jQueryチッププロンプトプラグインの詳しい説明
この記事では主にjQueryチッププラグインの関連知識を紹介します。非常に良い基準値を持っています。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
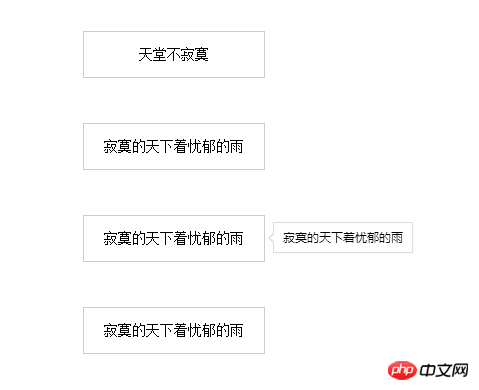
レンダリング:

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.tip{
width: 200px;
text-align: center;
position: relative;
border:1px solid #ccc;
height: 50px;
line-height: 50px;
left: 50%;
margin-top: 50px;
transform: translateX(-50%);
}
.tip-container{
position: absolute;
box-shadow: 2px 2px 5px #f9f9f9;
z-index: 999;
display: none;
}
.tip-container .tip-point-top,
.tip-container .tip-point-bottom,
.tip-container .tip-point-left,
.tip-container .tip-point-right{
border:1px solid #dcdcdc;
position: relative;
background: white;
}
.tip-content{
padding:5px 10px;
background: white;
font-size: 12px;
line-height: 1.7;
font-family: "Helvetica Neue",Helvetica,Arial,"MicroSoft YaHei";
}
.tip-container .tip-point-top::after,
.tip-container .tip-point-top::before,
.tip-container .tip-point-bottom::after,
.tip-container .tip-point-bottom::before{
content:"";
position: absolute;
border:solid transparent;
left: 50%;
width: 0;
height: 0;
transform: translate3d(-50%,0,0);
-webkit-transform: translate3d(-50%,0,0);
}
.tip-container .tip-point-right::after,
.tip-container .tip-point-right::before,
.tip-container .tip-point-left::after,
.tip-container .tip-point-left::before{
content:"";
position: absolute;
border:solid transparent;
top: 50%;
width: 0;
height: 0;
transform: translate3d(0,-50%,0);
-webkit-transform: translate3d(0,-50%,0);
}
/*tip-point-top*/
.tip-container .tip-point-top::after{
border-top-color: #fff;
top: 100%;
border-width: 5px;
}
.tip-container .tip-point-top::before {
border-top-color: #dcdcdc;
top: 100%;
border-width: 7px;
}
/*tip-point-bottom*/
.tip-container .tip-point-bottom::after{
border-bottom-color: #fff;
bottom: 100%;
border-width: 5px;
}
.tip-container .tip-point-bottom::before {
border-bottom-color: #dcdcdc;
bottom: 100%;
border-width: 7px;
}
/*tip-point-right*/
.tip-container .tip-point-right::after{
border-right-color: #fff;
right: 100%;
border-width: 5px;
}
.tip-container .tip-point-right::before {
border-right-color: #dcdcdc;
right: 100%;
border-width: 7px;
}
/*tip-point-left*/
.tip-container .tip-point-left::after{
border-left-color: #fff;
left: 100%;
border-width: 5px;
}
.tip-container .tip-point-left::before {
border-left-color: #dcdcdc;
left: 100%;
border-width: 7px;
}
</style>
</head>
<body>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="top">天堂不寂寞</p>
<p data-tip="天堂不寂寞" data-mode="bottom">寂寞的天下着忧郁的雨</p>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="right">寂寞的天下着忧郁的雨</p>
<p data-tip="天堂不寂寞" data-mode="left">寂寞的天下着忧郁的雨</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
/**
* Created by zxhuan (you@example.com)
* Date: 2016/11/28
* Time: 11:14
*/
;
(function ($,window,document,undefined) {
var modePos;
$.fn.tip = function (options) {
var set = $.extend({
"mode": "bottom",
"speed": 300,
"tipText":"提示内容"
}, options);
if(!modePos){
//策略模式
//算法
modePos = {
top: function (t, tip) {
return {
left: t.offset().left + (t.width() - tip.width()) / 2 + "px",
top: t.offset().top - tip.height() - 12 + "px"
}
},
bottom:function(t, tip){
return {
left: this.top(t, tip).left,
top: t.offset().top + t.height() + 12 + "px"
}
},
left:function(t, tip){
return{
left:t.offset().left - tip.width()-12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
},
right:function(t, tip){
return{
left:t.offset().left +t.width()+12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
}
};
}
function Tip(_this){
var _that = $(_this);
var _mode = set.mode;
var tipText=set.tipText;
var _tip=".tip-container";
if (_that.data("mode")) {
_mode = _that.data("mode");
}
if(_that.data("tip")){
tipText = _that.data("tip");
}
_that.css("cursor", "pointer");
_that.hover(function () {
var _tipHtml = '<p><p class="tip-point-' + _mode + '"><p>' + tipText + '</p></p></p>';
_that.removeAttr("title alt");
$("body").append(_tipHtml);
$(_tip).css(modePos[_mode](_that,$(_tip))).fadeIn(set.speed);
}, function () {
$(".tip-container").remove();
});
}
return this.each(function () {
return new Tip(this);
});
}
})(jQuery,window,document);
$(".tip").tip();
</script>
</body>
</html> 関連する推奨事項:
以上がjQueryチッププロンプトプラグインの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Google Chrome でこのタブのコンテンツが共有されているというメッセージが表示された場合はどうすればよいですか? Google Chrome を使用して新しいタブを開くと、このタブのコンテンツが共有されているというメッセージが表示されることがあります。それでは何が起こっているのでしょうか?このサイトでは、このタブのコンテンツの共有を促す Google Chrome の問題についての詳細な紹介をユーザーに提供します。 Google Chrome は、このタブのコンテンツが共有されているというメッセージを表示します。解決策: 1. Google Chrome を開きます。ブラウザの右上隅に 3 つの点が表示されます。「Google Chrome のカスタマイズと制御」アイコンをマウスでクリックして変更します。アイコン。 2. クリックすると、下にGoogle Chromeのメニューウィンドウが表示され、「その他のツール」にマウスが移動します。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHPモジュロ演算子の役割と使い方を詳しく解説
Mar 19, 2024 pm 04:33 PM
PHP のモジュロ演算子 (%) は、2 つの数値を除算した余りを取得するために使用されます。この記事では、モジュロ演算子の役割と使用法について詳しく説明し、読者の理解を深めるために具体的なコード例を示します。 1. モジュロ演算子の役割 数学では、整数を別の整数で割ると、商と余りが得られます。たとえば、10 を 3 で割ると、商は 3 になり、余りは 1 になります。モジュロ演算子は、この剰余を取得するために使用されます。 2. モジュロ演算子の使用法 PHP では、% 記号を使用してモジュロを表します。
 Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリで操作が頻繁すぎるというメッセージが表示されますが、何が問題なのでしょうか?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba アプリは、操作が頻繁すぎることを示すプロンプトを表示します。このプロンプトは、通常、プラットフォームの通常の操作とユーザー エクスペリエンスを維持して、悪意のある画面スパム、広告スパム、その他の不適切な動作を防ぐためのものです。具体的な処理方法については、共有されたチュートリアルを読むことができます編集者による。 Baidu Tieba アプリで「操作が頻繁すぎる」というメッセージが表示される場合の対処方法を共有する 1. 「操作が頻繁すぎる」というメッセージが表示されたら、しばらく待つ必要がありますが、不安な場合は、別のことを先に行ってください。通常、しばらく待つと、このプロンプトメッセージは自動的に消え、正常に使用できるようになります。 2. 長時間待っても「操作が頻繁すぎます」と表示される場合は、Tieba Emergency Bar、Tieba Feedback Bar、およびその他の公式 Tieba にアクセスしてこの現象を報告し、公式担当者に解決を依頼することができます。 3.
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。




