
この記事では主に、新浪微博独自の入力単語数リアルタイムチェック機能を模倣するためのJavaScriptを紹介します。これには、JavaScriptイベント応答と文字列トラバーサル、変換、判断およびその他の関連操作スキル、JavaScriptに精通している友人が含まれます。こちらの記事を参考にしてください
テキストボックスに文字を入力する際に、入力された単語数を確認することは難しくありませんが、一部の機能の使い方が混乱しやすいため、これをうまく処理しないと、結果全体が台無しになる可能性があり、バグが発生しやすいので注意してください。これは、英語と中国語の文字では 1 文字としてカウントされるためです。データ送信の形式に準拠していないもの。 OnChange イベントは使用できなくなりました。このイベントは、カーソルがテキスト ボックスから離れたときにのみトリガーされます。より即時の OnKeyUp に変更する必要があります。
1. 基本的な目標
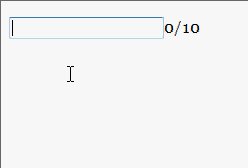
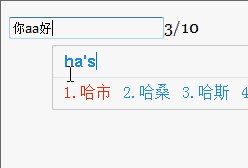
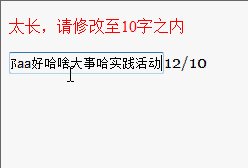
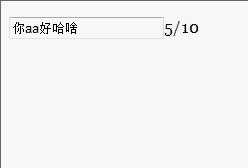
以下に示すように、プラグインなしで Sina Weibo を模倣し、JQuery なしの純粋な Javascript である入力ボックスに単語数を入力します。単語数を超えると、対応するプロンプトが表示されます。与えられる。
英語は半単語としてカウントされ、中国語は 1 文字のみとしてカウントされます。

2.基本的なレイアウト
言うことはありません。メインのプロンプト テキストでは、ID=test を指定します。単語数は時々変化するため、ID=wordLength も指定する必要があります。その後、スクリプトの inputTest 関数がテキスト ボックスの onkeyup イベントをトリガーし、その現在の値を渡します。同時に過去の価値。同時に、文字数セクションが新浪微博と似ているのは、新浪微博が独自の数字を表示するジョージアフォントを使用しているためであることに気づきました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. コアスクリプト
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>以上がこの記事の内容であり、JavaScript を学習する皆さんのお役に立てれば幸いです。 !
関連する推奨事項:
JavaScriptは、画像の絶対パスをbase64エンコーディングに変換します
JavaScriptは、マウスホイール制御ページの画像切り替え関数の例を実装します
Javascriptは、タイマーに基づいたプログレスバー関数の例を実装します
以上が新浪微博独自の生態を模倣した入力文字数のリアルタイムチェック機能をJavaScriptで実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。