Vue で入力コンポーネントをカプセル化する方法のチュートリアル
この記事では、Vue での入力コンポーネントのカプセル化の詳細な例についての関連情報を主に紹介します。この記事が、必要な方の参考になれば幸いです。
Vue で入力コンポーネントをカプセル化しています
最近少し忙しくて、長い間更新していませんでした。今日は、入力コンポーネントのカプセル化をカスタマイズする方法に関する簡単なテンプレートを投稿します。プログラマは、必要なパラメータを実際のプロジェクトに追加できます
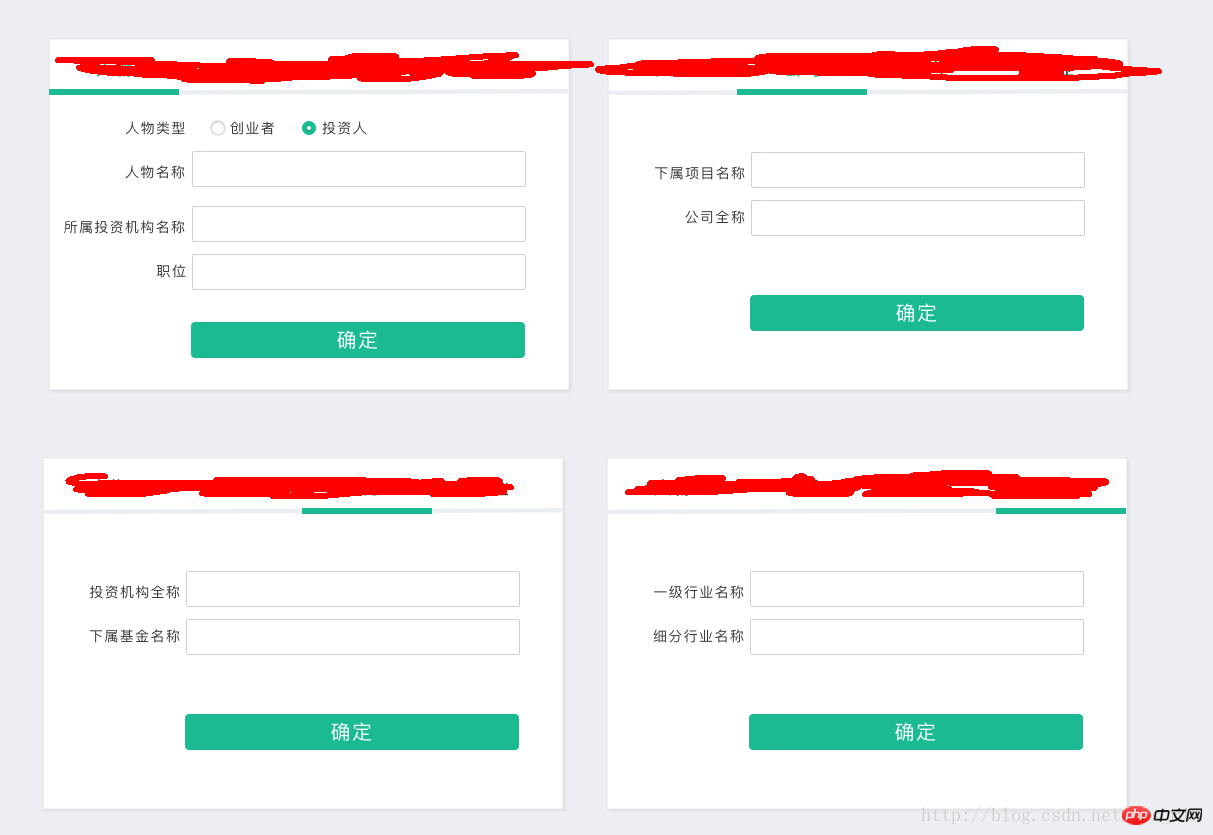
私のプロジェクトの UI ダイアグラムは次のとおりです

は次のとおりです
子コンポーネントのテンプレート設定
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>親コンポーネントのテンプレート
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>関連推奨事項:
WeChatミニ プログラム マテリアルデザイン - 入力コンポーネント
vue を使用してプラグインをカプセル化し、npm に公開する詳細な例
以上がVue で入力コンポーネントをカプセル化する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go言語のメソッドと機能の違いと応用シナリオの分析
Apr 04, 2024 am 09:24 AM
Go 言語のメソッドと関数の違いは、構造との関連付けにあります。メソッドは構造に関連付けられ、構造データまたはメソッドを操作するために使用されます。関数は型に依存せず、一般的な操作を実行するために使用されます。
 携帯電話の画面を保護する携帯電話のスクリーンプロテクターの選び方 (携帯電話のスクリーンプロテクターを購入する際のいくつかの重要なポイントとヒント)
May 07, 2024 pm 05:55 PM
携帯電話の画面を保護する携帯電話のスクリーンプロテクターの選び方 (携帯電話のスクリーンプロテクターを購入する際のいくつかの重要なポイントとヒント)
May 07, 2024 pm 05:55 PM
スマートフォンの普及に伴い、携帯フィルムは欠かせないアクセサリーの一つとなりました。耐用年数を延ばすには、携帯電話の画面を保護する適切な携帯電話フィルムを選択してください。この記事では、読者が自分に最適な携帯電話フィルムを選択できるように、携帯電話フィルムを購入する際のいくつかのポイントとテクニックを紹介します。携帯電話フィルムの素材と種類を理解する:PET フィルム、TPU など。 携帯電話フィルムは強化ガラスを含むさまざまな素材でできています。 PETフィルムは比較的柔らかく、強化ガラスフィルムは耐傷性に優れ、TPUは耐衝撃性能に優れています。選択する際は、個人の好みやニーズに基づいて決定できます。画面の保護の程度を考慮してください。携帯電話のフィルムの種類によって、画面の保護の程度も異なります。 PETフィルムは主に傷防止の役割を果たしますが、強化ガラスフィルムは落下耐性に優れています。より良いものを選ぶことができます




