
プロジェクトでは折れ線グラフ、棒グラフ、円グラフなどを使用する必要があることがよくあります。以前は heightCharts を使用していましたが、後でこの製品はオープンソースではないため、ただ使用するだけでは時間の無駄だと感じました。 vue-cli で構築されたプロジェクトに eCharts が追加されているので、以下にその具体的な手順と私自身の勉強メモを記載します。
現在、フロントエンドは一般的に大量のデータの視覚化を完了する必要があります。今はビッグデータとクラウドコンピューティングの時代で、データの可視化が徐々にトレンドになってきています。 ECharts と d3.js は、視覚化のための成熟したフレームワークです。あなたが作成するチャートはあなたの創造性を満たすものであると言えます。
この 2 つと比較すると、D3 は他の多くのテーブル プラグインで使用されています。これにより、任意のデータを DOM にバインドし、データ駆動型の変換をドキュメントに適用できます。これを使用して、配列を含む基本的な HTML テーブルを作成したり、その滑らかな遷移やインタラクションを利用して、同様のデータを含む見事な SVG 棒グラフを作成したりできます。
ECharts チャートはアプリケーションにより適しており、見た目は豪華ですが、非常に実用的です。

EChartsの基本テンプレートは非常にシンプルで、d3よりも簡単に始められます。
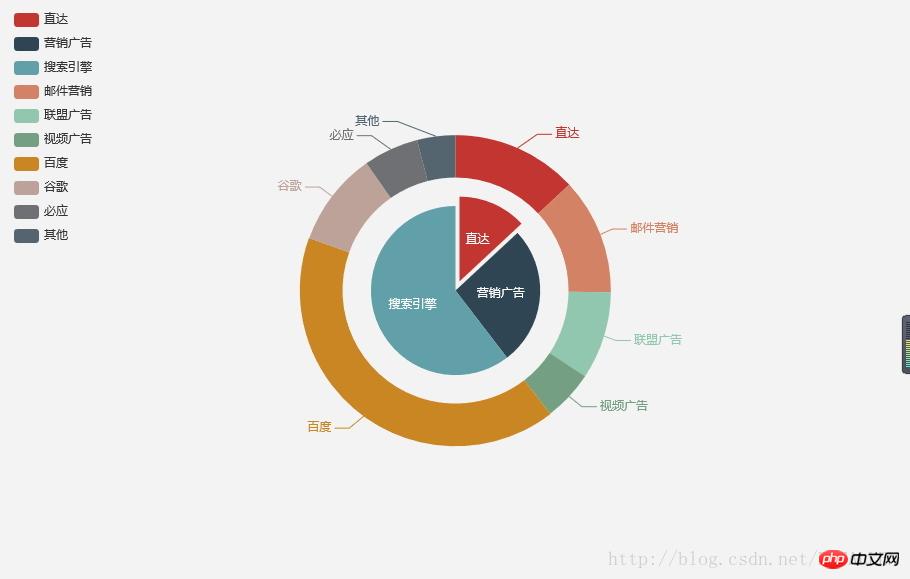
Echarts チャートの基本的な使い方
1. この記事で紹介する最新バージョンである vue-cli プロジェクトに webpack 設定を追加します。バージョン 3.1.1 より前は、npm 上の ECharts のパッケージは非公式に保守されていました。3.1.1 以降、npm 上の ECharts と zrender のパッケージは公式の EFE によって保守されていました。
npmを使用してpackage.jsonファイルに構成を追加し、関連するnpmパッケージの依存関係をダウンロードします
npm install echarts --save
次に、プロジェクトファイルのエントリjsファイルmain.jsに
import echarts from "echarts"
を追加します
で依存関係のインスタンスを作成しますアイコンを追加する必要があるコンポーネント
var echarts = require('echarts');// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');<!-- ECharts图表测试 -->
<p id="charts" style="width:'100%',height:'3.54rem'">
<p id="main" :style="{width:'100%',height:'3.54rem'}"></p>
</p>export default {
name: 'Bank',
data () {
return {
}
},
components: {
},
computed: {
},
methods: {
},
mounted() {
/*ECharts图表*/
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
]
}
]
})
}
}
ECharts は、 'click'、'dblclick'、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout' イベントなどの通常のマウス イベント タイプをサポートします。
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});Echarts のチャート表示が不完全な場合はどうすればよいですか?
PHP Echartsを使用して統計レポートを生成する詳細な説明
HTML5、JS、JQuery、EChartsの非同期読み込み
🎜以上がvueでのEchartsチャートの使用方法の追加の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。