nodejsはWSモジュールをベースにWebSocketチャット機能を実装します
この記事では、WebSocket 通信用の WS モジュールを使用して、nodejs の具体的な操作スキルを分析して、チャット機能を実装する方法をサンプル形式で紹介します。皆さんの参考になれば幸いです。
WebSocket モジュールはたくさんあるので、よりシンプルなモジュールを選択して実装しました。
ツール: Sublime
テクノロジー: Node.js 参照モジュール ws
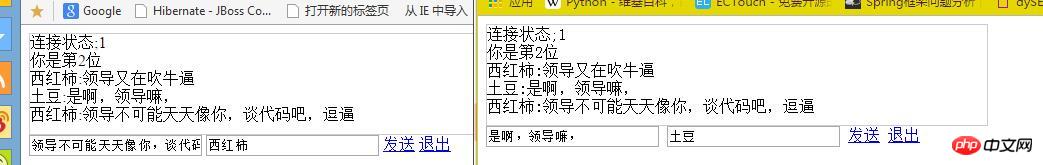
最終的な効果は以下の通りです

ネットワークお絵かきボードを作る予定でしたが、作業を忘れていたので単純にグループ実装しましたチャット機能はここにあります
紹介するものはありません、インターネット上にはコードケースが多すぎます(初心者が遭遇する主な問題はノードインポートモジュールの問題である可能性があります)
インストールモジュールを紹介します:
インストールノードディレクトリを見つけます、 npmディレクトリに入り、cmdを実行して
npm install --save ws
と入力します ソースファイルについては、参照できるようにnpmディレクトリに置くのがベストです(私も初心者です、許してください)
その後、ノードを実行しますアクセスするにはsource file.jsを使用します。
ソースコード: jsファイルとして保存するだけです
//https://github.com/websockets/ws/blob/master/doc/ws.md#new-wsserveroptions-callback
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({
port: 3000, //监听接口
verifyClient: socketVerify //可选,验证连接函数
});
function socketVerify(info) {
console.log(info.origin);
console.log(info.req.t);
console.log(info.secure);
// console.log(info.origin);
// var origin = info.origin.match(/^(:?.+\:\/\/)([^\/]+)/);
//if (origin.length >= 3 && origin[2] == "blog.luojia.me") {
// return true; //如果是来自blog.luojia.me的连接,就接受
//}
// console.log("连接",origin[2]);
return true; //否则拒绝
//传入的info参数会包括这个连接的很多信息,你可以在此处使用console.log(info)来查看和选择如何验证连接
}
//广播
wss.broadcast = function broadcast(s,ws) {
// console.log(ws);
// debugger;
wss.clients.forEach(function each(client) {
// if (typeof client.user != "undefined") {
if(s == 1){
client.send(ws.name + ":" + ws.msg);
}
if(s == 0){
client.send(ws + "退出聊天室");
}
// }
});
};
// 初始化
wss.on('connection', function(ws) {
// console.log(ws.clients.session);
// console.log("在线人数", wss.clients.length);
ws.send('你是第' + wss.clients.length + '位');
// 发送消息
ws.on('message', function(jsonStr,flags) {
var obj = eval('(' + jsonStr + ')');
// console.log(obj);
this.user = obj;
if (typeof this.user.msg != "undefined") {
wss.broadcast(1,obj);
}
});
// 退出聊天
ws.on('close', function(close) {
try{
wss.broadcast(0,this.user.name);
}catch(e){
console.log('刷新页面了');
}
});
});htmlフロントエンドソースコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>聊天</title>
<link rel="stylesheet" href="">
<script language="JavaScript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
</script>
</head>
<style type="text/css" media="screen">
p {
border: 1px solid #cccccc;
width: 500px;
min-height: 100px;
}
</style>
<body>
<p id="show">
</p>
<input type="text" id="message" name="" value="" placeholder="">
<input type="text" id="name" value="" placeholder="昵称;">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="send()">发送</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="exit()">退出</a>
<!-- <input type="text" id="token" name="" value="" placeholder="" readonly="false"> -->
</body>
<script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:3000?t=test");
ws.onopen = function() {
console.log("连接状态", ws);
$("#show").html("连接状态;" + ws.readyState + "</br>");
console.log("open");
ws.open("start");
};
ws.onmessage = function(evt) {
// console.log(evt.data)
// alert(evt.data);
$("#show").append(evt.data + "</br>");
};
ws.onclose = function(evt) {
console.log("WebSocketClosed!");
console.log(evt);
};
ws.onerror = function(evt) {
console.log("WebSocketError!");
};
function send() {
var msg = $("#message").val();
var key = $("#token").val();
var name = $("#name").val();
var str = "{name:'" + name + "',msg:'" + msg + "',key:'" + key + "'}";
console.log("发送", str);
ws.send(str);
};
function exit() {
var r = ws.close();
console.log("退出", r);
}
</script>
</html>チャットではあまり検証されず、名前は自由に変更できます。
関連おすすめ:
jsオリジナルサウンドでWeChatの簡単なチャット機能を実装
node.js+socket.io実装 チャット機能の詳しい説明
以上がnodejsはWSモジュールをベースにWebSocketチャット機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7445
7445
 15
15
 1372
1372
 52
52
 76
76
 11
11
 13
13
 6
6
 NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
NodejsとTomcatの違い
Apr 21, 2024 am 04:16 AM
Node.js と Tomcat の主な違いは次のとおりです。 ランタイム: Node.js は JavaScript ランタイムに基づいていますが、Tomcat は Java サーブレット コンテナです。 I/O モデル: Node.js は非同期ノンブロッキング モデルを使用しますが、Tomcat は同期ブロッキング モデルです。同時実行処理: Node.js はイベント ループを通じて同時実行を処理しますが、Tomcat はスレッド プールを使用します。アプリケーション シナリオ: Node.js はリアルタイム、データ集約型、同時実行性の高いアプリケーションに適しており、Tomcat は従来の Java Web アプリケーションに適しています。
 Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Nodejsとvuejsの違い
Apr 21, 2024 am 04:17 AM
Node.js はサーバー側の JavaScript ランタイムであり、Vue.js は対話型ユーザー インターフェイスを作成するためのクライアント側の JavaScript フレームワークです。 Node.js はバックエンド サービス API 開発やデータ処理などのサーバー側開発に使用され、Vue.js はシングルページ アプリケーションや応答性の高いユーザー インターフェイスなどのクライアント側開発に使用されます。
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。




