html5 Canvas は画像の回転を実装します
この記事では主にhtm5l Canvasを使った画像回転の例を紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
ご存知のとおり、キャンバスはビットマップです。必要なものをレンダリングできますが、編集できるのはキャンバスのプロパティのみです。つまり、キャンバスに描かれたものを操作することはできません。たとえば、キャンバスに絵を追加し、その絵を 10 ピクセル移動したい場合、絵をまったく取得できないため、絵を直接操作することはできません。あらゆる情報。取得できるのは Canvas オブジェクトだけです。
次に問題は、画像をどのように回転させるかということです
実際、canvas にはキャンバスを制御するためのさまざまなインターフェイスが用意されており、回転用のrotate() メソッドがあります。
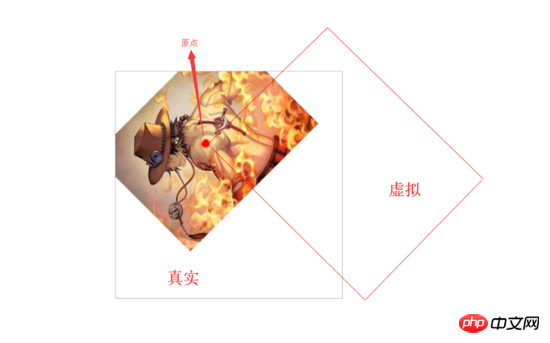
実際、ここでの回転は実際にはキャンバスを回転させません。たとえば、私の ctx.rotate(Math.PI/2) はキャンバスを 90 度回転させます。これは、ページ上でキャンバスが 90 度回転して表示されるという意味ではありません。キャンバスは実際には 2 つの部分で構成されていることがわかります。1 つは肉眼で見えるキャンバスで、もう 1 つは操作に使用される仮想キャンバスです。仮想キャンバス上のすべてのアクションは実際のキャンバスにマッピングされます。
わかりにくいかもしれないので、画像を使って説明しましょう。まず、キャンバスを回転し、キャンバスの原点をデフォルトで左上隅に回転させるメソッドを紹介します。

45°回転の効果を示しましょう:

ここでは、仮想キャンバスを 45°回転させて、その仮想キャンバスに画像を挿入することについて、先ほど述べたことを確認します。リアル キャンバスは、仮想キャンバスと現実のキャンバスの交差点です。ここはわかりにくいかもしれませんが、よく考えてください。
2 つの画像のコードは次のとおりです:
// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)これを見ると、基本的には誰もがrotate()の使い方を知っていると思います。
画像の中心を回転する方法について話しましょう
始める前に、canvas の他の 2 つのメソッドの使用法を紹介したいと思います:
ctx.translate(x, y): このメソッドキャンバスの原点を移動できます。パラメータはそれぞれ x、y です。
ctx.drawImage(img, x, y): このメソッドは上で使用されていますが、最初のパラメータは画像です。挿入される dom と、最後の 2 つの x と y はそれぞれ、画像を挿入するときに img の位置を変更します。
画像からわかるように、画像の中心を中心に 45 度回転したい場合は、キャンバスの原点を画像の中心に移動してからキャンバスを回転し、画像を挿入するには、画像を画像自体の左上隅に移動します。
ここには3つのステップがあります:
キャンバスの原点を移動
キャンバスを回転
画像を挿入して移動

これらの3つのステップを見てみましょう別々に(絵の幅と高さ) 400と300の場合)
キャンバスの原点を移動
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)
キャンバスを回転
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)
絵を挿入して移動
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)
完了しました
ps: 全員が一連のアクションを完了したら、必ずキャンバスの原点を回転して元の位置に戻してください。そうしないと、一連の操作後にキャンバスの設定が台無しになってしまいます。各操作後に設定を元の状態に戻すだけです。
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...もう 1 つ注意すべき点があります。先ほど示したのは、キャンバスに対する画像の x 軸と y 軸が 0 である例です。0 でない場合は、原点を移動するだけです ctx.translate(200) + x、150+y)。ここでの 200 と 150 は、画像の幅と高さの半分です。各画像の位置を正確に制御します
以上がhtml5 Canvas は画像の回転を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





