Angular4の定期購入とキャンセルについて詳しく解説
この記事では、Angular4 のサブスクリプション (Subscribe) とキャンセルについて詳しく説明し、サブスクリプションとキャンセルの使用方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
Subscribe
js を書いたことがある人なら誰でも、Subscribe がさまざまな場所で見られ、非常に重要な役割を果たすことを知っています。 http リクエストの戻りをリッスンし、ページ間でパラメータを渡します... サブスクリプションといえば Observable について触れずにはいられませんし、Observable について言えば Subscribable について触れずにはいられません... 待て、それは行き過ぎです。トピックに戻りますが、subscribe は Observable クラスの関数です。 Observable の中国語名:「観察可能」から、Observable の役割は監視に似ていることがわかりますが、その監視は多くの場合ページをまたいで行われます。例:
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}上の説明 単純なビジネス コード: 要素をクリックします。リストページで項目を選択し、要素の詳細ページにジャンプし、詳細ページで要素の ID を取得します。現時点では、イベントのサブスクライブが便利であることがわかります。
Unsubscribe
この時、JAVAでメモリオーバーフローを起こすには、ファイルの読み書き用のストリームを閉じて、サブスクリプションを空にするのが良いのではないかと考えていました。キャンセル?公式ドキュメントには次のような文がありました:

つまり、コンポーネントのフックはサブスクリプションのキャンセルに役立ち、キャンセルする必要はありません。まあ、何を言ってもその通りです。今日 (もちろん今日はブログを書いているときです)、単純な要件に遭遇しました。ユーザーが「ユーザー情報」ページの「情報を変更」ボタンをクリックして、情報を変更するためのフォーム ページにジャンプするというものです。もちろん、フォームの初期情報はユーザーが情報を変更する前の情報ですので問題ありません。そこで、無駄なリクエストをできるだけ送信しないように(ユーザーはデータを変更せずに送信できるようにする)、前後のデータが異なる場合にそれを判定してボタンをクリックできるようにしてコードを追加しました。 :
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
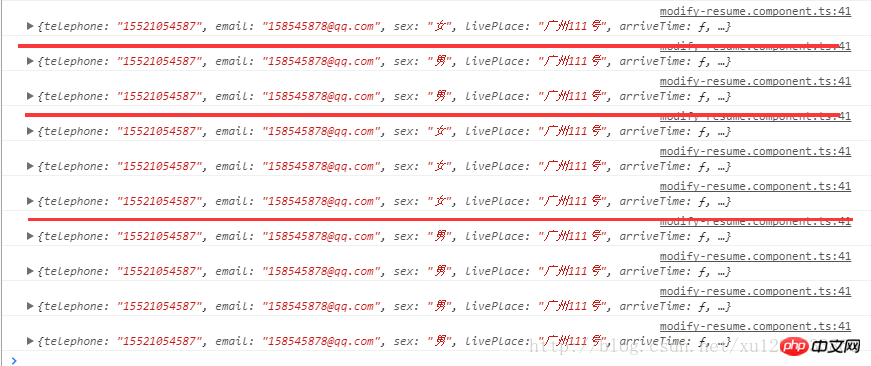
}OK、コードを保存します 最後に、コンソールの結果を喜んで見てみました:

各赤い線は、私が一度フォームを変更したことを表しています パターンを見つけるために写真を見てください~あなたの妹を探してください。 !
n回フォームを変更するとn+1個のログが生成され、n+1回変更されたフォーム情報であることがわかります。担当者はサブスクリプションをキャンセルする必要はないと言っていますが、これだけ多くのサブスクリプションオブジェクトがモバイル端末上で急速に生成されるのであれば、問題が発生しないのは必然であり、理想と追求を持つプログラマーとして、そのようなことは許容できません。不完全な状況。
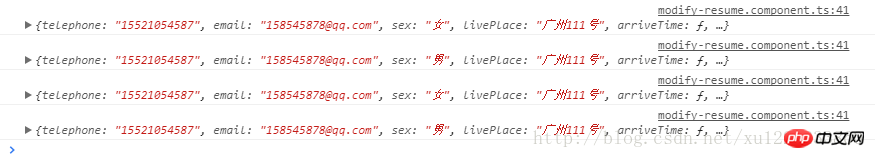
そこで、コールバック関数に次のように追加しました:
// 取消订阅 this.subscript.unsubscribe();

この時点で、理想的な状態を復元して、これで終わりです!
正直に言うと、標準化されたコードは、コードの可読性を向上させ、ロジックを明確にし、女神に賞賛され、上司の給料を増やすことができるだけでなく...最も重要なことは、プログラムの不正使用を防止できることです。避けられるミスを防ぐためにも、注意すべき点はまだたくさんあります。
関連する推奨事項:
Angular でサブスクリプションをキャンセルするタイミングの詳細な説明
node.js パブリッシュ/サブスクライブ モードのメソッド
JavaScript パブリッシュ/サブスクライブ モードの使用方法の詳細な説明
以上がAngular4の定期購入とキャンセルについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++ のモード関数の詳細な説明 統計において、モードとは、一連のデータ内で最も頻繁に現れる値を指します。 C++ 言語では、モード関数を記述することによって、任意のデータセット内のモードを見つけることができます。モード関数はさまざまな方法で実装できます。一般的に使用される 2 つの方法を以下で詳しく紹介します。 1 つ目の方法は、ハッシュ テーブルを使用して各数値の出現回数をカウントすることです。まず、各数値をキー、出現回数を値とするハッシュ テーブルを定義する必要があります。次に、特定のデータセットに対して次を実行します。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++ の剰余関数の詳しい説明 C++ では、剰余演算子 (%) を使用して、2 つの数値を除算した余りを計算します。これは、オペランドが任意の整数型 (char、short、int、long など) または浮動小数点数型 (float、double など) になる二項演算子です。剰余演算子は、被除数と同じ符号の結果を返します。たとえば、整数の剰余演算の場合、次のコードを使用して実装できます。
 Vue.nextTick関数の使い方と非同期更新での応用について詳しく解説
Jul 26, 2023 am 08:57 AM
Vue.nextTick関数の使い方と非同期更新での応用について詳しく解説
Jul 26, 2023 am 08:57 AM
Vue.nextTick 関数の使い方と非同期更新での応用について詳しく説明 Vue の開発では、DOM を変更した直後にデータを更新したり、関連する操作が必要になったりするなど、データを非同期で更新する必要がある状況によく遭遇します。データが更新された直後に実行されます。このような問題を解決するために登場したのが、Vue が提供する .nextTick 関数です。この記事では、Vue.nextTick 関数の使用法を詳しく紹介し、コード例と組み合わせて、非同期更新でのアプリケーションを説明します。 1.Vue.nex
 php-fpmのチューニング方法を詳しく解説
Jul 08, 2023 pm 04:31 PM
php-fpmのチューニング方法を詳しく解説
Jul 08, 2023 pm 04:31 PM
PHP-FPM は、PHP のパフォーマンスと安定性を向上させるために一般的に使用される PHP プロセス マネージャーです。ただし、高負荷環境では、PHP-FPM のデフォルト設定ではニーズを満たせない場合があるため、チューニングが必要です。この記事では、PHP-FPM のチューニング方法を詳しく紹介し、いくつかのコード例を示します。 1. プロセスの数を増やす デフォルトでは、PHP-FPM はリクエストを処理するために少数のプロセスのみを開始します。高負荷環境では、プロセス数を増やすことで PHP-FPM の同時実行性を高めることができます。
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linuxシステムコールsystem()関数の詳細説明
Feb 22, 2024 pm 08:21 PM
Linux システム コール system() 関数の詳細説明 システム コールは、Linux オペレーティング システムの非常に重要な部分であり、システム カーネルと対話する方法を提供します。その中でも、system()関数はよく使われるシステムコール関数の一つです。この記事では、system() 関数の使用法を詳しく紹介し、対応するコード例を示します。システム コールの基本概念 システム コールは、ユーザー プログラムがオペレーティング システム カーネルと対話する方法です。ユーザープログラムはシステムコール関数を呼び出してオペレーティングシステムを要求します。






