
Web ページを作成するときに、写真を選択したり、写真を撮ってアップロードする必要があることがよくあります。この方法でも機能は実現できますが、ユーザー エクスペリエンスが低下する可能性があります。この記事では、画像選択後のプレビュー機能と圧縮アップロード機能を実装するための CSS+JS の使用を記録しています。一部の情報はインターネットから得たもので、ここに記録され、整理されています。
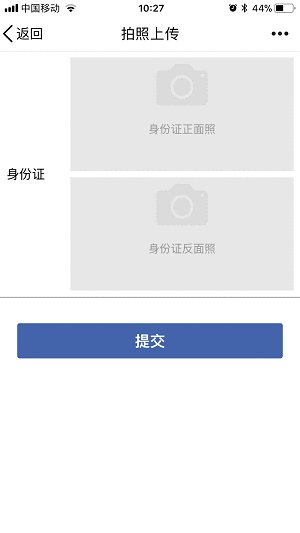
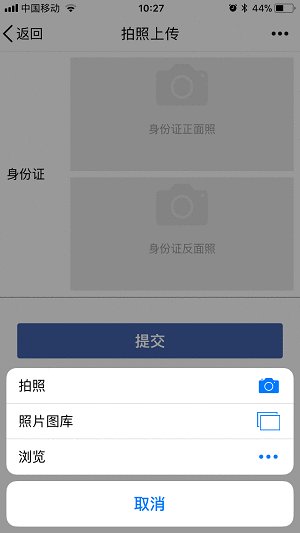
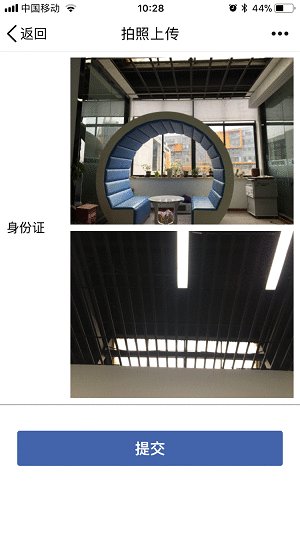
効果のプレビュー:

<input type="file"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>拍照上传</title>
<link rel="stylesheet" href="index.css"/>
<script type='text/javascript' src='index.js' charset='utf-8'></script>
</head>
<body>
<form id="mainForm">
<p class="content">
<p class="label">身份证</p>
<p class="img-area">
<p class="container">
<input type="file" id='id-face' name='face' accept="image/*" />
<p id='face-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证正面照</p>
</p>
<img style='width: 100%' id='face-result'/>
</p>
<p class="container" style='margin-top:0.5rem;'>
<input type="file" id='id-back' name='back' accept="image/*" />
<p id='back-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证反面照</p>
</p>
<img style='width: 100%' id='back-result'/>
</p>
</p>
</p>
<p class="btn">
提交
</p>
</form>
</body>
</html>
js
body{
margin: 0
}
.content{
padding:0.5rem;
display: flex;
align-items: center;
border-bottom: 1px #999 solid
}
.label{
width:5rem;
}
.img-area{
flex:1
}
.container{
background-color:#e7e7e7;
position: relative;
}
.container p{
text-align: center;
padding:0.5rem 0
}
.container input{
opacity:0;
filter:alpha(opacity=0);
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 9;
}
.container p{
font-size: 0.9rem;
color:#999
}
.btn{
background-color: #4363ab;
color: #fff;
text-align: center;
padding: 0.5rem 1rem;
width:80%;
border-radius: 0.2rem;
margin: 2rem auto;
font-weight: 600;
font-size: 1.2rem
}関連する推奨事項:
ページを更新せずに JavaScript を使用して画像をプレビューおよびアップロードする方法のチュートリアル
JavaScript のプレビューと画像のアップロードで見つかった問題の解決策_画像の特殊効果
jQuery を実装するローカルプレビューと画像アップロード関数 _jquery
以上がhtml+css+js で写真のプレビューとアップロード画像機能の共有を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。