
この記事では主に、タオバオがキーワードを検索して関連商品を検索する方法を真似て、JSsearch の使用法を分析します。エディターで学習しましょう。
まず、この JSsearch プログラムの関連ソース コードを提供します: https://gitee.com/skyogo/JSsearch
JSsearch1.0 コミュニティ バージョンをダウンロードします
ダウンロード後、同様の別のバージョンをダウンロードしますタオバオのショッピングページへ
そして、このページを開くとこんな感じです

この時点でページを閉じて、JSsearch.jsをタオバオのルートディレクトリのjsフォルダにコピーします。 page
コピーしたら、HTMLページに導入します(本文の一番下に書きます)
<script src="js/JSsearch.js"></script> <script> </script>
そして、上の76行目(inputタグの下)にこのコードを書きます
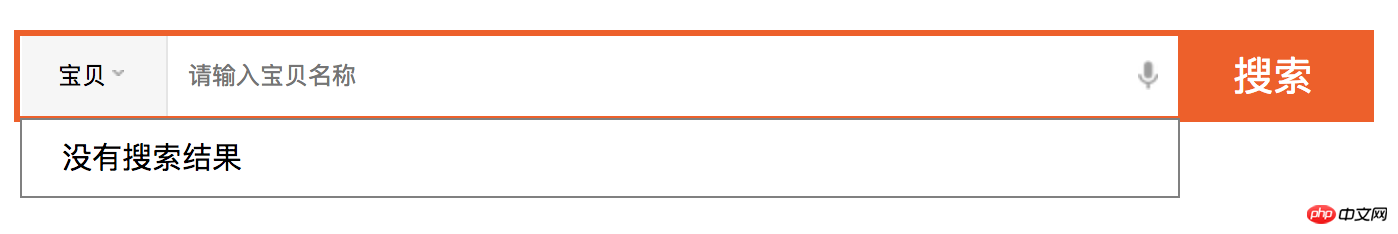
<p id="search-recommend"> 没有搜索结果 </p>
次に、css/index.css ファイルを開いて、この CSS スタイル シートをその中に書き込みます
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}HTML ページを実行すると、検索ボックスの下に追加のボックスがあることがわかります

この時点で、 html と CSS コードが記述されました。次に、js コードを記述します。次に、ページを閉じて、開発ツールを開き、index.html の約 2754 行にある