
誰もが JavaScript を学習しているとき、多くの友人が実行の問題について疑問を抱いています。この記事を通じて、編集者が JS の実行の問題について詳しく説明し、理解するのに役立つことを願っています。この記事では、主にシングルスレッド JavaScript の実行の問題について詳細に説明し、例を通してその使用法を分析します。
1. はじめに
js を学習し続けると、この js がブラウザーでどのように実行されるのかが分からなくなり、非常に恥ずかしい思いをすることがあります。そこで、色々な情報を参考にしてJSの実行処理をまとめ、それをみんなで共有して勉強することにしました。
この記事では主にシングルスレッド JS について説明します
関係する名詞: JS エンジン、シングル スレッド、実行スタック、実行コンテキスト
2. JS エンジン
JS エンジンはブラウザの重要な部分であり、主に読み取りと読み取りに使用されます。 jsを実行中。これは js を実行するやつですが、js を実行するだけではありません。
主要ブラウザのJSエンジン:
ブラウザ
Jsエンジン
Chrome V8 Firefox SpiderMonkey IE Chakra (Chakra) Safari Nitro/JavaScript Core Opera Carakan
各ブラウザのJSエンジンは異なりますが、それぞれのJS実行機構は異なりますほぼ同じです。
3. JS の実行はシングルスレッドです
シングルスレッドとは、JS 実行時に JS エンジンが実行用に 1 つのスレッドのみを割り当てること、つまり、JS の実行時にシングルスレッドであることを意味します。
a. まずスレッドについて理解してください。「スレッドとは何ですか?」と疑問に思う人もいるかもしれません。
直接的な例を見てみましょう。ブラウザ (アプリケーション) を開いた場合、ブラウザはプロセスです。ブラウザを開いた後、リクエストの送信、リクエストの受け入れ、ページのレンダリング、JS の実行など、多くのこと (さまざまな分業) を行う必要があります。これらはスレッドです。
ここでは簡単に説明します。さらに詳しく知りたい場合は、コンピューターのオペレーティング システムに関する情報を参照してください。
b. なぜシングルスレッドなのか? 複数のスレッドがあれば、なぜ JS の実行が高速になるのかと疑問に思われるかもしれません。
これは JS の歴史に戻ります。Brendan Eich 兄弟は 10 日間で JS を作成しました。当時JSが使われていたのは、単純なブラウザ操作や検証、DOMの操作でしたよね。では、なぜそんなに複雑な設計になっているのでしょうか? しかも、スレッドが複数あると、DOM の操作が面倒になります。あるスレッドが DOM ノードのデータを読み取っている間に、別のスレッドが DOM ノードを削除するとします。したがって、1 つの js スレッドで十分です。つまり、段階的に実行されます。
c. 単一のスレッド
はステップごとにのみ実行できることを証明します。そのため、次のコードを実行するとブロックが発生し (無限の while ループが発生します)、hello がポップアップ表示されません
while(1){}
alert('hello');4。 stack
js の実行を実装する シングルスレッドの場合、js エンジンは実行スタックを維持します。 (先入れ後出し)
例を見てみましょう: このコードを実行すると、実行スタックが実行されます。
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}実行スタックコードシミュレーション
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
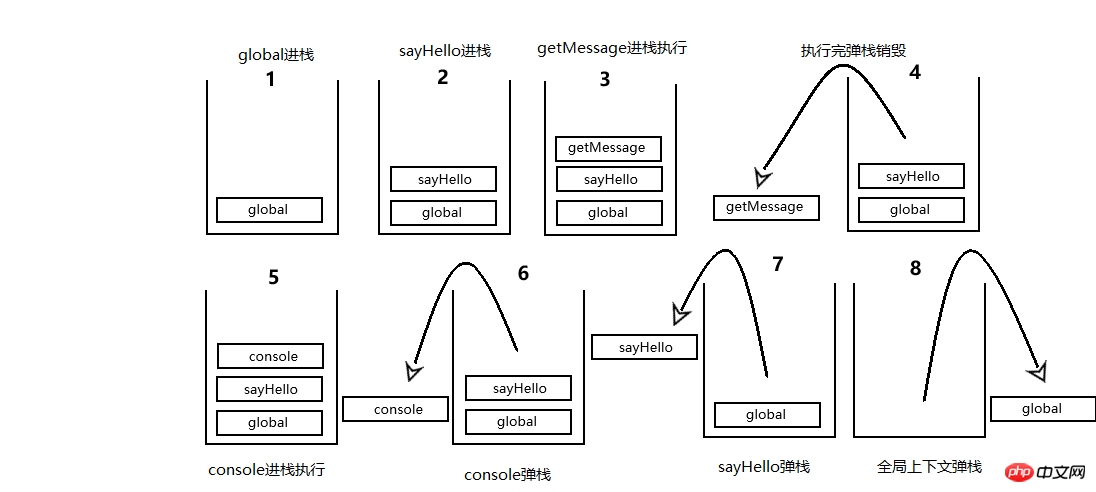
exeStack.pop();実行スタックアイコン:

これは主にjs実行の全体的なプロセスですが、スタックにプッシュされる(抽象的な)ものについて混乱するかもしれません。
実行コンテキストはグローバル実行コンテキストを指し、その他は関数実行コンテキストです。では、これらのコンテキストには具体的に何が含まれているのかについては、次の記事で詳しく説明します。
5. まとめ
この記事では主にjsのシングルスレッドとは何か、そしてシングルスレッドを実現する方法について説明します。そして実行コンテキスト。
関連する推奨事項:
以上がシングルスレッド JS 実行の問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。