Vue.jsの簡単インストールとクイックスタートを詳しく解説
この記事では主に Vue.js の簡単なインストールとクイック スタートに関する情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
前のセクションでは、Vue.js フレームワークを紹介しました。このセクションでは、いくつかの小さなコードを書いてみます。
1 簡単なインストール
Vue.js を使用するには、最初にそれをプロジェクトにインストールする必要があります。ここで説明するのは、インストール方法に関係なく、間違いなく最も簡単な方法です。時間のかかる作業は、js ファイルを直接導入して、最初にコードを入力することです。
<head>
<meta charset="UTF-8">
<title>简易安装 Vue.js</title>
<script src="vue.js"></script>
</head>公式 Web サイトには、Vue.js ソース コードをダウンロードする場所があります: https://cdn.jsdelivr.net/vue/2.1.3/vue.js
ご希望でない場合はローカルにダウンロードするには、直接 CDN を使用してオンライン リソースを導入することもできます:
<script src="https://xx/vue.js"></script>
このようにして、最も簡単な方法で Vue.js をプロジェクトに導入することに成功しました。 npm や Bower などの高度なインストール方法については、後ほど説明します。
2 データ駆動型ビュー
が導入されると、それを使用できるようになります。最も素晴らしい点は、データドリブン ビューであると聞きました。これにより、DOM 操作が解放され、複雑でパフォーマンスを消費する DOM 操作を実行する必要がなくなりました。それでは、どのように展開されるかを見てみましょう!
ここで、ページ上の js オブジェクトの変数の値をレンダリングしたいとします。従来のアプローチでは、まず getElementById を使用して DOM ノード オブジェクトを取得し、次に innerHTML でそのコンテンツを設定します。
ここで、Vue.js でこれを行う必要があります:
<p id="app">
公众号:{{ name }}
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"web前端教程",
}
});
</script> new Vue() を通じてインスタンス vm を作成します。パラメーターは json オブジェクトで、属性 el は、上に存在する DOM 要素を提供します。ページ ( id='app')。このインスタンスが指定された DOM ノードに関連付けられていることを示します。
DOM ノードでは、二重中括弧 {{ }} の構文を使用して、Vue インスタンス オブジェクト データの既存の属性値をレンダリングできます。たとえば、上記の場合の name 属性の値です。 「web フロントエンド チュートリアル」がページにレンダリングされ、{{ name }} を置き換えて効果を表示します:「web フロントエンド チュートリアル」。

また、前のセクションで述べたように、MVVM モードの viewModel はモデル データを監視するモニターとして機能します。変更がある場合は、ビューを更新するように通知されます。このプロセスに参加する必要はありません。

(mvvm のレビュー)
名前の値を「hello word」に変更して、コードを追加せずにページ ビューが自動的に更新されるかどうかを確認してみましょう。
以下のGIFを見て、Chromeブラウザを通してデモしてみましょう:

(速度を落とし、GIFがロードされるまで待ちます)
上の図に示すように、nameの値が変更されると、ページ 変更はすぐに反映され、ビューを更新するために innerHTML を記述する必要はありません。
これは Vue.js のデータ駆動型のビューです。
3 双方向バインディング
さらに便利なのは、Vue.js がビューとデータの双方向バインディングを実現するための便利な構文命令も提供していることです。つまり、データの変更だけでビューを駆動できるわけではありません。また、ユーザーはページ上でいくつかの操作を行った後、モデル レイヤーのデータを更新することもでき、非常に便利です。
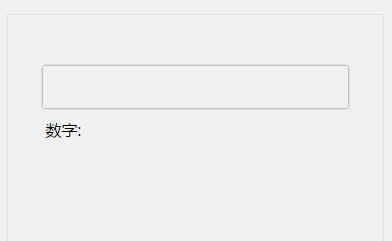
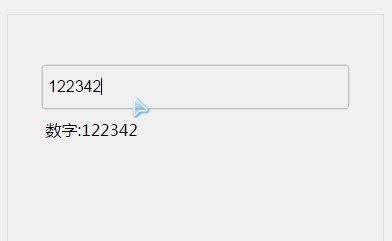
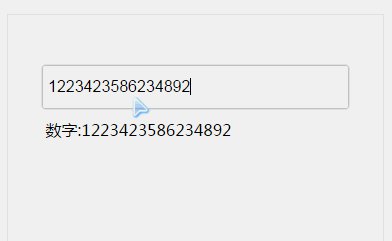
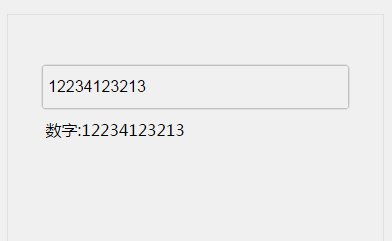
例: ユーザーがページ入力ボックスに入力したコンテンツを監視し、ページ上でリアルタイムに更新します。
Vue では、v-model ディレクティブを使用してこれを簡単に実装できます。 (v-model が何なのかについては心配しないでください。詳しくは次の章で説明します)。
<p id="app">
<input v-model="number">
<p>数字:{{ number }}</p>
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
number:"",
}
});
</script>効果は次のとおりです:

(速度を落とし、gif画像がロードされるまで待ちます)
この場合、入力の内容の変更を監視するコードを記述する必要はありません。コントロールとユーザーが入力したコンテンツは、vm インスタンスのデータ属性番号の値をリアルタイムで更新します。数値が更新されると、それに応じてビューも更新されます。これはすべて Vue.js によって行われるためです。
4 コンポーネント
上で Vu.jse のデータ ドライバーを説明しました。前のセクションで、Vue.js にはもう 1 つの重要なコアがあると述べました。それは、コンポーネント化です。
コンポーネント化とは、ページから特定のブロックを個別に抽出し、それらを簡単に再利用できるコンポーネントにカプセル化することです。
例: ページ上に複数の同一のカードがあるとします:

传统的办法,我们可以要写三份同样的HTML布局:
<p id="app">
<!--第1个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第2个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第3个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
</p>如果我们把每个卡片看作一个可复用的区域的话,那么它就可以封装成一个组件。
在Vue.js中,我们试着把卡片封装成一个组件。
<p id="app">
<card></card>
<card></card>
<card></card>
</p>
<script>
//注册一个名叫card的组件
Vue.component('card',{
template:`<p>
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>`
});
new Vue({
el:"#app"
});
</script>我们用Vue.component(tagName, options)注册了一个名字叫card的组件,这样,在需要复用这个组件的地方,我们只需要使用
可能你会说,组件里面的显示的内容不可能全都一样。放心,Vue为组件提供了props属性来接受传递进来的参数,后面我们会有专门的章节来介绍组件的详细用法。
5 本节小结
看到这里,你已经了解了Vue.js的数据驱动和组件化两大核心了,你已经入门了。后面的章节都是围绕这两个核心点来展开讲解。
相关推荐:
以上がVue.jsの簡単インストールとクイックスタートを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 パデュー大学による、時間をかける価値のある拡散モデルのチュートリアル
Apr 07, 2024 am 09:01 AM
パデュー大学による、時間をかける価値のある拡散モデルのチュートリアル
Apr 07, 2024 am 09:01 AM
拡散はより良いものを模倣するだけでなく、「創造」することもできます。拡散モデル(DiffusionModel)は、画像生成モデルである。 AI 分野でよく知られている GAN や VAE などのアルゴリズムと比較すると、拡散モデルは異なるアプローチを採用しており、その主な考え方は、最初に画像にノイズを追加し、その後徐々にノイズを除去するプロセスです。ノイズを除去して元の画像を復元する方法は、アルゴリズムの中核部分です。最後のアルゴリズムは、ランダムなノイズを含む画像から画像を生成できます。近年、生成 AI の驚異的な成長により、テキストから画像への生成、ビデオ生成など、多くのエキサイティングなアプリケーションが可能になりました。これらの生成ツールの背後にある基本原理は、以前の方法の制限を克服する特別なサンプリング メカニズムである拡散の概念です。
 ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
キミ: たった 1 文の PPT がわずか 10 秒で完成します。 PPTはとても面倒です!会議を開催するには PPT が必要であり、週次報告書を作成するには PPT が必要であり、投資を勧誘するには PPT を提示する必要があり、不正行為を告発するには PPT を送信する必要があります。大学は、PPT 専攻を勉強するようなものです。授業中に PPT を見て、授業後に PPT を行います。おそらく、デニス オースティンが 37 年前に PPT を発明したとき、PPT がこれほど普及する日が来るとは予想していなかったでしょう。 PPT 作成の大変な経験を話すと涙が出ます。 「20 ページを超える PPT を作成するのに 3 か月かかり、何十回も修正しました。PPT を見ると吐きそうになりました。」 「ピーク時には 1 日に 5 枚の PPT を作成し、息をすることさえありました。」 PPTでした。」 即席の会議をするなら、そうすべきです
 CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
北京時間6月20日早朝、シアトルで開催されている最高の国際コンピュータビジョンカンファレンス「CVPR2024」が、最優秀論文やその他の賞を正式に発表した。今年は、最優秀論文 2 件と学生優秀論文 2 件を含む合計 10 件の論文が賞を受賞しました。また、最優秀論文ノミネートも 2 件、学生優秀論文ノミネートも 4 件ありました。コンピュータービジョン (CV) 分野のトップカンファレンスは CVPR で、毎年多数の研究機関や大学が集まります。統計によると、今年は合計 11,532 件の論文が投稿され、2,719 件が採択され、採択率は 23.6% でした。ジョージア工科大学による CVPR2024 データの統計分析によると、研究テーマの観点から最も論文数が多いのは画像とビデオの合成と生成です (Imageandvideosyn
 ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
LLM が大量のデータを使用して大規模なコンピューター クラスターでトレーニングされていることはわかっています。このサイトでは、LLM トレーニング プロセスを支援および改善するために使用される多くの方法とテクノロジが紹介されています。今日、私たちが共有したいのは、基礎となるテクノロジーを深く掘り下げ、オペレーティング システムさえ持たない大量の「ベア メタル」を LLM のトレーニング用のコンピューター クラスターに変える方法を紹介する記事です。この記事は、機械がどのように考えるかを理解することで一般的な知能の実現に努めている AI スタートアップ企業 Imbue によるものです。もちろん、オペレーティング システムを持たない大量の「ベア メタル」を LLM をトレーニングするためのコンピューター クラスターに変換することは、探索と試行錯誤に満ちた簡単なプロセスではありませんが、Imbue は最終的に 700 億のパラメータを備えた LLM のトレーニングに成功しました。プロセスが蓄積する
 AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
Machine Power Report 編集者: Yang Wen 大型モデルや AIGC に代表される人工知能の波は、私たちの生活や働き方を静かに変えていますが、ほとんどの人はまだその使い方を知りません。そこで、直感的で興味深く、簡潔な人工知能のユースケースを通じてAIの活用方法を詳しく紹介し、皆様の思考を刺激するコラム「AI in Use」を立ち上げました。また、読者が革新的な実践的な使用例を提出することも歓迎します。ビデオリンク: https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 最近、Xiaohongshu で一人暮らしの女の子の生活 vlog が人気になりました。イラスト風のアニメーションといくつかの癒しの言葉を組み合わせれば、数日で簡単に習得できます。
 技術初心者必読:C言語とPythonの難易度分析
Mar 22, 2024 am 10:21 AM
技術初心者必読:C言語とPythonの難易度分析
Mar 22, 2024 am 10:21 AM
タイトル: 技術初心者必読: 具体的なコード例を必要とする C 言語と Python の難易度分析 今日のデジタル時代において、プログラミング技術はますます重要な能力となっています。ソフトウェア開発、データ分析、人工知能などの分野で働きたい場合でも、単に興味があってプログラミングを学びたい場合でも、適切なプログラミング言語を選択することが最初のステップです。数あるプログラミング言語の中でも、C言語とPythonは広く使われているプログラミング言語であり、それぞれに独自の特徴があります。この記事ではC言語とPythonの難易度を分析します。
 RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
検索拡張生成 (RAG) は、検索を使用して言語モデルを強化する手法です。具体的には、言語モデルは回答を生成する前に、広範な文書データベースから関連情報を取得し、この情報を使用して生成プロセスをガイドします。このテクノロジーにより、コンテンツの精度と関連性が大幅に向上し、幻覚の問題を効果的に軽減し、知識の更新速度が向上し、コンテンツ生成の追跡可能性が向上します。 RAG は間違いなく、人工知能研究の中で最もエキサイティングな分野の 1 つです。 RAGについて詳しくは、当サイトのコラム記事「大型モデルの欠点を補うことに特化したRAGの新展開とは?」を参照してください。このレビューはそれを明確に説明しています。」しかし、RAG は完璧ではなく、ユーザーはそれを使用するときにいくつかの「問題点」に遭遇することがよくあります。最近、NVIDIA の生成 AI 高度なソリューション
 さまよう地球でのデジタルライフ計画が始動?ディープマインドはコンピューター内でショウジョウバエを作成、ネチズン:人間も作成できるのか?
Mar 18, 2024 pm 03:20 PM
さまよう地球でのデジタルライフ計画が始動?ディープマインドはコンピューター内でショウジョウバエを作成、ネチズン:人間も作成できるのか?
Mar 18, 2024 pm 03:20 PM
「屠恒宇を問い、屠恒宇を理解し、屠恒宇になる。」 『流浪の大地2』では、アンディ・ラウが屠恒宇を好演した。交通事故で亡くなった娘に「完璧な人生」を送らせるため、人間界の禁止令を無視して独力でデジタルライフの構造改善に暗躍していた彼は、ついにある決意をする。彼は公然と規則に違反し、娘のデータを量子コンピュータにアップロードし、後にその罪で投獄された。映画「流浪の地球2」に登場するデジタルライフマップ・ヤヤ。この映画の公開後、「デジタルライフ」というテーマについて多くの議論が行われました。最近、この話題が再び取り上げられるようになったのは、親戚や友人を亡くした多くの人が、AI技術を使って故人を「復活」させ、故人の姿を収めた一連の仮想ビデオを制作しようとしているからだ。 1つ




