Bootstrapにおけるナビゲーションバーの実装例を詳しく解説
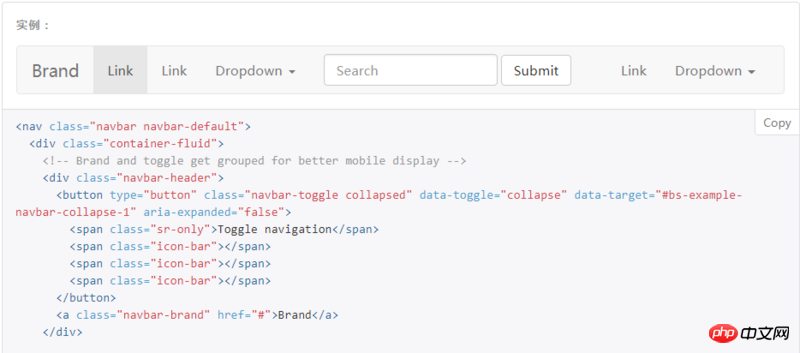
この記事では主に、ナビゲーション サンプルのブートストラップ実装について詳しく説明します。Web サイトを構築するとき、さまざまなページにはナビゲーション バーやサイドバーなどの同じ要素が多数あります。テンプレートの継承を使用すると、繰り返しの記述を避けることができます。 htmlコード。ここで、Web ページの上部にナビゲーション バーを実装し、このナビゲーション バーをすべてのページで継承することを計画しています。ナビゲーション バーを作成するには、Bootstrap が提供する次のナビゲーション バー スタイルを直接使用します。
関連する推奨事項: "Bootstrap チュートリアル"

ただし、Bootstrap のナビゲーション バー スタイルを使用する前に、Bootstrap に必要な css と js を参照する必要があります。 ファイルと jQuery を参照するには、html の header に次のコードを挿入して参照を完了します。 css和js文件以及jQuery,我们在html的header中插入以下代码完成引用:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
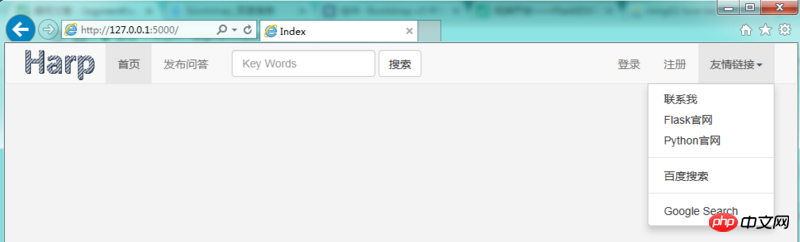
这里都是通过链接引用网络上的css和js文件,而不是将其下载下来并从本地引用。之后我们把上图中的所有html代码复制到html的body中,浏览器就能显示和图中一样的导航条了。我们再做一些简单的修改和优化,最终我们的导航条是这样的:

具体修改的点是,我把原始的Brand替换成了一个图片作为logo,第一个下拉控件Dropdown删掉了,最右侧的下拉控件增加了一个选项,并把文字都替换成了我们想要的。然后建立了一个base.css文件来调整图片大小、控件位置、背景色等等,这一部分都是基础的html/css知识,也就不多说。后续所有的网页都要使用这个导航条,我们将含有导航条这个html命名为base.html,并在其body中,导航条代码的下方增加以下代码:
{% block body_part %}
{% endblock %}然后新建一个home.html,输入以下内容:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
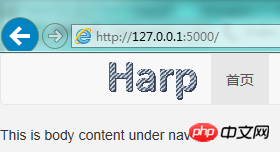
{% endblock %}渲染home.html并访问,我们可以看到这样的结果:

因此我们不难理解,在home.html中,{% extends 'base.html' %}表示继承自base.html,home.html中block和endblock区间的代码块会自动替换到base.html同样名为body_part的block区域。block可以使用多个,例如在<title>中也可以使用,以便于不同的页面设置不同的标题。
最终base.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>请注意一下base.css和logo图片的引用,我们也使用了url_for函数,第一个参数是static,代表项目文件夹下static文件夹,第二个参数是以static文件夹为基准静态文件的相对路径,我们把js文件/css文件/图片文件等都放在这个文件夹下,所以这个用法以后会经常使用。我们在收藏网页的时候,网页都有一个小图标,我们也可以在header中使用这行html代码来实现:
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">把favicon.ico文件放在static/images文件夹即可,我们使用了Flask的图标,效果如下图:

base.css
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}css および js ファイルをダウンロードしてローカルに参照するのではなく、Web 上のリンクを通じて参照します。その後、上の図のすべての html コードを html の body にコピーすると、ブラウザーに同じナビゲーション バーが表示されます。写真の中の。 。いくつかの簡単な変更と最適化を加えてみましょう。最終的なナビゲーション バーは次のようになります: 
具体的な変更点は、元のブランドをロゴとして画像に置き換え、最初のドロップダウン コントロール Dropdown を削除し、右端のドロップダウン コントロールにオプションを追加し、テキストが置き換えられることです。私たちが望むものと一緒に。次に、画像サイズ、コントロールの位置、背景色などを調整するための base.css ファイルを作成しました。この部分はすべて基本的な html/css の知識であるため、たくさん説明してください。後続のすべての Web ページでは、このナビゲーション バーを使用します。ナビゲーション バーを含む HTML に base.html という名前を付け、ナビゲーション バーコードの下の body に追加します。コード:
次に、新しい home.html を作成し、次のコンテンツを入力します: rrreee home.html をレンダリングしてアクセスすると、次のような結果が表示されます。 :
ですから、それを理解するのは難しくありません。 home 内。html では、{% extends 'base.html' %} は、home の <code>base.html から継承されることを意味します。 html block と endblock の間のコード ブロックは、次の body_part と同じ名前の block に自動的に置き換えられます。 <code>base.html 領域。複数の block を使用できます。たとえば、<title> 内で使用して、異なるページに異なるタイトルを付けることもできます。
最終的な base.html コードは次のとおりです:
base.css と logo 画像への参照にも注意してください。また、使用しました。 url_for 関数の最初のパラメータは static で、これはプロジェクト フォルダの下の static フォルダを表し、2 番目のパラメータは static フォルダーはベンチマーク静的ファイルの相対パスであり、このフォルダーの下に <code>js ファイル/css ファイル/画像ファイル などを配置するので、この使用法は今後頻繁に使用されます。 。 Web ページをブックマークすると、Web ページに小さなアイコンが表示されます。これを実現するには、header で HTML コードの次の行を使用することもできます。 🎜rrreee🎜 favicon.icoファイルを static/images フォルダーに置くだけです。Flask アイコンを使用しました。効果は次のとおりです。 🎜🎜🎜 🎜🎜🎜
🎜🎜🎜base.cssコードは次のとおりです:🎜rrreee🎜関連する推奨事項:🎜🎜🎜🎜 jQuery ナビゲーション バーの固定位置効果🎜 🎜🎜🎜 HTML ナビゲーション バー作成用の画像とテキスト コードを共有します🎜🎜🎜🎜 JavaScript は、ナビゲーション バーで現在のメニューが選択されているときにそれを強調表示する効果をどのように実現しますか? 🎜🎜🎜🎜🎜以上がBootstrapにおけるナビゲーションバーの実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





