
この記事では主に、jQuery の fade() と show() の開始位置に関するちょっとした発見をお届けします。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
最近、ホームページの作業中に音楽再生プラグインを追加したいと思い、一時的にNetEaseと音楽外部リンクプレーヤーを使用しましたが、その影響で右下隅にポップアップ表示され、消えてしまいました。問題は次のとおりです。
show() および fade() 関数は、要素を表示または非表示にするために使用される関数であり、関数をミリ秒で完了させるために時間パラメーターを渡すことができます。
しかし、現れたり消えたりする起点はどこでしょうか?
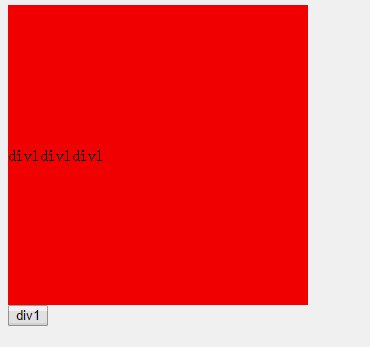
デフォルトでは、左上隅です:

しかし、要素が表示される位置を設定する必要がある場合があります。たとえば、要素を右下隅から開始したいとします。 ?
私も見つけましたが、隠し属性であるかどうかはわかりません。つまり、要素に次のスタイルを設定しました:
aside{
position: fixed;
bottom:65px;
right:20px;
}このように、要素は「右下隅」を参照として使用します出現と消滅のポイント:

しかし、この効果は要素の位置属性が固定または絶対に設定されている場合にのみ機能します。それ以外の場合は効果がありません。
具体的な実装にはソースコードを確認する必要があると思います。このメカニズムを理解している同僚がいたら、個人的な知識だけでは不十分です。
さらに、私は GIF を録画するソフトウェアを求めています。また、上記のアニメーション写真の効果がいかに劣るかもわかりました。より一般的な GifCam ソフトウェアでは、ここで録画したものは黒くなります。 。わかりました、コンピューターを変更しますか? ? ?
関連する推奨事項:
jQuery での slideUp()、slideDown()、hide()、show() の使用法の概要
以上がjQuery の fade() と show() の開始位置に関する簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。