
この記事では主に Hejia の星空パーティクルの動きを実現するための 3D エンジンの使用方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
three.js は、JavaScript で書かれたサードパーティの WebGL ライブラリです。豊富な3D表示機能を提供します。 Three.js はブラウザ上で動作する 3D エンジンで、カメラ、光と影、マテリアル、その他のオブジェクトを含むさまざまな 3D シーンを作成できます。
ダウンロードアドレス: http://threejs.org/
まずHTMLファイルを作成し、three.jsエンジンパッケージを導入します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
</head>
<body >
</body>
</html>グローバル変数を宣言します
//定义应用所需的组件:相机,场景,渲染器 var camera, scene, renderer; //跟踪鼠标的位置 var mouseX = 0, mouseY = 0; //定义存储粒子的数组 var particles = [];
カメラ:
OpenGL (WebGL) では、3 次元空間のオブジェクトを 2 次元空間に投影する方法として、透視投影と正投影の 2 種類のカメラがあります。
透視投影は、視点から近いオブジェクトをより小さく描画する方法です。これは、私たちが日常生活でオブジェクトを見る方法と一致しています。
正投影法とは、視点からの距離に関係なくオブジェクトを一定の大きさで描画することを指し、建築やデザインなどの分野では、オブジェクトをさまざまな角度から描画する必要があるため、この種類の投影法が広く使用されます。
Three.js では、透視投影と正投影を使用してカメラを指定することもできます。
シーン:
シーンは 3 次元空間です。 [Scene] クラスを使用して、[scene] というオブジェクトを宣言します。
レンダラー:
3 次元空間のオブジェクトを 2 次元平面にマッピングするプロセスは、3 次元レンダリングと呼ばれます。 一般に、レンダリング操作をレンダラーと呼びます。
データの初期化
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}カメラの初期化手順:
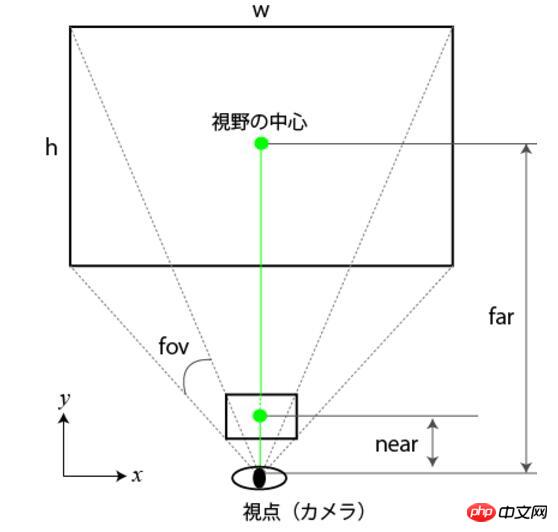
例ではパースペクティブ投影が使用されています。投影、視覚ボリュームと呼ばれるフィールド内のオブジェクトが投影画像になります。 見かけの体積は以下の 4 つのパラメータで指定します。
視野角:fov アスペクト比:aspect
カメラからビューボリュームまでの最も近い距離:near
ビューボリュームからカメラの最も遠い距離:far
カメラの位置を設定します:
//设置相机的位置坐标 camera.position.x = 100; camera.position.y = 20; camera.position.z = 50;
Camera.position.set(100,20,50);
カメラの上方向をプラス方向に設定します:
camera.up.x = 0; camera.up.y = 0; camera.up.z = 1;
カメラの視野の中心を設定します
「lookAt()」メソッドは視点の中心座標を設定するためだけではなく、事前に設定したカメラ属性を実際に有効にするには、[lookAt]メソッドも呼び出す必要があります。

その他の投影法
var camera = THREE.OrthographicCamera = function ( left, right, top, bottom, near, far ) //正投影 var camera = THREE.CombinedCamera = function ( width, height, fov, near, far, orthonear, orthofar ) //複合投影
これは通常の 2D Canvas オブジェクトを作成します。これをインスタンスの body タグに追加します。それ以外の場合は表示されません。ブラウザウィンドウ全体に表示したいので、そのサイズを window.innerwidth と window.innerheight に設定します。
カスタム関数 makeParticles() を使用してパーティクルを作成し、マウスの位置を追跡するためにマウスムーブ リスナーを追加します。 最後に、更新関数を 1 秒間に 30 回呼び出す間隔を作成します。 。
function update() {
updateParticles();
renderer.render( scene, camera );
}//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500;
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景,否则我们将不会看到它
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}function randomRange(min, max) {
return Math.random()*(max-min) + min;
}
//定义粒子绘制函数
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000,即移动到原点,这样就会出现无穷尽的星域效果.
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}統合されたコードは次のとおりです:
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}関連する推奨事項:
HTML5開発例-パーティクルアニメーションフローティングフラワーエフェクトのThreeJs実装コード共有
以上がThreeJSが星空のパーティクル移動エフェクトのサンプル共有を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。