VueはWebサイトのフロントデスクでの権限管理を実現します
この記事では主にVueによるWebサイトのフロントエンドのパーミッション管理(フロントエンドとバックエンドの分離の実践)を紹介していますが、編集者がとても良いと思ったのでシェアさせていただきます。参考として。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
JavaScript は現在人気の言語として広く使用されており、フロントエンドからバックエンドまであらゆる場所で使用されており、CMS システムやその他のデータなどのフロントエンド ページを開発するプロジェクト内でも広く使用されています。分析システムに非常に興味があり、放課後学習のハット カードの拡張コンテンツとして使用しています。
JavaScriptのフレームワークはたくさんありますが、基本的な原理はほぼ同じなので、暫定的に国内の人が開発したvue.jsを選択しました。 vue.js を覚えてから 1 週間以上が経ちましたが、vue の主な用途と言えば、規模に応じて Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios、Vuex くらいです。プロジェクトの学習 vue 小さなことですが、重要なことは、フロントエンドとバックエンドを分離するコンポーネントベースの Web 開発が本当に実践したいことです。
たまたま私の個人ウェブサイト CodeSheep で最近バックエンド管理を開発する必要があったので、vue を使用して実装しました。バックエンド管理に関して、避けられない問題は権限管理です。フロントエンドとバックエンドの分離の考え方を実践したいため、バックエンドによって管理されるすべての Web フロントエンドのものはフロントエンドによって独立して完了する必要があります。これには、非常に重要なフロントエンドの制御が含まれます。権限に基づいた関連事項。私たちが実現したいのは、異なる権限が異なるルートに対応することです。同時に、ページのサイドバーも、異なる権限を持つユーザーにバックグラウンド管理中に表示されるように、対応するメニューを非同期的に生成する必要があります。インターフェイスのメニューが異なるため、ログインと権限の検証を実装するための一連のプロセスが存在します。
具体的な実装
1.「ログイン」ボタンをクリックしてログインイベントをトリガーします
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});非同期にトリガーされるアクションLoginByEmailの処理内容は次のとおりです:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}サーバーによって取得されたトークン (ユーザーの唯一の識別子) がブラウザーのローカル Cookie に配置されます
2. グローバルフックルーターでルーティングをインターセプトします。beforeEach
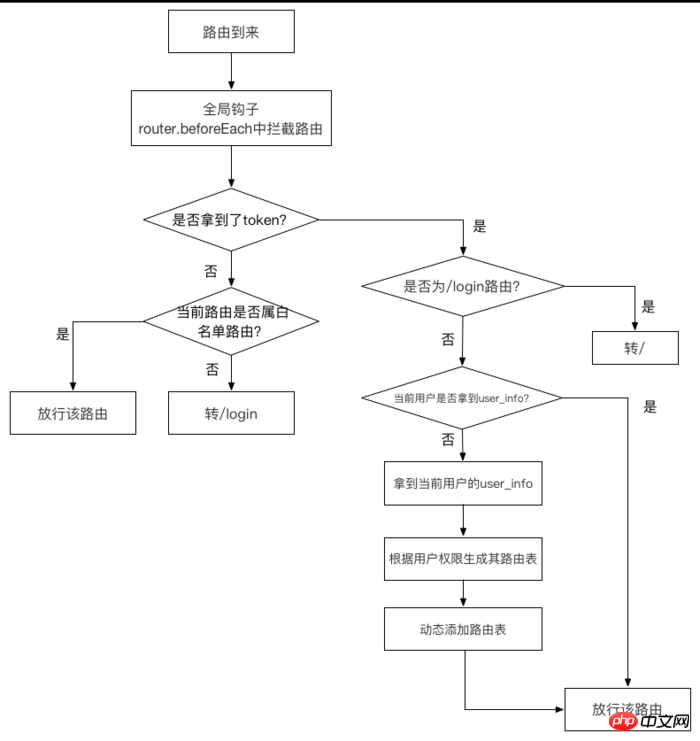
このステップは具体的な処理プロセスは次のとおりです:

ルートインターセプト処理プロセス
具体的なコードは次のとおりです:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})フローチャート内のいくつかの重要なステップの説明:
フロントエンドはトークンを取得しました: getToken()
操作は非常に簡単で、主に Cookie から取得され、トークンが取得されたかどうかを確認します:
export function getToken () {
return Cookies.get(TokenKey)
}vuex 非同期操作 store.dispatch('GetInfo' ): ユーザー情報を取得します
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
} 操作も非常に簡単です。 getrestful API を使用してサーバーからユーザーのロールと名前を取得します
vuex 非同期操作 store.dispatch('GenerateRoutes', {roles } ): 異なるロールに応じて異なるフロントエンド ルートを生成します
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
} コードからわかるように、管理者ロール admin と他の通常のユーザー (つまり、非 Aadmin の 2 つのアクセス許可) のみを区別します。
この一連の練習でさらに試して、一つずつ書いていきます。私も初心者なので、まだまだ先は長いです。 。 。
関連する推奨事項:
以上がVueはWebサイトのフロントデスクでの権限管理を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ワンクリックで root 権限を有効にします (root 権限をすばやく取得します)
Jun 02, 2024 pm 05:32 PM
ルート権限は、Android システムの管理者権限です。 root 権限を取得するには、通常、一連の面倒な手順が必要ですが、これは一般ユーザーにとってはあまり使いやすいものではないかもしれません。この記事では、ワンクリックで root 権限を有効にすることで、ユーザーがシステム権限を簡単に取得できるシンプルかつ効果的な方法を紹介します。 root 権限の重要性とリスクを理解し、root 権限を使用すると、ユーザーは携帯電話システムを完全に制御できるようになります。セキュリティ管理を強化し、テーマをカスタマイズし、ユーザーはプリインストールされたアプリケーションを削除できます。ただし、たとえば、システム ファイルを誤って削除してシステム クラッシュを引き起こしたり、root 権限を過剰に使用したり、マルウェアを誤ってインストールしたりすることも危険です。 root権限を使用する前に
 Redis を使用して分散トランザクション管理を実装する方法
Nov 07, 2023 pm 12:07 PM
Redis を使用して分散トランザクション管理を実装する方法
Nov 07, 2023 pm 12:07 PM
Redis を使用して分散トランザクション管理を実装する方法 はじめに: インターネットの急速な発展に伴い、分散システムの使用がますます普及しています。分散システムでは、トランザクション管理が重要な課題です。従来のトランザクション管理方法は分散システムに実装するのが難しく、非効率的です。 Redisの特性を利用して、分散トランザクション管理を容易に実現し、システムのパフォーマンスと信頼性を向上させることができます。 1. Redis の概要 Redis は、効率的な読み取りおよび書き込みパフォーマンスと豊富なデータを備えたメモリベースのデータ ストレージ システムです。
 QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQスペースで権限アクセスを設定する方法
Feb 23, 2024 pm 02:22 PM
QQ スペースで許可アクセスを設定するにはどうすればよいですか? QQ スペースで許可アクセスを設定できますが、ほとんどの友達は QQ スペースで許可アクセスを設定する方法を知りません。次は、QQ スペースで許可アクセスを設定する方法の図です。ユーザー向けのエディタです。テキストチュートリアルです。興味のある方はぜひ見に来てください。 QQ 使い方チュートリアル QQ スペース アクセス権限の設定方法 1. まず QQ アプリケーションを開き、メインページの左上隅にある [アバター] をクリックします; 2. 次に、左側の個人情報領域を展開し、[設定] 機能をクリックします左下隅にある; 3. 設定ページに移動します スワイプして [プライバシー] オプションを見つけます; 4. 次にプライバシー インターフェイスで、[アクセス許可設定] サービスを選択します; 5. 次に、最新のページに挑戦し、[スペース ダイナミクス] を選択します]; 6. QQスペースに再度セットアップします
 Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 読み取り権限設定ガイド
Mar 10, 2024 pm 05:33 PM
Discuz フォーラムの権限管理: 権限設定ガイドをお読みください。 Discuz フォーラム管理では、権限設定は重要な部分です。その中でも、読み取り権限の設定は、フォーラム内でさまざまなユーザーが表示できるコンテンツの範囲を決定するため、特に重要です。この記事では、Discuz フォーラムの読み取り許可設定と、さまざまなニーズに合わせて柔軟に設定する方法を詳しく紹介します。 1. 読み取り権限の基本概念 Discuz フォーラムでは、読み取り権限には主に次の概念が含まれており、理解する必要があります。 デフォルトの読み取り権限: 新規ユーザー登録後のデフォルト
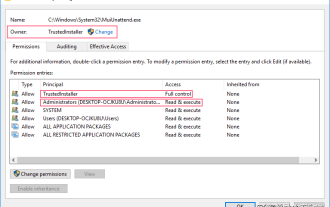
 TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
TrustedInstaller 権限を取得する方法「TrustedInstaller 権限を取得するための推奨手順」
Feb 06, 2024 pm 05:48 PM
この記事では、TI の本質を理解し、powershell および NtObjectManager モジュールを利用して TI 権限を取得し、オペレーティング システムで必要な操作を完了する方法をさらに詳しく説明します。 Windows システムを管理したことがある場合は、trustedInstaller (TI) グループの概念に精通しているはずです。 TI グループは、システム ファイルとレジストリの操作における重要な権限を持っています。たとえば、System32 フォルダにあるファイルのプロパティを表示できます。セキュリティ オプションでは、TI グループとファイル所有者にファイルの削除と変更の権限があります。管理者であってもセキュリティ オプションを直接変更することはできません。したがって、システムファイルとレジストリの操作には、次のことが必要です。
 Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
win10システムを使用している場合、マウスを使用してデスクトップを右クリックしたり、右クリックメニューを実行したりすると、メニューが開かなくなり、コンピュータを正常に使用できなくなります。問題を解決するシステム。 Win10 の右クリック メニュー管理を開くことができません: 1. まずコントロール パネルを開き、クリックします。 2. 次に、「セキュリティとメンテナンス」の下をクリックします。 3. 右側をクリックしてシステムを復元します。 4. それでも使用できない場合は、マウス自体に問題がないか確認してください。 5. マウスに問題がないことを確認したら、+ を押して Enter を押します。 6. 実行が完了したら、コンピュータを再起動します。
 共有フォルダーのアクセス許可をどこに設定しますか? Win10 で共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにするためのヒント
Feb 29, 2024 pm 03:43 PM
共有フォルダーのアクセス許可をどこに設定しますか? Win10 で共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにするためのヒント
Feb 29, 2024 pm 03:43 PM
Win10で共有フォルダーの読み取り専用アクセス許可を設定するにはどうすればよいですか?ホストがフォルダーを共有した後、一部のユーザーは、他のユーザーがファイルにアクセス、読み取り、表示することだけを望み、他のユーザーがホスト上のファイルを変更することを望まないことがあります。この記事は、共有フォルダーのアクセス許可を読み取り専用に設定し、変更できないようにする方法に関するチュートリアルです。 1. まず、通常の手順に従ってフォルダーを共有します。ホスト側で、共有する必要があるフォルダーを右クリックし、[プロパティ]-[共有]-[詳細な共有]-[このフォルダーを共有する] にチェックを入れます。デフォルトでは、Everyone アカウントですが、存在しない場合は、Everyone アカウントを追加します。 3. 以下の読み取り権限のみをチェックし、[OK] をクリックします。 4. フォルダのプロパティ - セキュリティを見つけて、Ever アカウントを追加します。
 win7 コンピューターで全員のアクセス許可を設定する方法の紹介
Mar 26, 2024 pm 04:11 PM
win7 コンピューターで全員のアクセス許可を設定する方法の紹介
Mar 26, 2024 pm 04:11 PM
1. 電子ディスクを例に挙げます。 [コンピュータ]を開き、[eDisk]をクリックし、右クリックして[プロパティ]をクリックします。図に示すように: 2. [ウィンドウ] ページで、インターフェイスを [セキュリティ] オプションに切り替え、下の [編集] オプションをクリックします。図に示すように: 3. [アクセス許可] オプションで、[追加] オプションをクリックします。図に示すように: 4. ユーザーとグループ ウィンドウが表示され、[詳細] オプションをクリックします。図に示すように: 5. [今すぐ検索] - [全員] オプションをクリックして順に展開し、完了したら [OK] をクリックします。図に示すように: 6. [E Disk Permissions] ページの [Group or User] にユーザー [Everyone] が追加されていることが確認できたら、[Everyone] を選択し、[フル コントロール] の前のチェックボックスをオンにします。設定が完了したら、[OK]を押すだけです。




