Vue2.0 設定のグローバル スタイル インスタンス共有
この記事では主にVue2.0のグローバルスタイル(less/sassとcss)について詳しく紹介していますので、興味のある方は参考にしていただければ幸いです。
Vue のグローバル スタイルを設定するには、いくつかの手順が必要です (sass の場合は、less を sass に変更するだけです)
ステップ 1: エントリー ファイルである src ディレクトリの main.js に次のコードを追加します
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Vue のバージョン 1.0 ではこのように記述できますが、バージョン 2.0 では機能しません。解析エラーを促すエラーが報告されます
require('./common/less/index.less')
2 番目のステップ: webpack.base.conf。モジュールを構成するには、ルールの下に 2 つのモジュールを追加するだけです
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
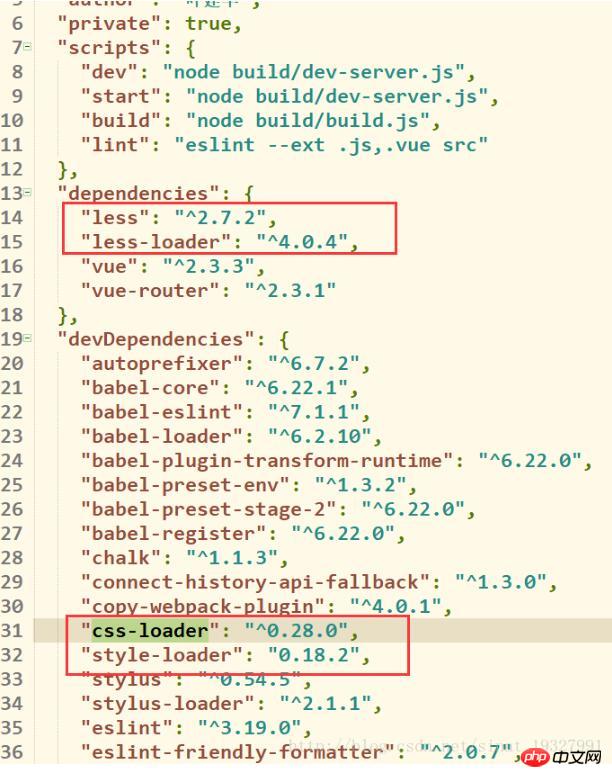
}ステップ 3: エラーが報告された場合は、上記の依存関係がインストールされていない可能性があります。それらを追加する必要があります。ルート ディレクトリの package.json ファイルに追加します。必要な権限が不十分であるため、権限を取得する必要があることを示すプロンプトが表示されます。その後は、最初に権限を取得するだけです

npm install
後で使用する必要がある場合は、スタイルに lang 属性を追加するだけです
sudu npm install
パブリック ファイルが多数ある場合は、それらをすべて 1 つのファイルにまとめ、パブリック ファイル リンクを使用して、スタイル ファイルの複数のグローバル スタイルを実現できます
vue.js 学習チュートリアルについては、特別な vue をクリックしてください。 js コンポーネント学習チュートリアルと Vue.js フロントエンド コンポーネント学習チュートリアルを学習します。
関連する推奨事項:
 [Bootstrap] Global Style (4)_html/css_WEB-ITnose
[Bootstrap] Global Style (4)_html/css_WEB-ITnose
[Bootstrap] Global Style (4) - 真夏、光年
以上がVue2.0 設定のグローバル スタイル インスタンス共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS: デスクトップ ウィジェットの色を変更する方法
Oct 07, 2023 am 08:17 AM
macOS Sonoma では、Apple の macOS の以前のバージョンのように、ウィジェットを画面外に隠したり、通知センター パネルで忘れたりする必要はありません。代わりに、これらは Mac のデスクトップに直接配置でき、インタラクティブでもあります。使用していないときは、macOS デスクトップ ウィジェットがモノクロ スタイルで背景にフェードインするため、気が散ることが減り、アクティブなアプリケーションまたはウィンドウで目の前のタスクに集中できるようになります。ただし、デスクトップをクリックするとフルカラーに戻ります。単調な外観が好みで、その統一性をデスクトップ上に保持したい場合は、それを永続的にする方法があります。次の手順は、その方法を示しています。システム設定アプリを開きます
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
Nov 18, 2023 am 08:38 AM
CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
Nov 18, 2023 am 08:38 AM
CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
 VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
新世代のフロントエンド フレームワークが出現し続ける中、VUE3 は高速で柔軟、そして使いやすいフロントエンド フレームワークとして愛されています。次に、VUE3 の基本を学び、簡単なビデオ プレーヤーを作成しましょう。 1. VUE3 をインストールする まず、VUE3 をローカルにインストールする必要があります。コマンド ライン ツールを開き、次のコマンドを実行します。 npminstallvue@next 次に、新しい HTML ファイルを作成し、VUE3 を導入します。 <!doctypehtml>
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係 Oracle データベースは、業界でよく知られたリレーショナル データベース管理システムの 1 つであり、エンタープライズ レベルのデータ ストレージと管理で広く使用されています。 Oracle データベースでは、インスタンスは非常に重要な概念です。インスタンスとは、メモリー内のOracleデータベースの実行環境を指します。各インスタンスには独立したメモリー構造とバックグラウンド・プロセスがあり、ユーザー・リクエストの処理とデータベース操作の管理に使用されます。インスタンスの数は、Oracle データベースのパフォーマンスと安定性に重要な影響を与えます。
 Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
VAE は生成モデルであり、正式名は variationalAutoencoder で、中国語に翻訳すると変分自動エンコーダとなります。これは、画像、音声、テキストなどの新しいデータを生成するために使用できる教師なし学習アルゴリズムです。通常のオートエンコーダと比較して、VAE はより柔軟で強力であり、より複雑で現実的なデータを生成できます。 Python は最も広く使用されているプログラミング言語の 1 つであり、深層学習の主要ツールの 1 つです。 Python には、優れた機械学習と奥深いものが数多くあります。




