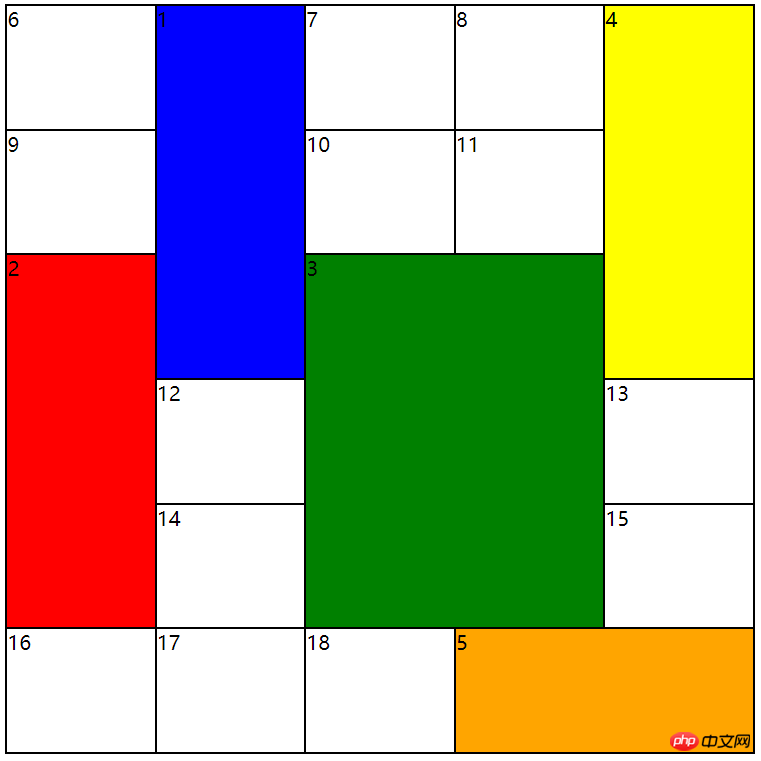
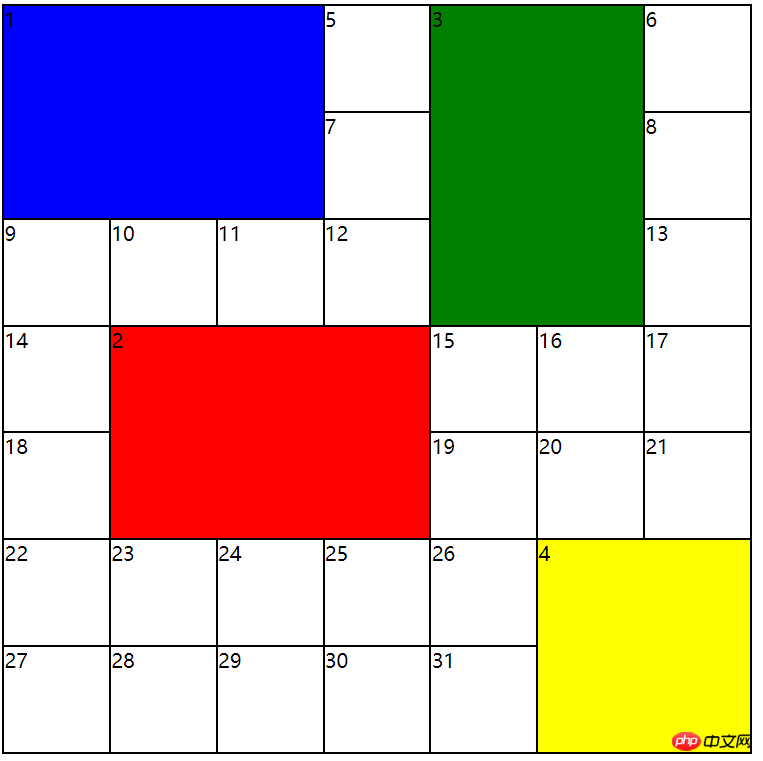
次の 4 つのレンダリングの親コンテナのサイズはすべて 600*600 ピクセルです。
最初のグリッドは 4X4 グリッドで、そのうちの 3 つは非原子サイズ (1X1)、つまり 2X2、2X2、2X1 です。 
2 番目の画像は 5X5 の規則的なグリッドです。いわゆる規則的なグリッドは、すべてのサブ要素のサイズが 1X1 であることを意味します。 
3 番目の写真は、5 つの非アトミック サイズのグリッドを含む 6X5 グリッドです。 
4 番目の写真は、4 つの非アトミック サイズのグリッドを含む 7X7 グリッドです。 
Grid.jsはes6クラスの構文で完成しているので使い方は非常に簡単です。 new Grid(オプション)を通じてグリッドインスタンスを生成できます。レンダリングの 2 番目の画像に基づいて生成された 5X5 グリッドのコードは次のとおりです:
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>各グリッドに異なるスタイルを設定したい場合は、外部 API メソッド setGridStyleByIndex() を使用します。例としてレンダリング内のグリッドを使用します。背景スタイルの設定には 5 つの斜めのグリッドが使用されます。これらは次のコードによって完了します。外部 API メソッド
getGrid(n) を介して。 別の質問は、すべてのサブ要素 (小さなグリッド) の参照を取得する方法です。外部 API メソッド getGrids() を介して。
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>Grid.js API
最も核となるニーズを考慮すると、2 つのポイントがあります。1 つは比較的簡単に (少なくとも CSS を直接使用するのと同じくらい便利に) グリッド レイアウトを生成することです。もう 1 つは、グリッド レイアウトを作成し、それを使用して各グリッドを参照し、グリッドにコンテンツを追加します。したがって、主にこれら 2 つの側面について説明します。
パラメータを渡してグリッドインスタンスを生成する
異なる、規則的、および不規則なグリッドインスタンスを生成する方法は、主に新しいグリッド(オプション)を使用するときに渡すパラメータに依存します。渡すことができるパラメータは次のとおりです。 。
| 名前 | タイプ | 概要 |
|---|---|---|
| コンテナ | htmlDomElement | 親コンテナ、必須アイテム |
| rowCount | number | グリッド行数 |
| colCount | number | グリッド列数 |
| 幅 | number、% | 親コンテナの幅 |
| 高さ | 数値、% | 親コンテナの高さ |
| pCount | 数値 | 実際のグリッドの数 |
| gridArea | 配列 | 非1X1グリッドのプレースホルダー表現 |
pCountとgridArea配列の説明:
これらの2つのパラメータは不規則なグリッドレイアウトを生成するために使用されるため、このモジュールキー。それ以外の場合、このモジュールは n*m 個の規則的なグリッドを生成するためにのみ使用できます。
最初のレンダリングの 4X4 グリッドを例に挙げてみましょう。元々、3 つのグリッド 1、2、および 3 に行間および列間動作がある場合、pCount または GridArea を渡す必要はありません。このモジュールは 4X4=16 個の同一のグリッドを生成します。ただし、これら 3 つの大きなグリッドが存在するため、この親コンテナーは 16 個の子要素を収容できません。では、渡す pCount は何ですか? 1X1 以外の子グリッドがある場合、親コンテナーは適切であることを意味します。塗りつぶされたときのサブグリッドの数は 9. です。通常、設計図を入手した時点で、レイアウトはすでにわかっており、サブグリッドの数は簡単に計算できます (実際のシーンでは、数十倍の単純なグリッドを作成する必要がないため)。
これら 3 つの非 1X1 サブグリッドについては、このサブグリッドが複数の列にまたがる親グリッドのどの行、列、スパンを示すために、それぞれに配列を渡す必要があります。つまり、1X1 以外の各サブグリッドは長さ 4 の配列を渡す必要があります。次に、これらの配列をアウトソーシング配列に置きます。このアウトソーシング配列は、gridArea です。
レンダリング 1 の場合、gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]]。
4X4 グリッド全体には、1X1 以外のサイズのサブグリッドが 3 つあります。
[1,1,2,2] は、この 4X4 グリッドの最初の行と最初の列から始まるサブグリッドがあり、行と列にわたる値が 2 であることを意味します。
APIインターフェース
現在公開されているAPI
| 名前 | パラメータタイプ | 概要 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 最初のパラメータは小さいグリッドのインデックスです。たとえば、style={"color":"red"} |
| getGrids()。 | なし | すべてのサブグリッドp参照を取得 |
| getGrid(n) | number | 特定のサブグリッドを取得 |
関連するおすすめ:
_jqueryを使用したjQueryモバイルページ開発におけるui-gridグリッドレイアウトの詳細説明
以上がJSを使って様々なグリッドレイアウトを素早く生成するツール Gridの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 正確なオブジェクト検出のためのマルチグリッド冗長境界ボックス注釈
Jun 01, 2024 pm 09:46 PM
正確なオブジェクト検出のためのマルチグリッド冗長境界ボックス注釈
Jun 01, 2024 pm 09:46 PM
1. はじめに 現在、主要なオブジェクト検出器は、深層 CNN のバックボーン分類器ネットワークを再利用した 2 段階または 1 段階のネットワークです。 YOLOv3 は、入力画像を受け取り、それを等しいサイズのグリッド マトリックスに分割する、よく知られた最先端の 1 段階検出器の 1 つです。ターゲット中心を持つグリッド セルは、特定のターゲットの検出を担当します。今日私が共有するのは、各ターゲットに複数のグリッドを割り当てて正確なタイトフィット境界ボックス予測を実現する新しい数学的手法です。研究者らはまた、ターゲット検出のための効果的なオフラインのコピー&ペーストデータの強化も提案しました。新しく提案された方法は、現在の最先端の物体検出器の一部よりも大幅に性能が優れており、より優れたパフォーマンスが期待されます。 2. バックグラウンドターゲット検出ネットワークは、次のように設計されています。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 iPhoneでカメラグリッドを設定する手順
Mar 26, 2024 pm 07:21 PM
iPhoneでカメラグリッドを設定する手順
Mar 26, 2024 pm 07:21 PM
1. iPhone のデスクトップを開き、[設定] を見つけてクリックして入力します。 2. 設定ページでクリックして [カメラ] に入ります。 3. [グリッド]の右側にあるスイッチをクリックしてオンにします。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




