
この記事では、IntelliJ IDEA に vue 開発プラグインをインストールする方法を主に紹介しますが、編集者が非常に良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. はじめに
私は、さまざまな「コーディングの世界の成果物」にはあまり興味がありませんが、Eclipse や myeclipse、Notepad++ などは私を征服することができます。このアイデアは今でもとても気に入っていますが、特に記憶に残りにくいです。
2. テキスト
vue はアイデアで実行され、特定の環境を構成する必要があります。ああ、最初にアイデアをクラックする方法について話しましょう。
1. Idea のインストール
Android 開発に適しているかどうかはわかりませんが、Vue を開発したいフロントエンドの子供たちには、2015 バージョンを使用するのが最適です。他のバージョンについては説明できませんが、実行時に面倒になるだけです。他のバージョンを使用したい場合はこれで十分です。
インストールパッケージをアップロードするには? ? ?誰が私に教えてくれますか? ? ?解凍して直接インストールするだけです。
アイデアアーティファクトでできること:

2. 中国語版アイデア
プログラマとして、英語が理解できないだけでは不十分ですが、それでも中国語版のエディタを使用するのが好きです。だから、中国語バージョンを来てください
resource_cn.jar を放り込んで置き換えるだけです、はい、一度置き換えればOKです
3. idea で vue 環境を設定します
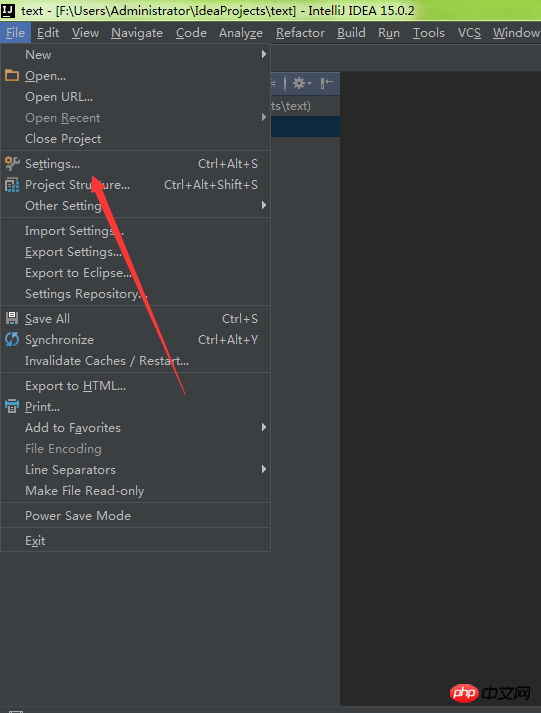
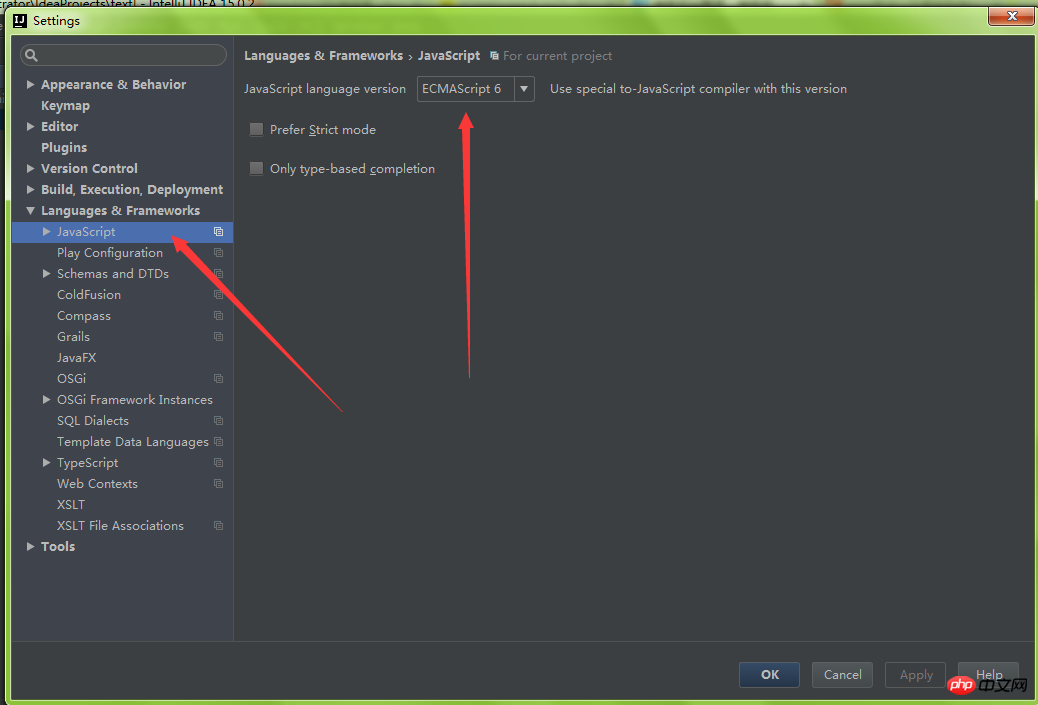
まず、設定で言語項目の設定を見つけます。


es6 オプションを選択します (ハイエンド言語であるため、vue はハイエンド es6 と組み合わせる必要があります)
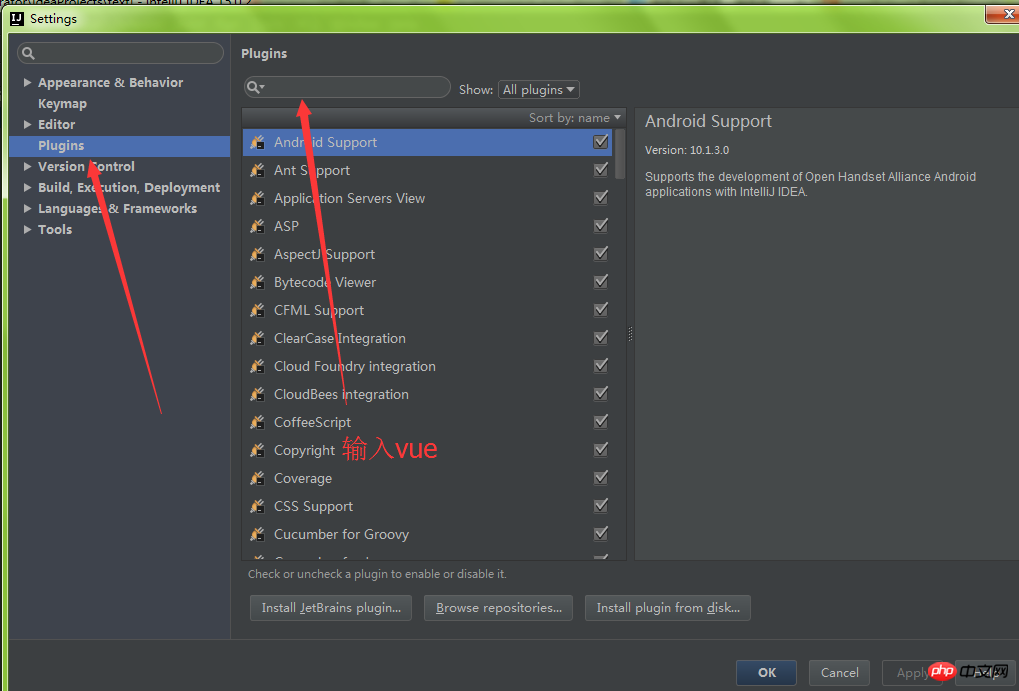
2 番目: vue プラグインを追加します
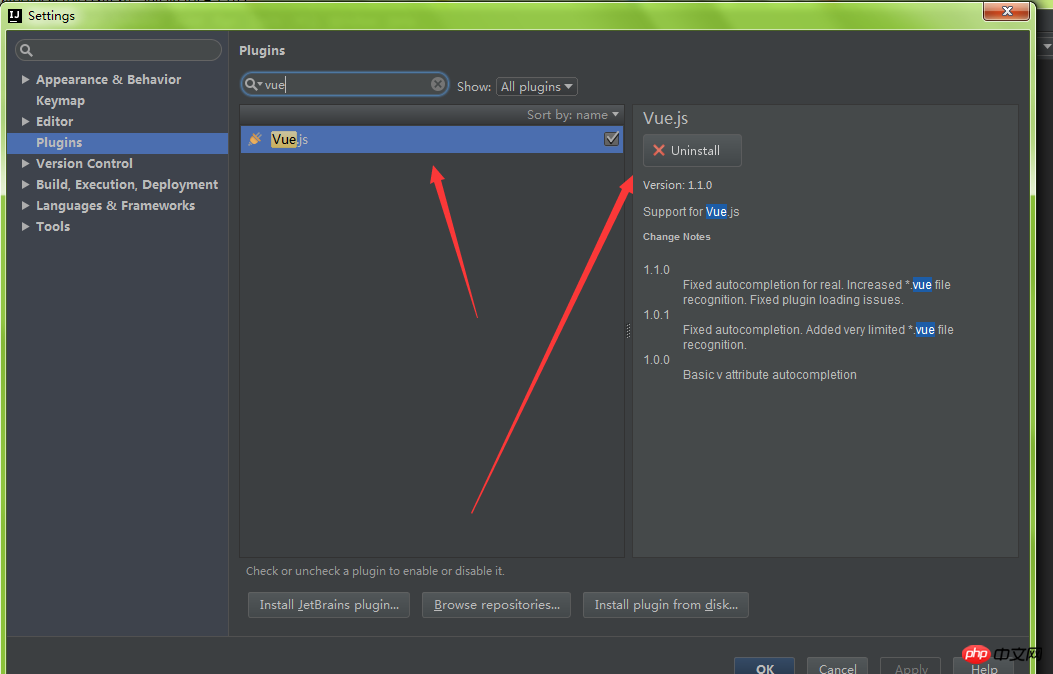
プラグインプラグインを見つけます設定の項目で、入力ボックスに「vue」と入力し、Enter キーを押して、対応する vue プラグインを見つけます (すでにインストールしています。検索後、インストールをクリックするだけです)


OK、再起動すると、 vue環境がセットアップされます。はい
3. 結論
またこんな紹介、あ、信憑性のない記事が出てきました、間違った説明は全くありません、はい、言いたくないです、みたいなふりをして神に見えますこれ
関連する推奨事項:
IntelliJ IDEA 15 と Maven を使用して作成された Java Web プロジェクトの詳細なグラフィックとテキストの説明
Intellij IDEA での Debug の使用方法のグラフィックとテキストの紹介
例の詳細な説明コンパイラのアイデアと Tomcat サーバーに基づいています
以上がIntelliJ IDEA への vue 開発プラグインのインストールの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。