Angular は双方向の折りたたみリスト コンポーネントを実装します
この記事では、Angular で双方向折りたたみリスト コンポーネントを実装するためのサンプル コードを主に左と右の 2 つのグループに分けて紹介します。興味のある方は参考にしていただければ幸いです。 。
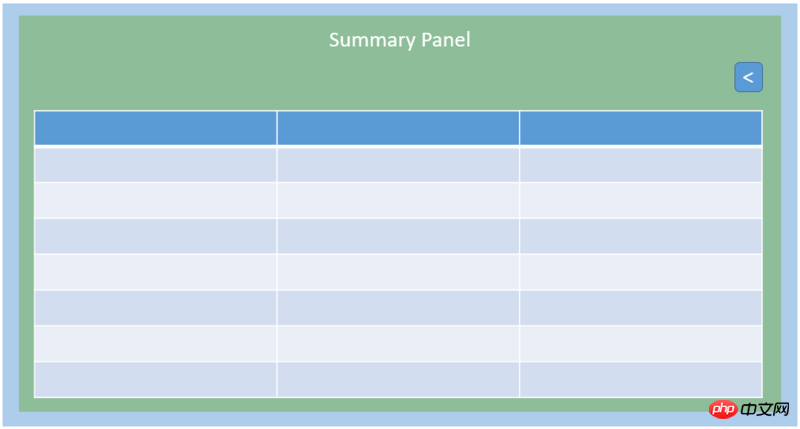
最近、下の図に示すように、ページが 2 つのグループに分かれています。左側のページは主にリストのセットです。左側のリストの項目の特定の情報を表示するパネル。これを「中間の状態」として記録します。

「<」と「>」の 2 つのセットがあることもわかります。これがこれから行う「双方向折りたたみコンポーネント」です。左側の「<」をクリックすると、概要パネルが折りたたまれ、以下に示すように詳細パネルがページ全体をカバーします。

概要パネルの折りたたまれた状態で、 をクリックします。 「>」、「中間状態」に戻ります。 「>」をクリックすると、詳細パネルが折りたたまれ、概要パネルがページ全体をカバーします。以下に示すように、これを「正しい状態」として記録します。

上記の需要分析から、次のことがわかります。
1. ページ全体のレイアウトは、概要ページ、2 つの矢印ボタン、および詳細ページです。
2. ページには「Middle」、「Left」、「Right」の合計 3 つの状態と、「<」と「>」の 2 つのボタンがあり、2 つのボタンで 3 つの状態を制御します。
そのため、ページの 3 つの状態を記録するために列挙を定義する必要があります (列挙の定義はエクスポートする必要があることに注意してください。エクスポートしないと後でエラーが発生します)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}ページの構造は次のとおりです「左」ボタンと「右」ボタンを制御するには、ページのステータスが「中」と「右」の場合は「>」が表示されます。は「Middle」および「Right」です。「Left」状態に表示されます。これは、要件図からわかります。
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>ここでは、Angular テンプレートで列挙型を使用しますが、列挙型を次のように定義すると、いくつかの問題が発生します。テンプレートで列挙型が使用されている場合、次のエラー メッセージが表示されます:
TypeError: Cannot read property 'Middle' of unknown
つまり、定義された列挙型 CollapseExpandState は使用できません。これは、作成した Angular コンポーネント テンプレートの実行環境が定義したコンポーネント クラスであるためですが、クラス内に CollapseExpandState 列挙体への参照がないため、Angular はテンプレートの生成時に CollapseExpandState が未定義であると認識します。あなたのコンポーネントのために。理由がわかれば、解決策は簡単です。コンポーネント クラスにこの列挙への参照を追加するだけです。
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}列挙ステータスを使用して、2 つのボタンが適切なページ ステータスで表示されるかどうかを制御します。ただし、同じボタンであっても、ページの状態によって使用されるスタイルは異なります。ここでのスタイルで最も重要なのは、実際には位置です。まずボタンのスタイルを制御する方法を考えてから、さまざまなページ状態でボタンを正しく配置する方法を考えてみましょう。
ボタンのスタイルを制御するには、「左ボタン」、「右ボタン」、「ボタン」の 3 つのスタイルを制御する必要があります。考えられる解決策は 3 つあります:
ng-class の一般的な使用法は次のとおりです:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>したがって、ブール値で制御する必要があります。各スタイルには制御するブール値が必要で、左右にはそれぞれ 2 つのスタイルがあり、ボタンには 3 つのスタイルがあり、制御するには 5 つのブール値が必要で、少し面倒です。 II. ElementRef.nativeElement.className
を使用して、ボタンの左側と右側にそれぞれテンプレート変数を使用し、クラスで定義します:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;処理関数で、クラスに値を割り当てます。スタイルを変更するには次のようにします:
this.left.nativeElement.className = "XXXXX";
この場合、要素の観点から開始する必要があり、要素の className を変更するために必要な要素変数は 3 つだけです。ただし、これを行うと、ngIf を使用して左右が異なる状態に存在するかどうかを制御していることに注意してください。各イベント処理では 3 つの要素のスタイルに値を割り当てる必要がありますが、特定のページで ngIf を使用した場合は、 state が false で要素が存在しない場合は、「Null Pointer」エラーが報告されます。そのため、参照された要素が ngIf によって制御されており、要素が存在する必要があるかどうか不明な場合は、このメソッドを使用して割り当てる必要があります。要素にスタイルを適用する場合は注意が必要です。 III、class="{{}}"を使用してください
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
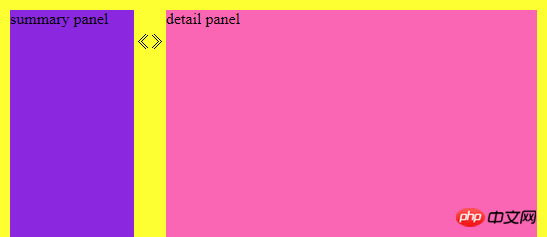
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
以上がAngular は双方向の折りたたみリスト コンポーネントを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Python を使用してリストから角括弧を削除する方法
Sep 05, 2023 pm 07:05 PM
Python を使用してリストから角括弧を削除する方法
Sep 05, 2023 pm 07:05 PM
Pythonは、必要に応じてさまざまな目的に使用できる非常に便利なソフトウェアです。 Python は、Web 開発、データ サイエンス、機械学習、その他自動化が必要な多くの分野で使用できます。これらのタスクの実行に役立つさまざまな機能が備わっています。 Python リストは、Python の非常に便利な機能の 1 つです。名前が示すように、リストには保存したいすべてのデータが含まれています。それは基本的に、さまざまな種類の情報のセットです。角括弧を削除するさまざまな方法 多くの場合、ユーザーはリスト項目が角括弧内に表示される状況に遭遇します。この記事では、リストを見やすくするためにこれらの括弧を削除する方法について詳しく説明します。文字列内の括弧や置換関数を削除する最も簡単な方法の 1 つは、次のとおりです。
 Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を数える方法
Nov 18, 2023 pm 02:53 PM
Python の count() 関数を使用してリスト内の要素の数を計算する方法には、特定のコード サンプルが必要です。Python は強力で習得しやすいプログラミング言語として、さまざまなデータ構造を処理するための組み込み関数を多数提供しています。その 1 つは count() 関数で、リスト内の要素の数をカウントするために使用できます。この記事では、count()関数の使い方と具体的なコード例を詳しく説明します。 count() 関数は Python の組み込み関数であり、特定の値を計算するために使用されます。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 サムスンの1万元折りたたみ携帯電話W25が明らかに:5メガピクセルの画面下フロントカメラとより薄いボディ
Aug 23, 2024 pm 12:43 PM
サムスンの1万元折りたたみ携帯電話W25が明らかに:5メガピクセルの画面下フロントカメラとより薄いボディ
Aug 23, 2024 pm 12:43 PM
8月23日のニュースによると、サムスンは新しい折りたたみ式携帯電話W25を発売する予定で、9月末に発表される予定で、それに対応して画面下のフロントカメラと本体の厚さが改良される予定だという。報道によると、Samsung W25(コードネームQ6A)には5メガピクセルの画面下カメラが搭載される予定で、これはGalaxy Z Foldシリーズの4メガピクセルのカメラよりも改良されています。さらに、W25 の外部スクリーンフロントカメラと超広角カメラは、それぞれ 1,000 万画素と 1,200 万画素になると予想されています。デザイン面では、W25は折りたたんだ状態での厚さが約10mmと、標準のGalaxy Z Fold 6より約2mm薄い。画面に関しては、W25の外部画面は6.5インチ、内部画面は8インチですが、Galaxy Z Fold6の外部画面は6.3インチ、内部画面は8インチです。
 Google Pixel 9 Pro Fold スマートフォン ケースを露出した状態: 6.4 インチの外側スクリーン、8.02 インチの内側スクリーン
Jun 25, 2024 pm 02:35 PM
Google Pixel 9 Pro Fold スマートフォン ケースを露出した状態: 6.4 インチの外側スクリーン、8.02 インチの内側スクリーン
Jun 25, 2024 pm 02:35 PM
6月25日のニュースによると、情報源のytechbは昨日(6月24日)ブログ投稿を公開し、Google Pixel 9 Pro Fold携帯電話ケースのレンダリングを共有し、この折りたたみ式スクリーンの背面のデザインを再度示しました。以前のニュースによると、Googleは今年10月にPixel 9シリーズの携帯電話を発売する予定で、Pixel 9シリーズの3つの携帯電話に加えて、Pixel FoldもPixel 9シリーズに含まれ、正式にPixel 9と名付けられる予定です。プロフォールド。今回公開された携帯電話ケースはアクセサリーメーカーのTorro社のもので、同社の英国および米国のオンラインストアでは製品の携帯電話ケースが掲載されており、携帯電話のデザインとディスプレイサイズが公開されている。このページには、多数の Pixel 9 Pro Fold 電話ケースのレンダリングが表示されます
 iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iPhoneのiOS 17リマインダーアプリで買い物リストを作成する方法
Sep 21, 2023 pm 06:41 PM
iOS17のiPhoneでGroceryListを作成する方法 リマインダーアプリでGroceryListを作成するのは非常に簡単です。リストを追加して項目を入力するだけです。アプリは商品を自動的にカテゴリーに分類し、パートナーやフラットパートナーと協力してストアで購入する必要のあるもののリストを作成することもできます。これを行う完全な手順は次のとおりです: ステップ 1: iCloud リマインダーをオンにする 奇妙に聞こえるかもしれませんが、Apple は、iOS17 で GroceryList を作成するには iCloud からのリマインダーを有効にする必要があると言っています。その手順は次のとおりです: iPhone の設定アプリに移動し、[あなたの名前] をタップします。次に、「i」を選択します
 Samsung Galaxy Z Flip 6モデルが初公開:より狭いベゼル、折り目はまだ存在
Jun 22, 2024 am 03:28 AM
Samsung Galaxy Z Flip 6モデルが初公開:より狭いベゼル、折り目はまだ存在
Jun 22, 2024 am 03:28 AM
6月21日のニュースによると、海外メディアは最近、Samsung Galaxy Z Flip 6のモデル写真をインターネット上で公開した。写真によると、Samsung Galaxy Z Flip 6の境界線がさらに狭くなることがわかります。これは、折りたたんだ状態での携帯電話の幅が減少する可能性があり、より快適なグリップと携帯性も提供することを意味します。さらに、前世代のZFlip5と比較して、Galaxy ZFlip6のモデルはより正方形になり、背面のカメラモジュールがより目立つようになり、新しいカメラセンサーが使用されると予想されます。ただし、正面から見ると、端末の折り目はまだ比較的明らかですが、リークされたモデルが模型端末であることを考慮すると、実際の端末とは多少の違いがある可能性があるため、参考程度に留めてください。性能構成的にはGalaxy
 買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
買い物リストの作成方法: iPhone のリマインダー アプリを使用する
Dec 01, 2023 pm 03:37 PM
iOS 17 で、Apple は食料品の買い物に出かけるときに役立つ便利な小さなリスト機能をリマインダー アプリに追加しました。この記事を読んで使い方を学び、店舗に行く時間を短縮しましょう。新しい「食料品」リスト タイプ (米国外では「ショッピング」という名前) を使用してリストを作成すると、さまざまな食品や食料品を入力し、カテゴリー別に自動的に整理できます。この構成により、食料品店や買い物中に必要なものを簡単に見つけることができます。アラートで利用できるカテゴリ タイプには、農産物、パンとシリアル、冷凍食品、スナックとキャンディー、肉、乳製品、卵とチーズ、焼き菓子、焼き菓子、家庭用品、パーソナルケアとウェルネス、ワイン、ビールと蒸留酒が含まれます。以下はiOS17で作成したものです




