CSSのtable-layout属性の使用例を詳しく解説
この記事では、主に table-layout 属性の使用法について説明します。 tableLayout 属性は、テーブルのセル、行、列のアルゴリズム ルールを表示するために使用されます。この記事では、CSS の table-layout 属性の使用法をサンプルコードを通じて紹介します。必要な方は参考にしていただければ幸いです。
はじめに:
今日は、table-layout属性の使い方を詳しく説明します。
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***この記事のキーワード: table-layout 属性値、定義と使用法、固定テーブル レイアウト、自動テーブル レイアウト。
1定義と使用法
tableLayout 属性は、テーブルのセル、行、列のアルゴリズム ルールを表示するために使用されます。
①この属性は、テーブルレイアウトを完成させるために使用されるレイアウトアルゴリズムを指定します。
②固定レイアウトアルゴリズムは高速ですが、あまり柔軟性がありません。
③自動レイアウトアルゴリズムは遅いですが、従来の HTML テーブルをより反映しています。
2 固定テーブルレイアウト
① ブラウザは自動テーブルレイアウトと比較してより速くテーブルをレイアウトできます。
② 水平レイアウトはテーブルの幅、列の幅、テーブルの境界線の幅、セルの間隔にのみ依存します。セルの内容を処理します。
③固定テーブルレイアウトを使用することで、ユーザーエージェントは最初の行を受け取った後にテーブルを表示できます。
3 テーブルのレイアウトを自動的に決定します
①列の幅は、行のない列セルの最も幅の広いコンテンツによって設定されます
②最終的なレイアウトの内容を決定する前に、テーブル内のすべての要素にアクセスする必要があるため、これはアルゴリズムには時間がかかる場合があります。
4table-layout 属性値
①automatic: (デフォルト値) 列の幅はセルの内容によって設定されます。
②fixed: 列の幅はテーブルの幅と列の幅によって設定されます
③inherit: テーブルがテーブルから継承されることを規定します。親要素 - レイアウト属性の値。
注: すべてのブラウザは table-layout 属性をサポートしています。
どのバージョンの Internet Explorer (IE8 を含む) も属性値「inherit」をサポートしていません。 ! !
5 理論は実践ほど良くなく、コードは機能します
いくら話しても、コードを見たほうが早く理解できますよ〜 一緒にこの栗を見てみましょう ↓↓↓
(皆さんがコードを読みやすいように、CSS と HTML コードを一緒に書きます)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
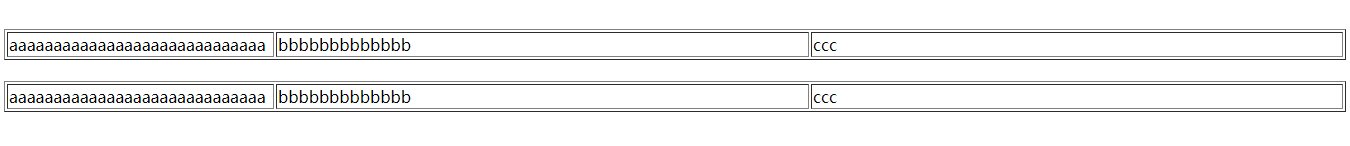
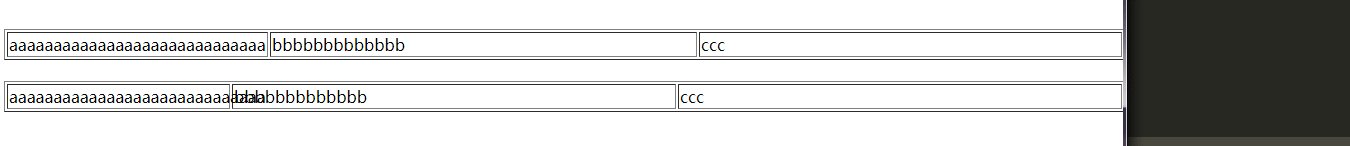
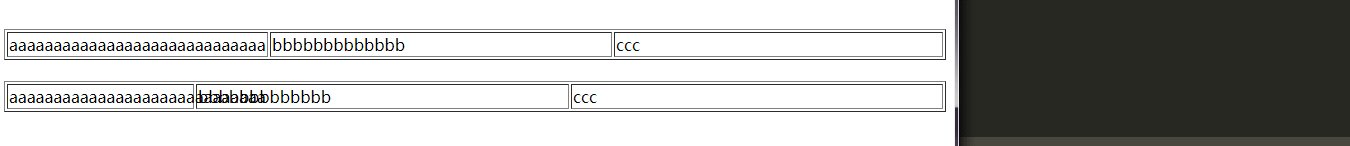
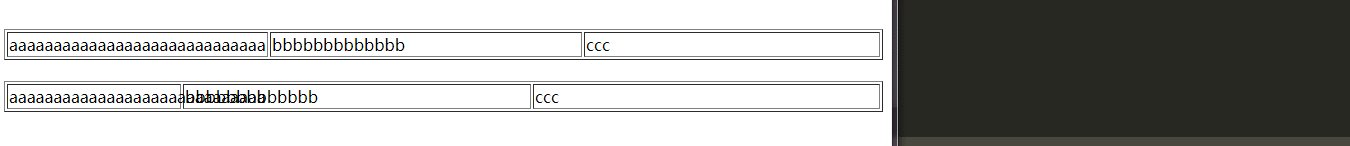
</html>実行後、次の画像が表示されます:

ここで、おそらくあなたのブラウザの幅が十分であることを説明したいと思います。セルに十分なコンテンツがない可能性があります。この 2 つの効果は表示されない可能性があります。現時点では、ブラウザの幅を減らすか、セルのコンテンツを増やす必要があります。そうすれば、さまざまな効果が表示されます。 2 つの属性値の ~~~
関連する推奨事項:
CSS の使用法 table-layout: 固定後のセル幅が制御されない問題を解決する
CSS: table-layout テーブル レイアウトの詳細な説明
CSS : テーブルレイアウト属性の役割と使い方を詳しく解説
以上がCSSのtable-layout属性の使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。




