
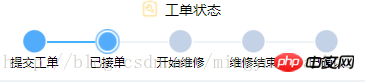
WeChat を開発する際には、さまざまな機能に遭遇します。この記事では、プロセス進行状況チャートのスタイルを実装する方法を説明します。

要件:
未完成の灰色の点は表します
完全な設定は青い点で表されます
現在のステータスは外側のリングが付いた小さな点で表されます
そうです実装は比較的簡単です。リストの各項目のスタイルは次のとおりです
 win10 の描画ボードを使用して描画するのは見栄えが良くありません
win10 の描画ボードを使用して描画するのは見栄えが良くありません
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK リストには必ず配列が必要です
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},上のアイテム画像によると、次のことがわかります。直接表示すると、両側に複数の行が表示されます。この 2 つの行を削除する方法は非常に簡単です。親コンテナの背景色を前の色と同じにするだけです。
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
}, 上記のコードのデータでは、完了と不完全を表すために状態が使用されています。完成したものを青、未完成のものを灰色に設定します。
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}関連する推奨事項:
タイマーの例に基づいたプログレスバー関数の JavaScript 実装
クールなビッグウェーブプログレスチャート効果の例で遊ぶための HTML5 キャンバス(デモ付き)
JSとHTMLを組み合わせてプロセスプログレスバー表示を実現する方法の紹介
以上がWeChatアプレット処理進捗のグラフスタイル機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。